
Science Gallery Melbourne Redesign: Bridging the Digital-Physical Experience
Science Gallery Melbourne, set to open in 2020, presented a compelling challenge for our team — redesigning its website to seamlessly integrate the digital and physical aspects of this innovative space. Our goal was to attract and educate a diverse audience, fostering curiosity in science, technology, engineering, art, and math (STEAM) through creative pathways. The Science Gallery team envisioned a website that could evolve alongside the gallery, providing a cohesive experience between the online and physical realms.
Our Approach/Timeline

Competitive Landscape
n researching successful counterparts, we studied MONA’s marriage of physical and digital experiences, Museums Victoria’s responsive website design, Garage Museum of Contemporary Art’s integration of art, research, and education, National Gallery of Victoria’s effective use of images and acknowledgment of traditional landowners, Vice’s edgy tone and imagery, and San Francisco Museum of Modern Art’s clear representation of its physical space.

Client Research
Our client’s vision guided us to encourage STEM/STEAM participation, showcase programs, maintain an edgy tone, avoid event-based microsites, ensure a seamless digital-physical transition, reach regional communities, involve “Leonardos” in co-creation, value Sci-curious advocates, and curate 60% of programs through open calls.

User Research
Understanding the target audience led to insights such as the reliance on friends’ recommendations, the influence of social media for event discovery, and preferences for Google in active searches. Users valued practical science over theory, immersive experiences, and the importance of the building itself. High school played a pivotal role in shaping career choices.
Problem Statement
The website serves as the initial point of contact for Science Gallery’s diverse audience, particularly targeting the 15–25 age group to encourage STEM/STEAM involvement. The aim was to captivate the public, educate them about the gallery’s values, and facilitate collaboration between scientists, researchers, and artists for cutting-edge exhibitions.

User Profiles
STEAM Students Aged 15–21
Goals:
- Thirst for knowledge
- Pursue a science-related career
- Impact society positively
Frustrations:
- Overwhelmed with decisions
- Unclear career paths in science
- Boring traditional science content
Artists and Researchers Aged 15+
Goals:
- Share work and build industry reputation
- Collaborate with like-minded individuals
- Seek funding for future projects
Frustrations:
- Complex online forms
- Unclear open-calls process
Science Gallery Visitors Aged 21+
Goals:
- Discover new cultures and interests
- Interact with tactile learning experiences
- Explore new buildings/places in Melbourne
Frustrations:
- Difficulty finding event information
- Missing out on events
- Lack of clarity on STEM vs. STEAMFeature Prioritisation
Feature Prioritisation
- Responsive Website: Ensure optimal viewing on all devices
- Modular Design: Enhance navigation and scalability
- Website Restructure: Prioritize sections for improved flow
- Landing Page: Align with responsive design
- Education and Research: Introduce dedicated sections
Key Changes
- Moving away from Microsites: Consolidate elements within the internal site
- Hamburger Menu: Simplify navigation with a clear menu
- Twitter Feed: Remove the feed for a cleaner look
- Education and Research Sections: Incorporate these elements into the site
- The Leonardos: Prominently feature them on the home page
- Open Calls: Simplify and integrate into the Melbourne sitePrototype
Prototype
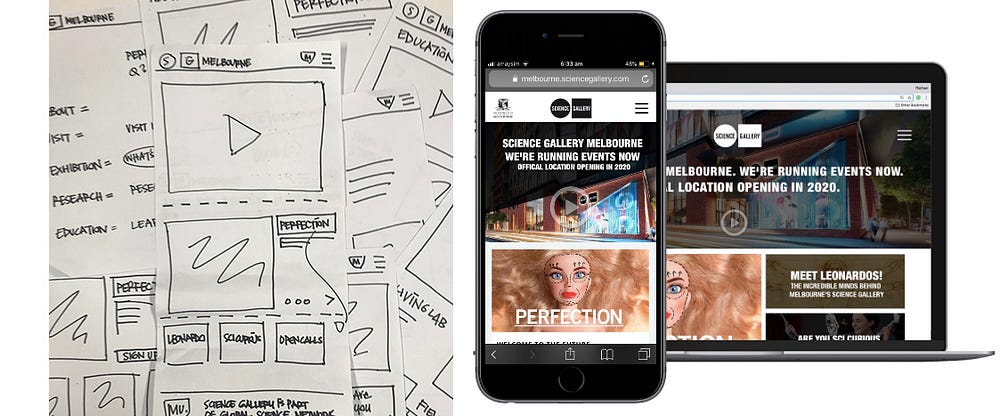
Based on research, a responsive website was chosen, and an interactive prototype was developed for both desktop and mobile users.
Click here to view interactive prototype.

Next steps | Future roadmap
- 2018: Website Re-launch | Target Schools
- 2019: Target General Public
- 2020: Gallery Opening
- Beyond: Continue to Grow
What I’ve learned
This project underscored the importance of trusting the UX process, timeboxing steps, and effectively presenting research. Open-mindedness, letting go of personal opinions, and empathetic collaboration drove the project forward.
My role in the process
- Research: Conducted competitor analysis, user and client interviews, user journeys, and affinity mapping.
- Design and Prototyping: Developed low and high-fidelity prototypes using Sketch and Invision.
- Testing: Conducted user tests and iterated based on findings.

