Size does matter: Fitt’s Law applied to design

If you’ve noticed, emergency buttons are always large red buttons, and brake paddles in a car are always the largest among the three pedals.
The buttons that are frequently used and require immediate attention are always larger and are more prominent ones. This makes them naturally easier to reach or at the very least, more accessible.
The same goes for keypads. The most used buttons (Ctrl, Shift, Backspace, Enter and Space) are placed on the corner of the keypad for easier reach of our fingers and are relatively larger than the rest of the buttons.
It’s all based on a well-researched study: Fitt’s law.
The research behind Fitt’s law
This mental model, researched first by Paul Fitt in 1954, eventually became one of the most studied models of human motion.
He established that the time taken to move a point to a target is inversely proportional to the size of the target, whereas it’s directly proportional to the distance between the two. Moreover, faster movements and small targets are more prone to errors.
Simply put, it is harder and more time-consuming to reach smaller targets with ease or precision.
You can experiment with the idea of Fitt’s law model yourself. It would be best if you tried clicking the red circle as fast as possible with minimum errors.
Fitt’s impact on product design

Designers can employ Fitt’s law to improve a product’s usability.
The goal is to reduce the distance between the user’s task area and task-related button to increase productivity and minimize cursor movement. Moreover, it is applied to estimate the most suitable sizes of the interactive elements on an interface.
Here’s a case study on how SlideShop increased engagement by 8.9% and add-to-cart ratio by 34% by replacing the “add cart” button to the left-hand subcategories bar.
How Fitt’s law is applied in product design
1. Pocket’s sign up button:

When a user clicks on the “Sign up” button, the input fields for signing up show up in the same area as the sign-up button. The user need not move the cursor a lot. The user can now quickly get on with their task. It reduces their time between clicking on the sign-up button and filling out the input fields.
2. Desktop’s pop-up menus:

Pop-menus are faster and easier to navigate since the selection of consecutive options is placed just next to the user’s cursor. The user doesn’t have to move the cursor to access the menu, hence saving time.
3. Pepper Content’s log-in button:

In the image above, the “Log in” button is right below the text boxes. Moreover, the button size is large enough to have a sufficient clickable area for the user to click quickly. Hence, with a short distance and a prominent button, the user saves time with faster cursor movements.
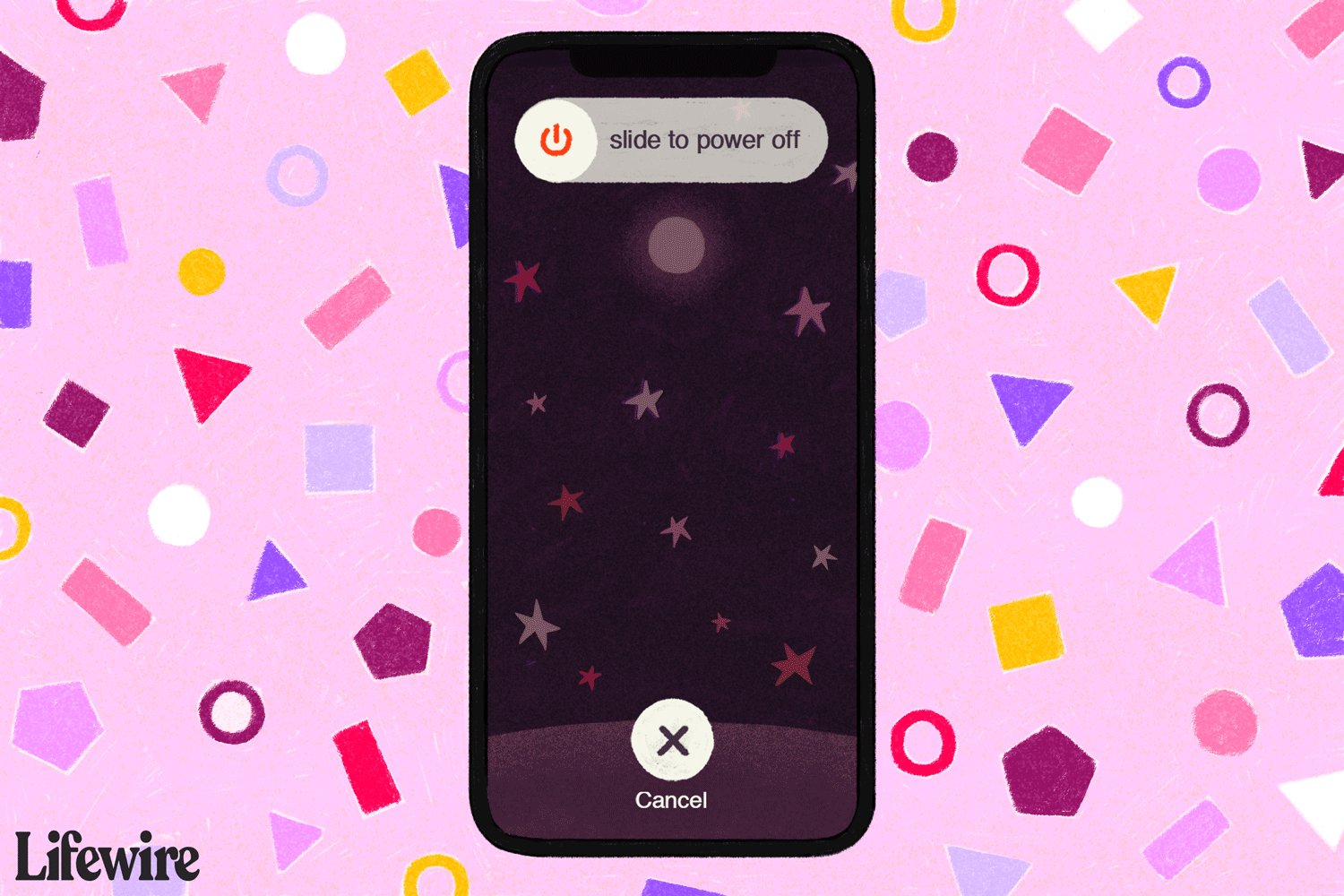
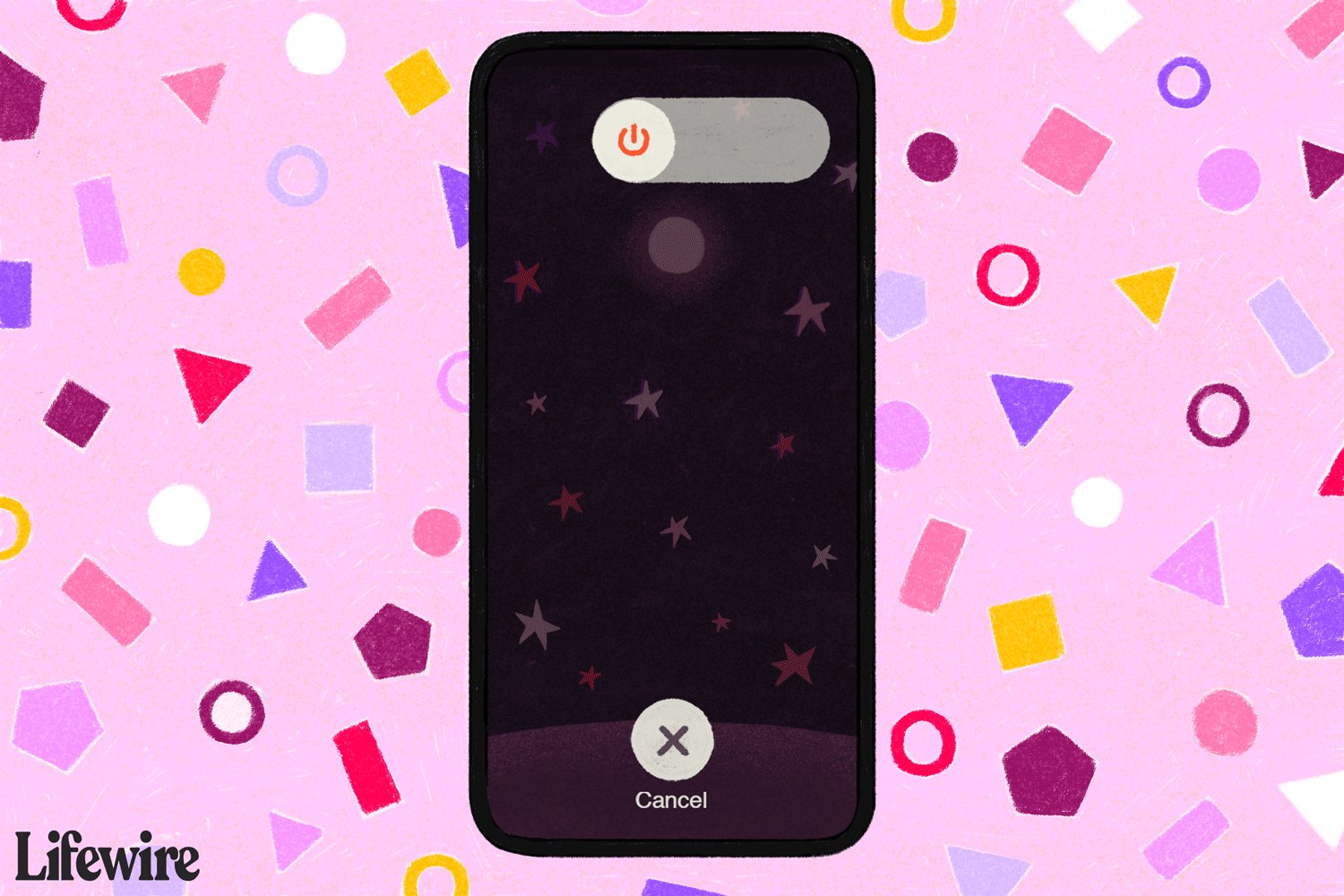
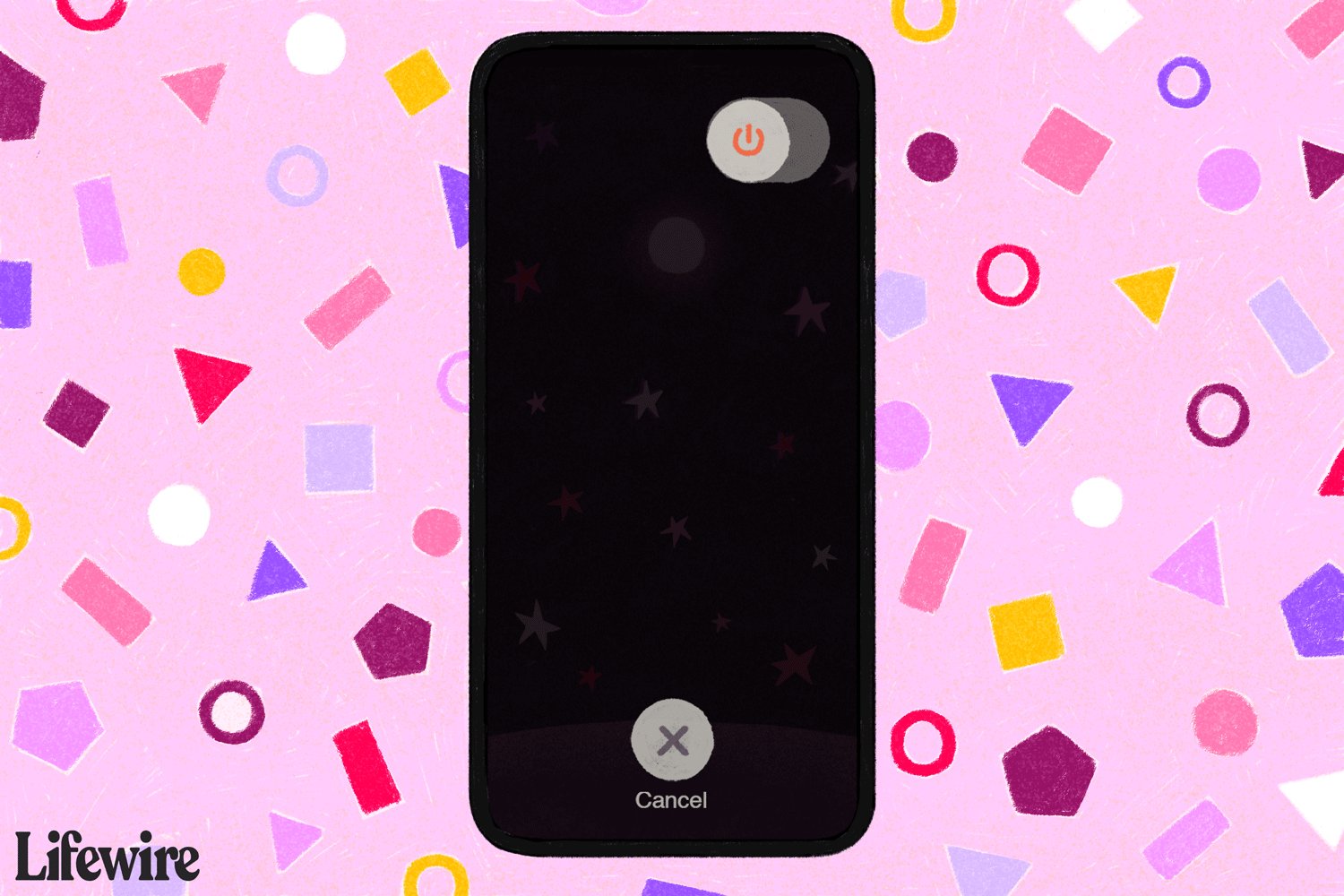
4. iPhone’s power off slider-button — an inverse story:

Placing commands (close, shut down, etc.) on the corners/edges of the screens makes it easier to click on them and doesn’t require much precision since two adjacent edges (screen boundaries) prevent the cursor from moving elsewhere. The same doesn’t apply to mobile applications. Placing commands on mobile corners makes it harder to reach. This tactic is used in iPhone’s power off feature.
One might accidentally press the power button, but the phone asks the user to slide right to confirm their choice. Moreover, it’s placed on the top of the screen, which requires effort to do so, thereby avoiding an accidental power off.
However, the option to cancel it placed below, in the centre, requiring just a tap, making it easier to choose.
Here is a research paper about how Fitt’s law can also be extended to gesture-based interactions.
Things to keep in mind
- Fitt’s Law has diminishing returns, the more you apply the principle in your work may not result in the same results of discoverability.
- The elements’ placement and size should work well with the visual hierarchy and not interfere with the balance of the page.
- For Fitt’s law to work at its best, it should be complemented with other principles and laws of UX (law of proximity, visual hierarchy, and more such concepts).
Conclusion:
This concept was developed to explain the relationship between different variables in the visual field of a human. The more of a size advantage provided to a certain element will generally give it a higher order of focus from the user’s perspective, but this is most definitely not a cure-all for discoverability in a product.
Size does matter, but make sure you wield this tool like a scalpel, not an axe.
The Canvs Editorial team comprises of: Editorial Writer and Researcher- Paridhi Agrawal, the Editor’s Desk- Aalhad Joshi and Debprotim Roy, and Content Operations- Abin Rajan
Follow Canvs on Instagram and LinkedIn. Don’t forget to follow us here on Medium as well for more design-related content.

