Smart calendar for traveling salespeople — UX/UI design challenge

TL;DR: I recently took part in a UX/UI Design challenge where the idea was to design a calendar which is smart enough to accommodate meeting times based on every user’s schedule, accounts for changing timezones and proactively working for the user to make sure they are on time for their meetings. The piece expands on the design process and details out how use cases and edge cases were tackled in this short sprint.
The Challenge
“Ankita is a salesperson and travels 3 out of 4 weeks in the month internationally. Between all her travel to different time zones and a busy meeting schedule in different cities, she finds it challenging to keep up with her calendar to show up to the right places at the right time.”
Design a calendar flow and interface that is smart enough to accommodate meeting times based on every client’s schedule, accounts for changing time zones, and is proactively working for Ankita to make sure she is always on time for her meetings
The Foundation
A good calendar is a handy addition to your smartphone, helping you stay on top of upcoming appointments and events, whether they’re personal or for work.
Traveling salespeople, as a subset group within the larger demographic of people relying on calendar in their daily lives, are mostly dependent on mails, primitive calendars and CRM applications for keeping themselves upto speed with analytical customer data and meeting schedules which they decide with their client(s) unanimously.

Goals and Challenges
- Attracting salespeople, who are frequently traveling to international waters, to make an all-integrated calendar their go-to app for scheduling meetings and communicating with their clients, for leveraging the prospects of closing sales deals.
- Helping the salespeople travel and reach the client destination on time without any hassles, despite being alien to international lands
- Keeping the salespeople updated with the timezones and its effect on the meeting times, with required communication happening between both the parties while considering the time differences between the two countries
- Creating meeting appointments easily within the app, with dynamic intimations being given to the client once tagged as a participant in the meeting event
- To simplify the visual and functional aspect of the app.
User Psychographic Profile
Before starting to flesh out ideas by sketching out interfaces, I had to summarise my understanding of the character archetype that was illustrated in the design exercise. Basis a salesperson (i.e., Ankita) journey traveling through different timezones most of the time for sales meetings and the problem she would face, maintaining a busy meeting schedule and keeping up with her calendar to show up to the right places at the right time, I created her psychographic profile:

Formulating Design Principles
I had formulated a set of design-aided principles that would form the underlying framework of the app to be successfully adopted by such user types:
- Aiding healthier association by levelling up the concept of transparency between both the parties involved
- Providing symbolic means of companionship by proving to become a go-to tool for convenience while reducing the cognitive load of the user
- Achieving seamless transition between multiple channels of engagement and resultantly aiding in multi-faceted convenience by integrating necessary third-party applications into the app’s information structure.
Key Features
In order to flesh out my ideas for the smart calendar app, I have listed out some key features that would help me prioritise the important functions of the app that would aid users to achieve the goals, as mentioned above:
- A simple timeline view of the days for a given month which prioritises the upcoming/past appointments/meeting events, coupled with a collapsible calendar dropdown with a “heat map” view to show which days are busy and which are free, in a quick glance (due to paucity of time for completing the challenge, the latter had to be skipped during the UI phase)
- Google Maps integrated location suggestions and automatic detection of client office/venue address with option to view directions and time required to navigate from current location
- Creation of sales meetings/appointments with feature to maintain mail-based communication to fetch meeting data from there and create event with a single tap
- Automatic detection of timezone/change in timezones when scheduling a proposed meeting/traveling to an international client’s office
Edge Cases
- If a meeting over exceeds its scheduled time window and is at the verge of eating into the next meeting scheduled for the same day, reminder to extend time by a certain degree would shift the following meeting’s start time by that much time, and alert about the delay for the following meeting to that client
- Quick actions on alert based push notifications, for any given day’s meeting, to navigate to the clients office/message the client for being late, without having to enter the app and search for the meeting entry on the calendar, is accounted for while sketching out the ideas
- Suggestive time availabilities between the client and the salesperson within the mail conversation, by showing a schematic representation of the timezones integrated as part of the natural language processing, will alleviate the experience of the users dealing with time differences, hence providing clarity and ease of use
Other Ancillary Features
- Feature to view the LinkedIn profile of the client you’re about to meet
- Ability to attach spreadsheets and other files/documents/notes to the calendar event
- Visual icons that are associated with the event type, that are automatically generated based on keywords used in the event title
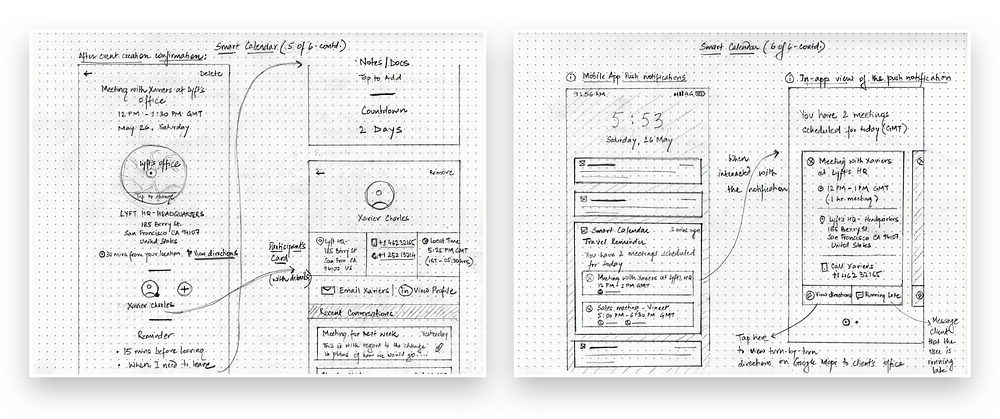
Sketches
A brainstorming activity like sketching out low-fidelity ideas on paper helped me to visualise the key features while accounting for the edge cases




UI Mockups

The app’s name and identity, called SAILS was designed keeping the undercurrent meaning (no pun intended!) of “Sails” on a mast of a boat sailing through unchartered territories and the nature of the “Sales” profession which requires constant travelling to potential clients and acquire business.
A simple timeline view of the days which straightaway nosedives into informing the user of the day’s planned schedule, with constant alerts to help them take necessary timely actions, removes the unnecessary clutter and distractions and helps the user become more productive with proper planning

Covering ground on the edge-cases like reminding the users of change in timezone upon entering international soil or any delay that might affect the scheduled meeting that follow it and to help user take necessary quick actions, increases the stickiness and likability of the user towards the app


Ditching the form-like filling of future meeting event details by adopting a more interactive yet a more user friendly way of creating a meeting appointment with the option of entering the timezone and using natural language processing to detect keywords and trigger contextual options delights the user

Working on the principle of aiding transparency and healthier association, push notifications which improves upon the customer touchpoint to take decisions on the outset, without entering the app, evokes an intuitively positive response in the user’s mind

Using natural language processing to detect what the users might be speaking about and to suggest different timezone based time suggestions within a given week to help both the user and the client be comfortable agreeing on a unanimous meeting date and time, while reading the message in their own local time, reinstates a level of trust and confidence on the app

In conclusion…
What could have I done better
- Deep dive into researching more about the key solutions offered here by reading up on articles and papers written on sales productivity and efficiency and also explore other competitors in the productivity domain.
- Talk to experienced and up and coming salespeople who travel frequently and take learnings from their daily journeys
- Usability test of the designs with users.
Breakthrough technologies have always intrigued me but to use them as tools, and not as an end objective to all means, to achieve more user-centric tangible goals has always been my intention throughout the making of any results-driven product or service, the design challenge being a case in point.

If you happen to like the blog piece, follow me here on Medium and on Dribbble & Twitter for more designs, blogs and updates.
Recent UX/UI Case Study published in UX Collective:
https://uxdesign.cc/ux-ui-case-study-smart-parking-for-indian-cities-537dc7fa5e14
Thank you for reading. Do share your thoughts on these designs and help foster community learning. Peace!

