Snapchat: a UX case study
Problem : Snapchat releases a product changing update suddenly, that most of the user base dislikes.
Solution : Through usability testing, discover problems in the snapchat product and than design solutions that are aligned with snapchats business model while maintaining empathy for the end user.
Why Snapchat?
I am incredibly passionate about Snapchat and it has been my favorite product since I started using it over five years ago. Snapchat’s recent UX changes have led to buzz in the media. Tech Crunch stated, “Snapchat’s big redesign [was] bashed in 83% of user reviews.” With a fresh design and plenty of criticism, I thought there was no better time to try and uncover usability issues in Snapchat’s core product.
Disclaimer: I am not affiliated with Snapchat in any way.
Overview:
My goals were to:
- Understand and identify usability issues within Snapchat through user research
- Create and validate possible design solutions
- Communicate my thinking and design process
- Learn as much as I can about Snapchat
- Demonstrate my passion and skill set to my dream company.
My Design Process
I followed IDEO’s Human Centered Design process and Agile methodologies to make sure my design solutions were based on user research.
Personas
Based on my experience as a power user, online research, and empathizing with other Snapchat users, I created a proto-persona. This persona became validated over the course of my research.

Job Stories
Additionally, I invested time in understanding user context in order to further understand their motivation and desired outcome.
I created the following job stories based on interviews with users:

Guerrilla Usability Testing
Based on the job stories and my understanding of the Snapchat product, I created the following scenarios with tasks for users to complete.
Your friend just did something really cool, and it would look even better in slow motion, you also want to share it with people nearby, What do you do?
You are browsing discover and you see and influencer that does not fit your interests. What do you do?
You want to buy a filter. How do you go about doing this?
Imagine you are going on a road trip to Los Angeles and you want to check out some cool places to go and also see if any of your friends are there.
What better place to test Snapchat other than the birthplace itself?
So I took to the Stanford campus for my guerilla usability testing.

The plan was to approach people who fit the persona I had previously made, or were in the general demographic of Snapchat’s user base. I prompted them with some introductory questions to gather information about their habits, as well as their Snapchat and technology usage. Before having them perform tasks, I reassured them that I was not testing them, but in fact, the product, to try to lower as much tension as possible and promote a casual environment. I then gave them scenarios with tasks to perform while I was taking notes and observing them.

Identifying & Prioritizing pain points
After the research was done, I reviewed the footage and referenced my notes from the interviews. I wrote down all of the most common user statements as well as the pain points associated with them. I then used affinity mapping to group the comments with the relevant pain points.

I then mapped the pain points on 2x2 matrix based on its importance to the user and to Snapchat. My assumptions of the importance to users was based on the interviews. My assumption of things important to Snapchat was based on their current business model.
Defining the Problem
I decided to tackle all of the pain points mapped, starting with the ones that are both important to Snapchat and users. Pain points are defined below :
- 8/10 users struggled to buy filters
“I didn’t even know you could buy filters”

There is a lot of friction in the process of buying a filter. The main reason for this is that users struggle to even find where to buy them within the user interface. They are misguided because their first assumption is to check where they use filters (inside the camera) instead of the settings menu.
This is an example of Hidden Affordance. The buy filter flow is hidden in the settings menu, leaving no contextual affordances in the filter selection area of the camera.
- 11/15 users struggled to Unsubscribe or See Less from a discovered post.
“I did not know you could unsubscribe from a discovered post”
“The button at the top right should let me unsubscribe”
The top left User button can easily be mistaken for a label, causing friction for the user.
The following video demonstrates typical user behavior based on research
when prompted with this task: https://youtu.be/eHD2qzIGGCs
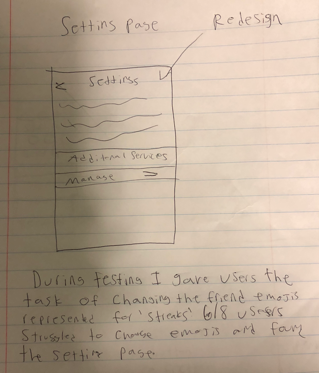
- 6/8 users struggled to understand settings.
Users were unable to navigate within the settings page.
“There are a lot of options that are not very clear”
“I had no idea what additional services meant”
The following video demonstrates common user behavior when on the settings page for changing a friend’s emoji.
- 4/8 Users did not understand the context of search

When users were prompted to search for a location or a local story, 4/8 didn’t know what they could search for.
“I do not know what I can search for”
“ I think it could be a little more explicit”
- 8/ 10 users struggled to create a Geo Story
“I could barely see that button”
“I don’t really know what that does”
The placement of this button also adds clutter to the UI and does not follow Snapchat’s design patterns of having consistency across screens.
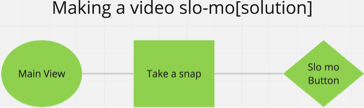
- 3/7 Users struggled to make a slow motion video.
“I found it by just exploring”
The individuals who struggled the most with this task were the ones who were unfamiliar with Snapchat.
The slow motion filter is buried 15–17 swipes deep in the filter selection, making users swipe a tedious amount.
The following video demonstrates the process of creating a slow motion video.
Ideating the Solution
After identifying problems, I sketched out potential solutions in lo -fi wireframes and made sure to stay aware of business implications of potential design solutions at all points through ideation.

I conducted preliminary validation tests with users to help narrow down potential solutions and iterate on insights before jumping into high-fi mockups.
Prototyping & Validation
Solution 1: Buying Filters

Adding a “create your own filter” button to the list of filters around (index 3–5). This will bring discoverability to this feature. When users are swiping for a filter to use, they will see the button with a strong CTA. Every time a user creates a custom filter, they will have to swipe through filters with ads, increasing impressions and driving revenue. As well as potentially more custom filter sales due to increased feature awareness.
Solution 2: Unsubscribe/ See Less from a Discover post

In my solution, tapping the hamburger menu prompts the user with the “See Less” menu.
Solution 3: Settings Redesign

I reorganized the information architecture of the settings based on the 5 categories and grouped relevant actions together. Instead of having lots of sections and table view cells, I made 5 major categories:
- My account
2. Privacy
3. Additional services
4. Account Actions
5. Legal

My goal was to reduce unnecessary nested menus, and improve the UX and visual design of the settings page as a whole. I provided insightful help text so users can know whats ahead of them, potentially saving them time when looking for specific things.
Solution 4: Improving Searchability

I added help text that populates the search bar when tapped, users are now able to filter categories all in the same view.
Solution 5: Geo Story

I moved the custom button to the list of stories. It’s far more visible in this area.
Solution 6: Slow Motion Video


Adding slow-motion and fast-motion buttons to the default controls will drastically reduce friction involved in adding common effects to videos.
Validation
Here are the results of my design changes.

Takeaways
Snapchat is a very well designed product with no catastrophic “game-breaking” pain points. Although the new Snapchat redesign is receiving heavy criticism from its user base, I believe its simply a matter of adjusting to change. Users are comfortable with the old layout and as many app re-designs go, existing users are un-receptive to change. The CEO, Evan Spiegel made it clear the update is here to stay. For the most part, Snapchat’s usability is very good, but some features and tasks are challenging even for power users. Usability can be improved by surfacing more capabilities. Users simply struggle to find things because of a lack of contextual relevancy.
Snapchat’s new changes align it to meet its Wall Street needs by displaying more ads and having a brand new section for influencers. Snap does all this while still enriching the experience for users.
Check out my prototype here.
Thank you for reading this far :)
Any feedback?

