Part 1
Some questions you ought to answer before building your Design System
Or ‘What I didn’t know I needed to ask before I started.’
In this first of a two part post, I look at getting buy-in for and measuring the value of Design Systems. Part two is coming soon …

People have a strange compunction. They yearn for both order and freedom, and spend an awful lot of time trying to navigate between these two ideals. We want to be unique but not strange. Stable but not stagnant. Practical but fun. Realistic but innovative.
Since this article is about Design Systems, I hope you see where this is going. Design is the expression of this balancing act. As designers we give form to a weird creative impulse, we draw lines across a blank canvas, we articulate solutions to seemingly intangible problems. And we are never truly happy with the results because there is always a compromise between freedom and order. A Design System is one such trade-off.
Are you OK with the trade-off?
Accepting this trade-off is perhaps the first step in creating a Design System. Perhaps the actual trigger was Product Management asking why this button is different from that one, or QA lamenting the plethora of classes used in different instances of the same component, or you yourself becoming frustrated by your own tendency to introduce chaos by designing something a little ‘better’ each time, so that your app has become a map of your own design maturation.
Whatever the impetus for building a Design System, the underlying desire is the same — to create order and restrict variation.
Re-focusing design
If you are reading this, I will assume you have accepted that something must be done to systemise your design. There is an argument that Design Systems limit creativity but really, Product Design itself entails a certain limitation on creativity. Most of us work within business constraints to deliver value to our users and this is a good thing. I would further argue that a Design System shifts the creative focus away from its tangible expression in the user interface to a more rewarding and challenging focus on innovating the underlying user experience. If designers and developers can reach for a set of robust, agreed components, we can devote more of our talent and time to thorny UX issues that defy standardisation.
So, that’s the first question out of the way — do you accept that a system will place some constraints around your creativity? If you see value in order, scale and focus, then you are ready for the next questions. I’ve organised questions worth exploring when first kicking off your Design System into 3 broad categories — Buy-in, Foundations and Processes. I’ll explore the first in this article and address the second and third in a later post.
But before going further, I’d just like to point out that what I am talking about here is not just a Sketch or Figma system. For me, a true Design System encompasses the design and code artefacts. In fact, our North Star should be a cross-functional team working entirely in the user-facing artefacts — designing first in Sketch and then in React or Vue is an inefficient workflow born of technical limitations and is one of the main drivers for creating a system in the first place. As our tooling and skillsets begin to blend, I believe this gap will increasingly blur and eventually disappear. I can’t be bothered with the ‘Should designers code?’ nonsense — declarative frameworks and smarter tooling are coming and designers will increasingly build code artefacts.
In the meantime, we should be pragmatic and realise that any effort expended on components that are not user-facing can be perceived as waste by the business and so a Design System should seek to reduce and eliminate, wherever possible, such inefficiency. Such an approach will prove invaluable when getting executive support. Speaking of which, let’s dive into the first category of questions — Buy-in.

Buy-in.
Your business will be different from mine but there is always a bunch of people to consider so it’s really worth identifying them and thinking about how you will get them on board and keep them aligned going forward.
Who cares about your Design System?
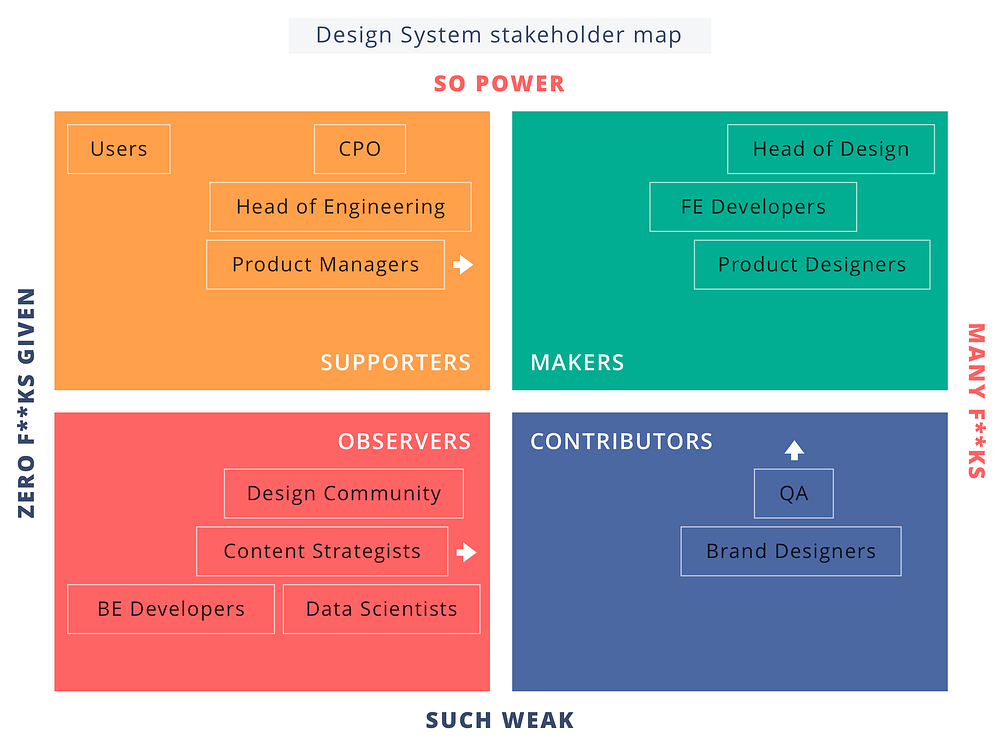
A stakeholder map is always a good place to start any complicated project. And boy, are Design Systems complicated.
It’s worth remembering that such maps are not set in stone, but rather the basis of a plan to improve engagement with key people as a project progresses. If you realistically assess at the outset that a particular crucial stakeholder doesn’t give a fart for Design Systems, then it is on you to change that. Highlight those you wish to influence and the direction you want them to move and be intentional in your dealings with them.
A Design System has 4 broad categories of stakeholder that I’ve named Makers, Contributors, Observers and Supporters.

Who are your Makers & Contributors?
Makers are those that will manage, design, develop, document and maintain the system and should include Designers, Developers and, hopefully, Product Managers. Makers must be intimately involved — your documentation and processes will impact them directly — and so it’s a good idea to have a dedicated Slack channel and regular ceremonies to ensure alignment. Who exactly comprises your group of Makers will depend on the kind of contribution model you decide upon (more on that in the next post) but you should have a champion in Product, Design and Engineering. This is the one person in each function that will evangelise for the Design System, put in place its processes, manage its backlog and actively contribute — whether in documentation, design or code.
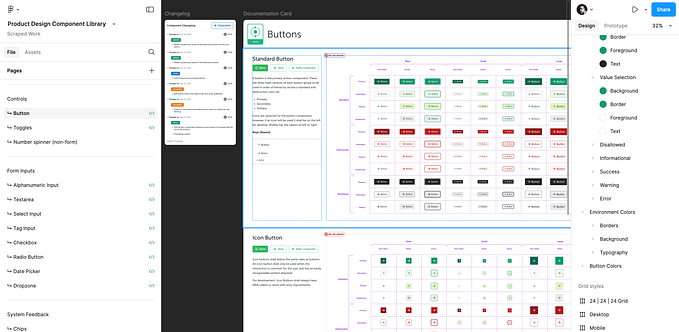
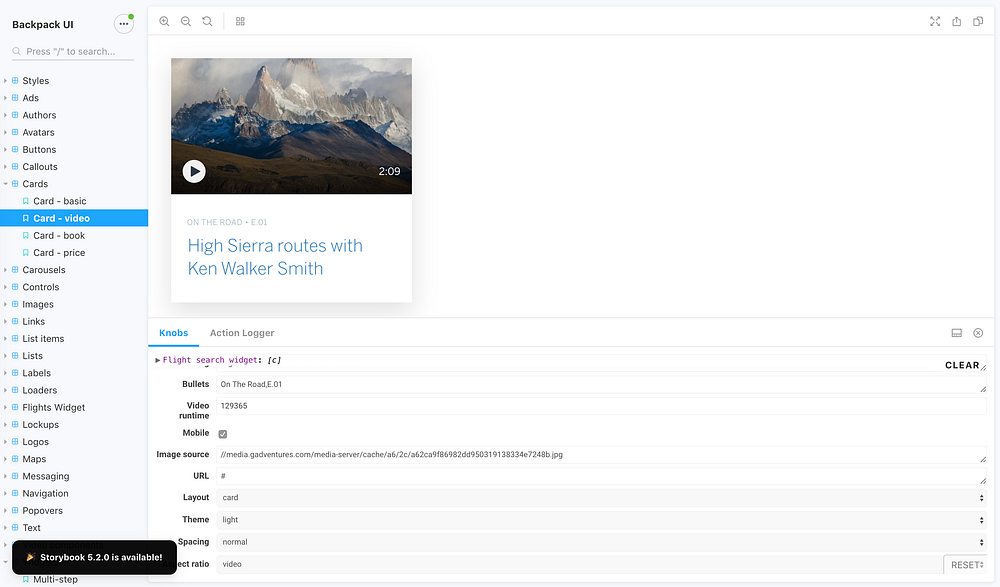
Contributors are those consuming the Design System and may include members of the development team who can compose with components but are unable to directly contribute to the system itself. It may include testers too at first but probably quite quickly you will find QA sees the value of reuse and standardisation and starts to actively contribute to the project, whether through test scripts or more exacting acceptance criteria. Engage with your Contributors through release notes and the project itself. Consider hosting your Design System project as a single-source-of-truth with usage notes, mock data and configurable, testable components — Storybook is a great way of doing this for React, React Native, Svelte, Angular or Vue projects.

For both Makers and Contributors, a satisfaction survey is a really nice way to engage and gather invaluable feedback on impact, adoption and satisfaction with your Design System. Ryan Lum has some nice ideas on this, suggesting questions like:
- How often do you find yourself using the Design System?
- What is one thing you would improve about the Design System?
- On a scale of 1 (strongly disagree) to 5 (strongly agree), does the Design System improve your workflow?
Who are your Observers & Supporters?
Observers are not actively involved, though they will have an opinion and may check in now and then. You should anticipate this and keep them occasionally informed by including them when sending out major release notes. Blog posts are another good way of including, and perhaps increasing the engagement of, those with low interest and impact.
When mapping out your stakeholders, you may well find that someone you need more actively involved is not entirely convinced (Yes, I’m looking at you Product Management). If you do find that someone whose hands-on involvement you need ends up in the wrong box, then you should have a strategy to get them more engaged and pull them over the line. You may find certain stakeholders’ involvement may evolve as they come to understand the value of what you are building and even surprise you with ideas for contribution that you had not initially considered.
Those in the Supporter category are generally managers whose approval you need. Quarterly reports showing progress against your key metrics are a good way of keeping these executives on side. More about executive buy-in below, but essentially, make sure someone has your back as things can get rocky and someone in power who gets it is an invaluable ally. Your users can also be seen as supporters — albeit unknowing and external ones — as the Design System should have a positive impact on the user experience, which can in turn be used to reinforce buy-in with internal supporters. All of which brings me to the next question …
How do you measure value?
You should definitely pre-empt questions around value and ROI. At a Zendesk event here in Singapore a while back the Design System team explained how they used accessibility as their secret sauce when getting buy-in — yours could be semantic markup, performance, code coverage, brand consistency, user satisfaction or whatever you feel will resonate most with the business.
It may seem obvious to a designer that creating a Design System is a valuable endeavour but you should consider some quantitative and qualitative ways to track and communicate this value. I’ve been using the graphic below as a way to get buy-in around the transferable value afforded by adopting reusable components. After the initial effort to set up a Design System, reusability will shorten time-to-market. This should be music to executive ears.

Internal and external measures
Measurement is important in ensuring buy-in. Your key metric will depend on the value you chose to rally around and should ideally include a measure of user impact — for example, WAI-ARIA coverage (like Zendesk), Lighthouse scores, UX Debt or a usability metric like SUS. Attempting to measure product development efficiencies on the other hand, (for example, with GIT change logs) may wind up emphasising productivity over impact — output over outcome. For internal measures, I would suggest instead a qualitative method — surveying satisfaction and adoption amongst your Makers and Contributors — such as Ryan Lum’s discussed above. Nathan Curtis’ article on using OKRs to measure success is also a really nice guide to measuring internal value without focusing entirely on output.
The adoption of well-tested, robust and standardised components will impact UX Debt and Design System coverage can be used as a barometer for the general UX health of the system. If more of the product is composed of Design System components then the visual inconsistencies and legacy code that contribute to debt will be reduced. In the early set-up stages counting individual components may not be worthwhile however, as your Design System may express a target state and so there may not be a one-to-one match between the legacy and the new UI. In this situation, you could simply count the pages or screens of the app and use this as your coverage metric. If you have a content site of say 10,000 pages — 9,000 of which are blog posts — replacing the blog with pages composed solely of Design System components could be a good first foray against UX Debt.
Using performance budgets and goals as your Design System metric is an opportunity to highlight improvements to page speed and TTI as clean, modular, optimised and well-packaged code improves the user experience. Your budget is the limit put on the Design System to ensure performance doesn’t get worse as components are added (think JS, CSS, image and font weight for example), while the goal is an agreed target that the team wants to achieve through further optimisation. You can derive a page level budget and goal by doing a side-by-side Lighthouse comparison of production pages and Design System based counterparts within agreed parameters. You could then include tooling in your CI to check builds against the budget. The awesome Godfather of Atomic Design Brad Frost came up with a cool tool to create budgets for page templates and the US Government Design System guide to performance is an invaluable manual for anyone wanting to implement performance budgets.
While the System Usability Scale (SUS) dates way back to a time before apps and even websites (John Brooke’s original proposal for a ‘Quick and dirty usability scale’ is from 1986), it remains a useful measure of users’ subjective assessment of a system. Other, more modern, UX measures (such as User Index or SUPR-Q) have been designed with digital products in mind, are arguably more straightforward and may provide more in-depth insights. Whichever measure you decide upon, set up an A/B test — splitting traffic between a legacy experience and one employing the Design System — and survey users via a questionnaire. If all goes according to plan, the more performant, consistent and integrated components of the Design System should show in improved scores.
I hope these learnings have been useful thus far. In the next post I’ll go into the nuts and bolts of setting up the foundations of a Design System and defining processes to ensure it scales.