Starting an MVP design system IRL

The goal here is not to bring a “How to” about design system, but just to testify of how my process went through in my context.
A few months ago I took a new job with the creation of a new business unit. Only composed of me, my product owner, and 2 developers. No legacy of an existing product…
1. Do I need a design system?
A design system is a product himself, if the benefits are quite significant, there are costs to build a design system. It’s important to considerate it.
What are my goals by building this design system?
- Generate consistency across products.
- Improve design velocity.
Who is it for?
- 2 developers.
- 1 designer.
How am I going to build it?
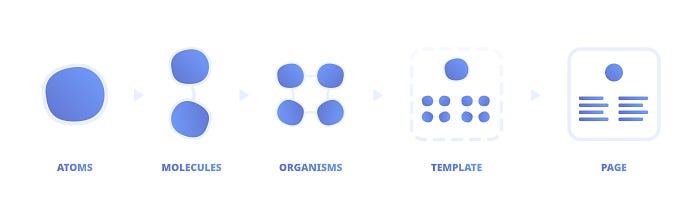
After having a look at how other design teams have built their own design system, I decided to integrate Brad Frost’s famous Atomic Design Methodology in a Sketch Library to feed products to come.

2. The genome
Product values
The main goal? Become the market leader in “Digital Transaction”, for it, trustworthy and helpful will be our strong values.
Colors
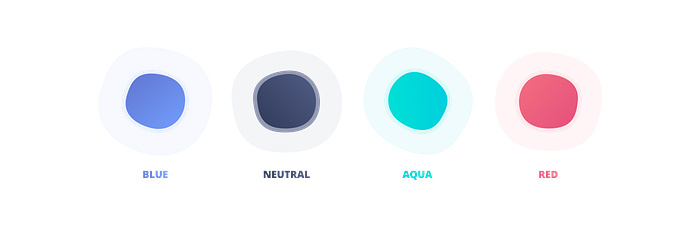
Colour is one of the most primitive forms of communication we have. The use of color in design exploits user emotions on a psychological level. For example, most people associate blue with stable, trust, smart.
- Blue, the main color.
- Neutral, the secondary color (text color, layout, etc.).
- Aqua, the success color (success transaction, input validation, etc.).
- Red, the fail color (fail transaction, input error, etc.).
Only what I need for my MVP, surely in the future I will add more colors and variations. One of the benefits of a design system is his flexibility.

Typo
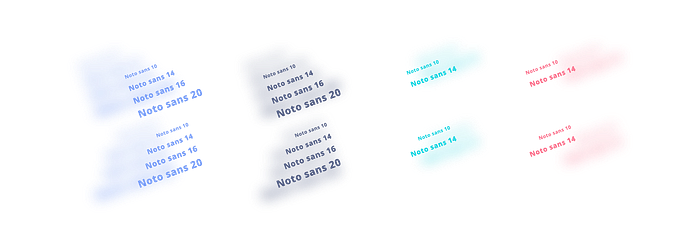
Our market is mainly located in Asia and Africa, we will have to release versions in Thai and Tibetan amongst others. To keep consistency across languages, the Noto will be perfect* with her over 75 font families.
*In addition, it’s open-source (startup requires).

Icons
To make it easier to collaborate with developers and save time, I use the Material icons, it’s really easy to integrate.

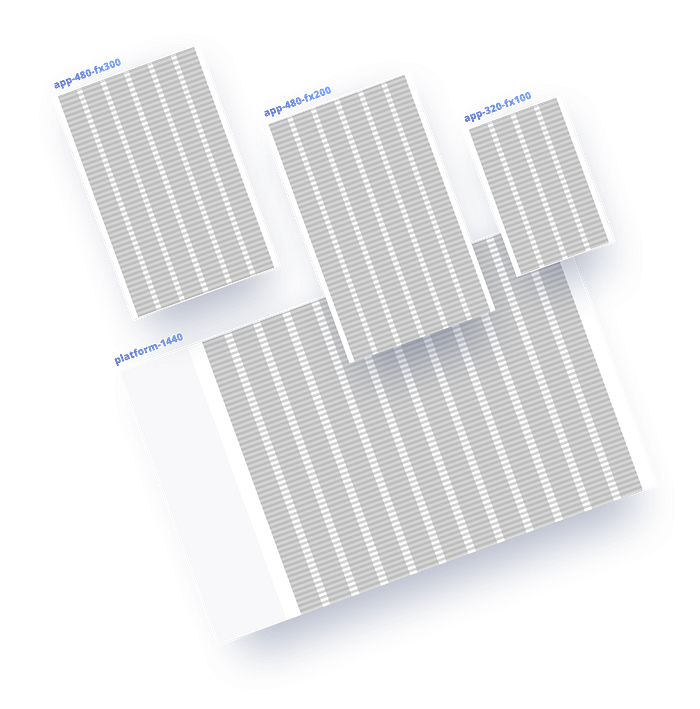
Grids
Following the 8-Point Grid and the Material Design responsive layout grid, I create grids for our devices.

3. Construction
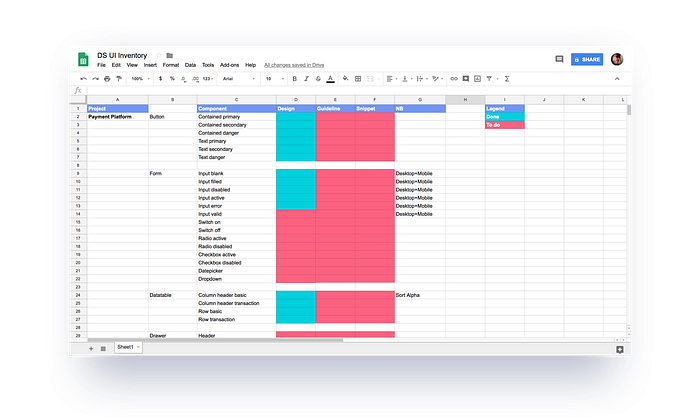
UI Inventory
To start I write an inventory of the first components that will be useful to me, this list will evolve but I already have a lot to do.

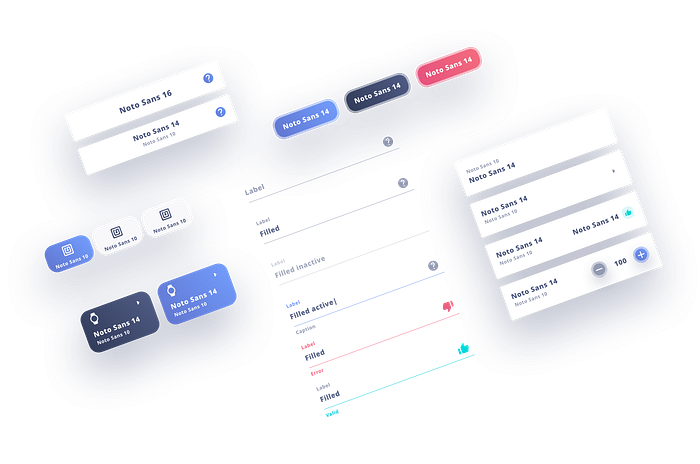
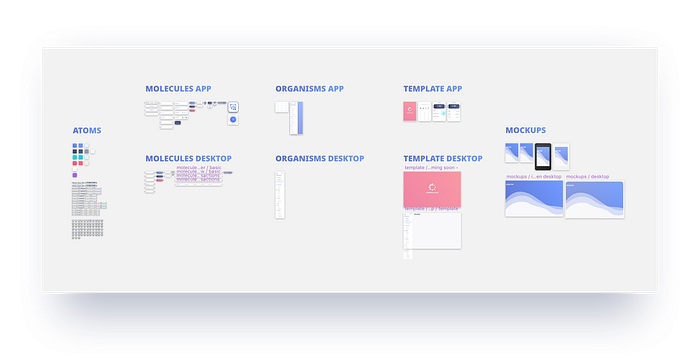
Molecules > Organisms > Templates
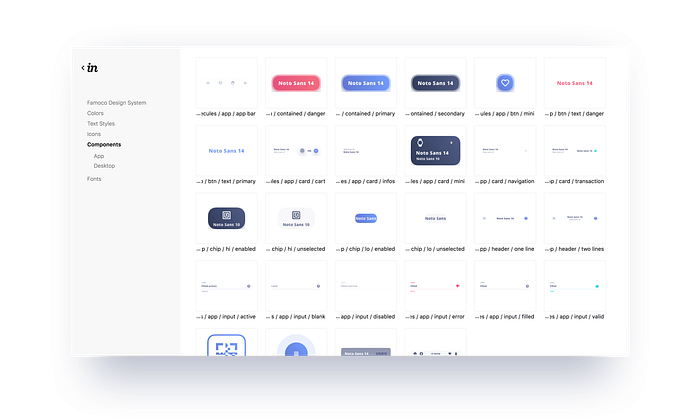
Now I can start to use my atoms to create molecules: headers, app bars, inputs, cards, buttons, etc.

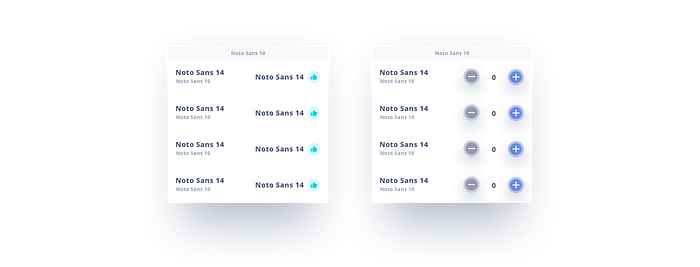
Then my organisms,

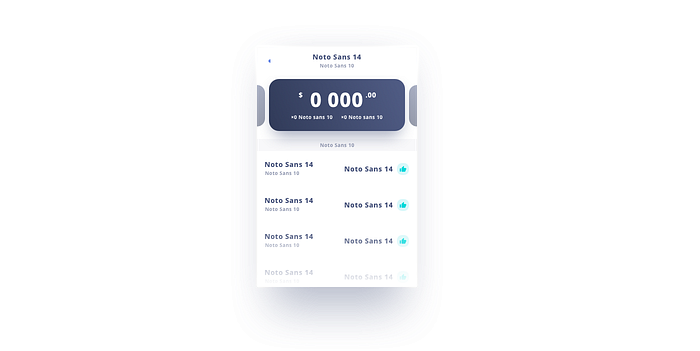
and finally my templates.

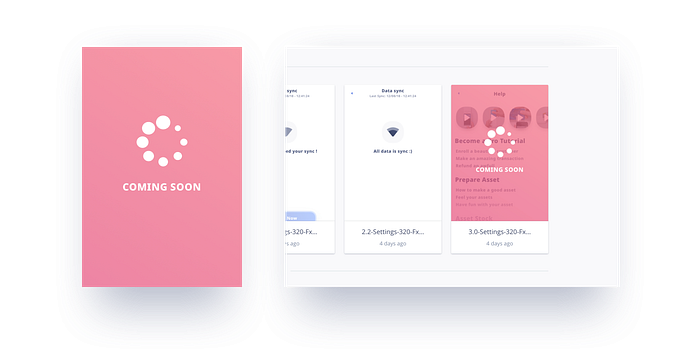
Coming soon
I add this filter allowing my product owner or a developer to see at a glance, an “In Progress” screen in Invision, and get an idea of the direction.

For now
Here what it looks today:

Documentation
Just in time, Invision has roll-out his Design System Manager, I'm just beginning to test it but for now, it sounds good.

Conclusion
Despite the cost to develop and maintain, without forgetting the work that I have to do in terms of documentation, I’m now able to design products with a velocity, flexibility, and consistency very engaging.

Learning
- A design system is constantly evolving don’t wait to produce screens, some atoms and some molecules are enough.
- Adapt the design system to your context.
- It’s not necessary to systematically produce templates it can be blocking thereafter.
- Create a design system takes a lot of time!

