Member-only story
Why you should stop using placeholders in text boxes
Your text boxes don’t need them — plus, they’re pointless
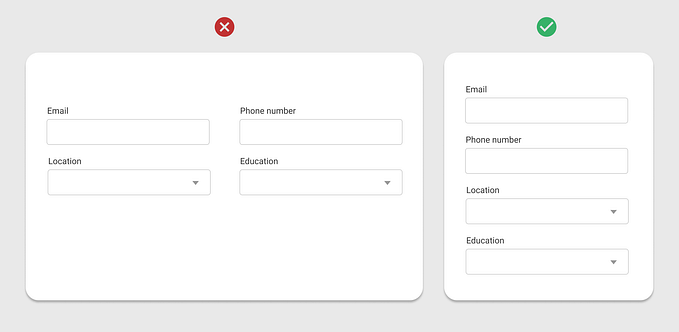
Placeholders are not labels
Accessibility advocates have been saying this for a very long time.
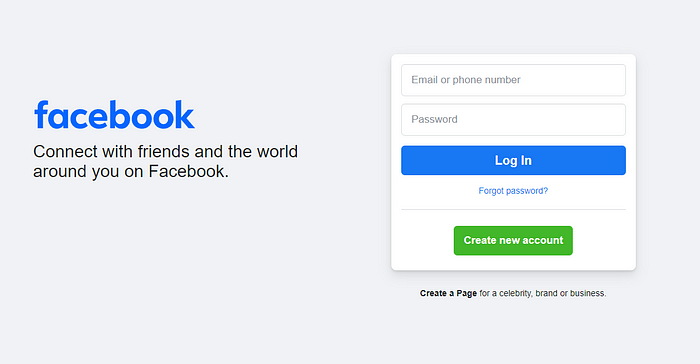
But that hasn’t stopped developers from using placeholders as visual labels. Even Facebook’s home page does this:

As does YouTube:
Placeholders are not labels.
There are so many problems with placeholders from a usability and accessibility standpoint, I don’t think they should ever be used.
What’s the problem with placeholders?
Problem #1: Placeholders disappear upon input
You are forcing the user to remember the text of the placeholder. Now that they’ve started typing, the placeholder is gone. The only way to get it back is to remove the text from the text box.