Member-only story
Style guide: examples and best practices
Styleguides are tools that companies and publishers use to keep the brand elements consistent, to ensure nothing goes out into the world that contradicts their message to customers.
Styleguides are essential resources for building a healthy, consistent brand that people remember and relate to.
The best style guides accomplish several tasks at once:
- Clarify the nuances of brand voice.
- Make that information easily accessible to everyone who needs it.
- Stay up-to-date as things evolve.
Accomplishing all of these tasks is easier said than done, and it’s always good to have a guide to lead the way when it comes to developing your own style guide. To give you inspiration, here are 10 of the best style guides around — and what makes them great.

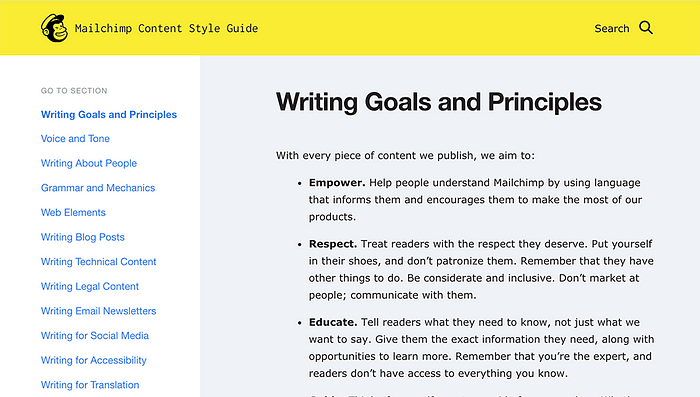
MailChimp’s style guide is an industry leader
MailChimp’s style guide is widely regarded as a role model for style guides. In fact, they offer it under a Creative Commons license, which means you can adapt it to your needs provided you give them credit.
The sidebar menu makes it easy to navigate, which is especially important given its immense size. It also has a search…

