Testing and designing for Arabic-speaking users
What, Why and How to build an Arabic User Experience that feels just “right”?

Let me start off with some data to put things into perspective “Why?”
- Arabic is the 5th most spoken language worldwide, with 420 million speakers, and is an official language in 20 countries.
- 60% of Arabs (and as many as 97% in Saudi Arabia and Egypt) prefer browsing in Arabic. (source: Arab media outlook)
- Only 3% of the content online is in Arabic.
 As an Arabic speaker myself, I’ve been exposed to bad user experiences very early on in my life. From alignment issues, poorly translated text to the use of unreadable fonts, confusing calendars, and mysterious currency symbols.
As an Arabic speaker myself, I’ve been exposed to bad user experiences very early on in my life. From alignment issues, poorly translated text to the use of unreadable fonts, confusing calendars, and mysterious currency symbols.
My first encounter with Right-to-left layout issues was when I was 10 years old at the stationary section in my hometown’s first foreign supermarket chain.

In one of my occasional strolls there, where I’d marvel at unpractical but-good-for-show-off pens and notebooks. I found an Arabic notebook that looked different, but for all the wrong reasons.
- The Name Field space was tiny. “How am I supposed to squeeze in my full name there?” There are at least 4 Sarah’s in my class, and a dozen Mohamed’s.
- The Notebook Labels Box was printed at the back (left cover) of the notebook. “How inconvenient” I thought to myself. The teacher would have to turn the notebook to see the student info and then turn it again to start reviewing the student’s homework.
- The Page Layout was also quite not right. The date and subject fields were flipped. Normally, we’d start off by writing the subject of the lesson (placed at the top-right corner of the page), and then move on to date fields (placed at the top-left corner of the page).
“Maybe I could get it for my english class”, I said to myself and went to look for my mom whom I escaped at the home section.
Designing and testing for Arabic users
1) Right-to-left layout (RTL)
Arabic, Hebrew, Persian, and Urdu are the most widespread RTL writing systems in modern times. Unlike the rest of the world’s population, our brains are wired to read, write and scan things from right to left, let air in from right nostril, and out from the left. (just kidding)

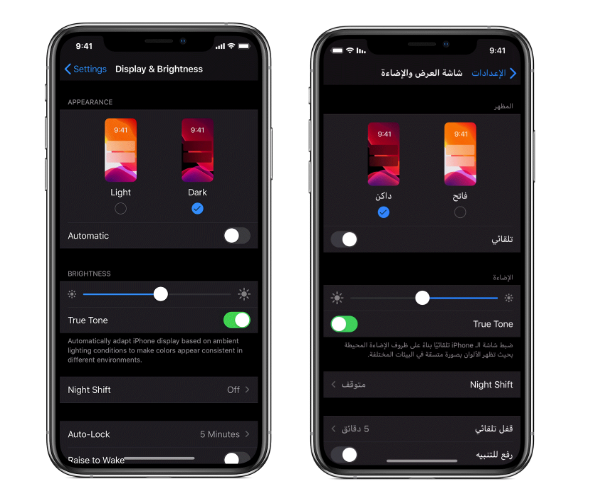
Flip the switch
When a UI is changed from LTR to RTL (or vice-versa), it’s often called mirroring. An RTL layout is the mirror image of an LTR layout.
As explained in Material Design’ guidelines for Bidirectionality, mirroring is considered the 101 rule for bidirectional UX, and it effects everything from layout, text to graphics and icons.
Mirroring icons
Back and forward navigation buttons are reversed



Touch gestures

Mirroring rating and page selectors

Don’t use mirroring for numbers

Unlike text, numbers are read and written from left-to-right even within phrases. This also applies for phone numbers.
Common mirroring mistake:
Cursors that make you want to curse. Cursors in most input fields fail to follow the direction of the inputted text.


2) Numbers 🔢
There are two ways of writing numbers in Arabic:
- Hindi: ٩ ٨ ٧ ٦ ٥ ٤ ٣ ٢ ١ ٠
- Arabic: 0 1 2 3 4 5 6 7 8 9
According to Wikipedia:
the reason the digits are more commonly known as “Arabic numerals” in Europe and the Americas is that they were introduced to Europe in the 10th century by Arabic-speakers of North Africa, who were then using the digits from Libya to Morocco.
Common numbers mistakes:
- Inconsistency: Displaying a mix of both types.

- Not supporting both types on input: Numbers associated with Arabic keyboards are the “hindi numbers” and switching to “Arabic numbers” requires users to switch to the English Keyboard (accessed with a minimum of 3 clicks)
3) Currency display
There are 3 ways to display currencies online and offline:
- Currency name: Saudi Riyal, for example, is displayed as “ريال” which refers to “Riyal”
- Currency Symbol: Saudi Riyal is abbreviated to “ر.س”, the first letter is the currency’s first letter (ر = ريال) while the 2nd one is the country’s first letter (س = سعودي)
- Currency ISO code: where Saudi Riyal is displayed as “SAR”
A list of currencies and its symbols in Arabic can be found here

Common currency mistake:
Targeting/operating in multiple Arab markets, and using currency name only. Different Arab countries share the same currency name. For example, Riyal is the currency for Saudi, Oman, Qatar, and Yemen while Dinar is the currency for 7 Arab countries. For this case, using currency Symbol is a better option as it tells the user the currency and country.
4) Calendars
Gregorian Calendar — Latin month names: Used in the majority of Arab countries. Where May ,for example is, referred to as “Mayo” “مايو” and “September” as “Sebtember” “سبتمبر” which may or may not have to do with the inexistence of the letter P in Arabic
Gregorian Calendar — Syriac month names: Used mostly in Syria and Lebanon. Where months are named after Assyrian calendar months. the month of May is referred to as أيار “Ayyar”.
Hijri Calendar: Used in Saudi Arabia. Hijri, the Islamic calendar, is lunar-based, consisting of 12 lunar months in a year of 354 or 355 days. It is used to determine the days of Islamic holidays and rituals, such as Ramadan, the annual period of fasting, and the proper time for the pilgrimage to Mecca.
Common calendar mistake
- Using Gregorian calendar with syraic month names which is used primarily in 2 countries for all your Arab users.
- Not offering a Hijri calendar as an option when a big share of your users are from Saudi

Besides displaying content in the right layout and in the preferred format (numbers / calendars / currencies), Language, typography, and choice of graphics play a big role in the experience of your users and their perception of you as a brand.
And It goes without saying, there’s no single monolithic Arabic UX. Arabic as a language have evolved significantly throughout the years and so are the experiences and preferences of the Arab market. The best way to build usable products is by researching your own users











