The 15 best Figma plugins for designers (so far)
Helping teams can build a faster workflow

When I saw the Figma Plugin launch event, I completely feel grateful for the Figma design team. Figma growing insanely great as an amazing collaborative platform for the designers so after that I stared explore the plugin area and I built my own list of plugins and these plugins made my design workflow faster and better. I just love that and I wanted to share with you so you can make your workflow faster and design better interface and experience.
1. Wireframe

🔗 Link:
📝 About
Wireframe plugin is the best for creating beautiful user flow prototypes and basic structures in Figma so no other kits, files or skills required!
If a designer wants to simplify the process in the early stage of a project like planning and brainstorming then “Wireframe” Plugin plays a major role in this process and makes it easier because a designer should spend time on thinking awesome design ideas, not on the basics they already know.
The Wireframe has a list for Web and Mobile pre-designed wireframes(templates) divided into categories which can be added directly to Figma page by clicking on the frame.
We suggest to look at all the frames of the plugin and you will know which one you need for your current task after all your the designer. All files are Figma Component (SVG) hence they are easily editable and the user can manage easily all wireframing and prototyping activities as per his/her needs.
2. Color Palettes

🔗 Link:
📝 About
Find the best color palette from the huge list of best color palettes Fill beautiful color from “Color Palettes plugin” straight into your design. With Color Palettes for Figma, you can search for your favorite color code, palette number or name that you remember from Color Palettes plugin and apply it on your design and make it awesome
3. Logo Creator

🔗 Link:
📝 About
Looking for the logo inspiration for your next awesome project on Figma no need to go out and roam here and there for getting logo or inspiration we got you right here in Figma, Logo Creator plugin with prebuild collections of logo browse the plugin and select the best logo or craft one using different component. Craft a beautiful logo by choosing a variety of shapes or select the best logo from prebuild collections of 300+ logos.
4. Illustration

🔗 Link:
📝 About
Free Illustration library for everyone just one click to add it to Figma,
250+ illustrations by pablo stanley
All the illustrations can be used freely under creative commons license for more details visit https://creativecommons.org/licenses/
5. Product Planner

🔗 Link:
📝 About
Product Planner makes the process more comfortable to get started, product planning, product insights, identifying risks, setting goals and identifying and solving problems. Use the prebuilt template relevant to your tasks.
Figma believes in collaboration without constraints as well as the power of shared understanding. We have been on a mission to empower teams to create the next big thing on Figma. We want to build collaboration plugin for fantastic Figma users. We are happy to share the news with Figma users that “Today We launch beta version to try it out.”. We will add more template soon from the Idea to the insight with teamwork but in a better way.
6. Brand Colors

🔗 Link:
📝 About
Find the best color from the world’s best brands and cool apps Fill beautiful colors from “Brands Colors plugin” straight into your design. With Brands Colors for Figma, you can search for your favorite brand’s colors or app’s colors and apply it on your design and make it awesome. The Brands Colors allows being used freely for both commercial and personal projects. Just Copy & Fill to your amazing design projects. Have fun! ✌️
Learn more about Brands Colors at https://colorsinspo.com
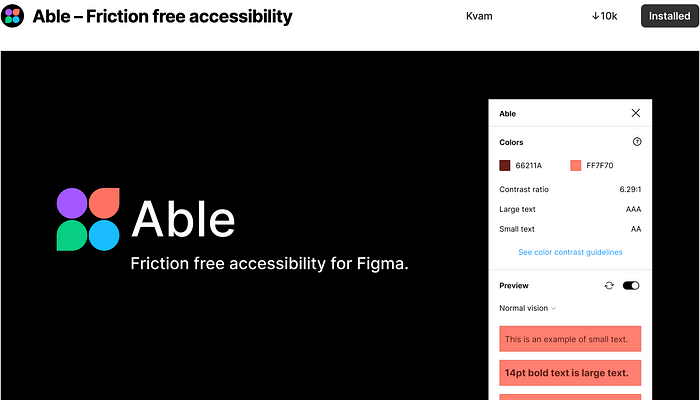
7. Able

ble makes accessibility easy, while looking and feeling like Figma! Add color contrast and color blindness to your workflow with as little effort as possible. Open Able and we will automatically compare the contrast between two layers you select.
This way, you can keep Able open, and casually select layers to compare without re-running or updating the plugin! 🤔 Want to know more? We were recently featured in this brilliant article by Thomas Lowry.
You can also simulate different types of color blindness on your selected layers in the preview!
👋 Copy the contrast ratio and scores and paste them into your color style descriptions as documentation! Made by Petter Iversen & Sondre Kvam
8. Remove BG

Remove the background of images automatically with just a single click — using the remove.bg API. Note: You will need a remove.bg account for this plugin.
9. Figmotion

Figmotion is an animation tool built right in Figma. This makes the entry into animation easier and more convenient as there is no need to switch to a completely separate motion tool such as Principle, Haiku or After Effects. Figmotion makes the animation hand-off to developers more manageable as well as it is built with web technologies in mind.
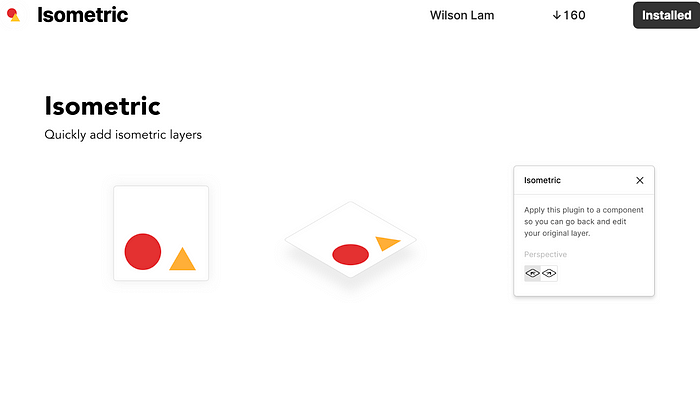
10. Isometric

isometric allows you to create isometric layers without manually having to set them up. How to Use Isometric: 1. Choose Your Layer 2. Right Click > Isometric 3. Select Your Perspective This project is open source and MIT licensed.
11. Content Reel

Need content for your layouts? Content Reel helps you easily pull text strings, avatars and icons into your designs. First, select one or more layers in your design file, then choose from the Content Reel palette to apply.
12. Rename It (Same rating)

Keep your Figma files organized, batch rename layers and frames.
13. Component Cloner

Ever wanted to iterate upon an idea made with components without messing with existing ones and copy variations between its instances? With component cloner, you can select component instances you want to copy and they’ll be assigned to a new copy of their original master component. You can also just make a clone of a component.
14. Unsplash

Insert beautiful images from Unsplash straight into your designs. With Unsplash for Figma, you can insert a random image or search for something specific. The Unsplash License allows images to be used freely for both commercial and personal projects.
15. Brands Colors

Find the best color from the world’s best brands and cool apps Fill beautiful colors from “Brands Colors plugin” straight into your design. With Brands Colors for Figma, you can search for your favorite brand’s colors or app’s colors and apply it on your design and make it awesome
16. Datavizer

Create a bar chart, scatter plot, or line chart easily with your own data! Or use a random set of data to quickly create shapes or dummy data (for example, sparklines for a dashboard mockup). When you upload your own data (CSV or JSON file), we’ll grab any numeric keys and allow you to choose one for each relevant dimensions.
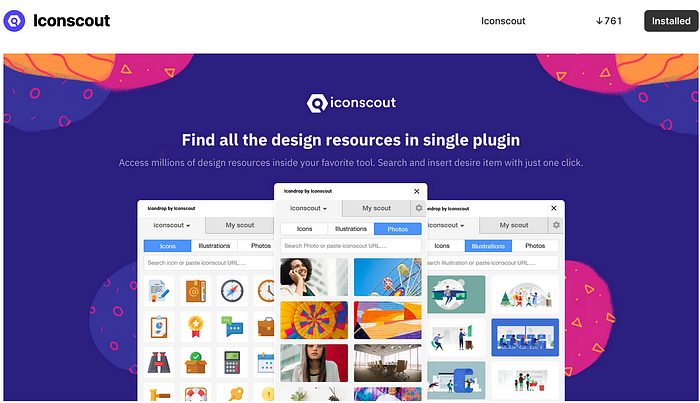
17. Iconscout

Iconscout allows you to insert millions of high-quality icons, illustrations and stock photos right into Figma. It provides you access to amazing features such as …
1. Get access to millions of high-quality icons, illustrations and stock photos from Iconscout.
2. Powerful search to find the perfect resource you need right inside Figma.
3. Choose file format and resolution to insert icon or image.
4. Log in with your Iconscout account to access your downloads & likes.
5. Designer mode to pick your favourite designer & photographer and access their resources directly without searching in the entire Iconscout library.
6. Download premium assets with your Iconscout subscription.
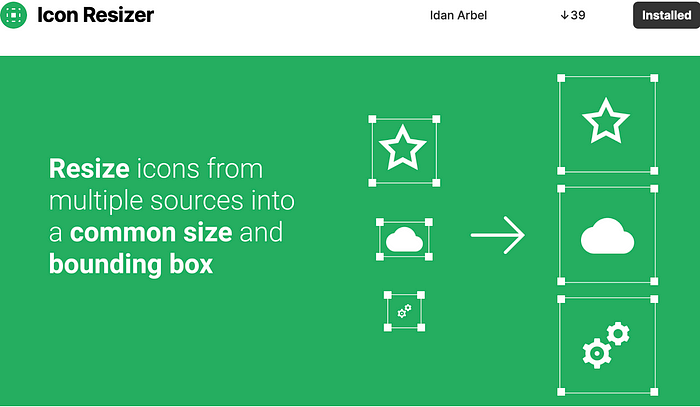
18. Icon Resizer

Resize icons into a standard size and bounding box on your design. It’s much easier to work when all your icons are the same size and have a square bounding box. Select one or more frames, and set the icon and bounding box size. That’s it!
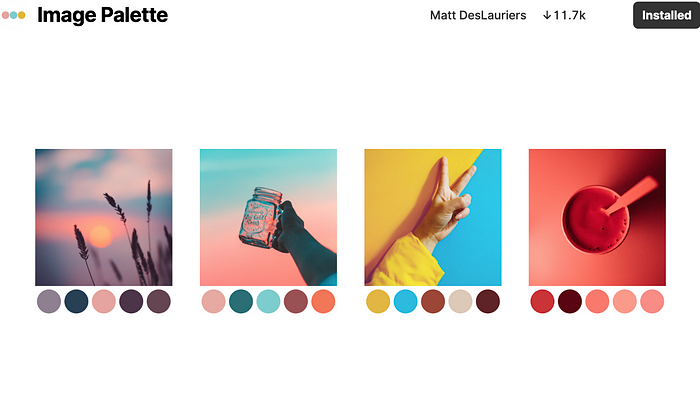
19. Image Palette

Extracts a color palette of 5 different colors from the selected images. Note: This uses a median cut algorithm, which roughly approximates the most prominent different colors in the image. The algorithm is fast but can sometimes lead to unusual results, such as with low-color images, images of vector graphics, and so on. The extracted colors may not exactly match the hex codes in the image.
20. Viewports

Make sure that your mobile designs are covering a reasonable share of the market! Select one or more frames and Viewports will let you change their sizes to your preferred device. Simple! Currently supported: Apple iPhones Google devices Next up: Samsung devices Desktop devices
21. Interplay

Interplay connects with your design system code repository to let you access and use your design system code components right within Figma. From the plugin, you can browse code components, edit properties, change content, and drag the configured component onto the Figma canvas. Interplay generates a Figma component on the fly and keeps it connected with the related code component so that your design is always in sync with your production code.
This was my list for now. I am so excited about new cool plugins! Hope you guys find useful 😇
👉For Daily learning tips and tricks follow me on Instagram










