The new design tools on the block
While Sketch, Adobe XD, Figma and Invision Studio are all building the same product with slight differences in their focus areas and execution, some new cool kids just arrived to ease painful parts of our workflow.

1. Whimsical.co
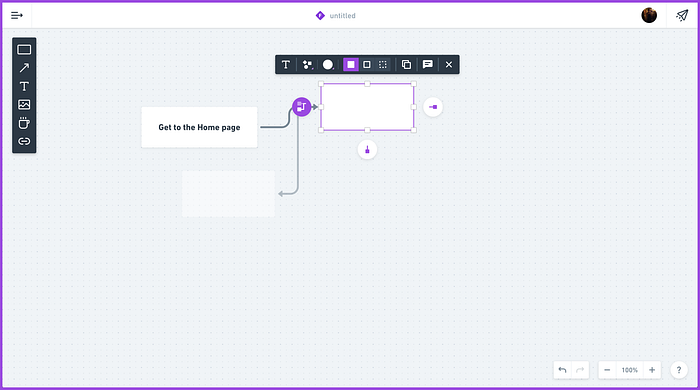
Flow chart
Most of my projects usually start with a step by step chart. Because, you know, we design experiences and not just a static image, and you need to stay lo-fi at the beginning.
So, I usually just do massive flow charts of the experience on a whiteboard or piece of paper. But for some reasons, I never found a good free app to draw them.
I used to draw in Sketch, which is just not done for it. Even though I created a symbol library to optimise my process, it’s always been pretty annoying to do.
Now, I’ll be using whimsical, which works just as one would expect.
You insert a rectangle (or whatever shape you want), write text in it and connect it to the next rectangle (or whatever shape you want).

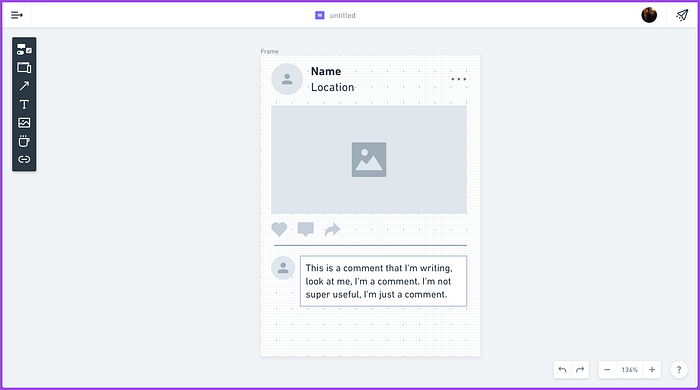
Wireframes (BETA)
Their second product is a little bit more ambitious. Using the same type of editor as their flow chart app, Whimsical lets you create wireframes. With their small bank of elements, just drag them on the stage and create your screen in a couple of clicks.
I must say that they handle the wireframe simple look very well by majorly restraining any type of visual customization but allowing you to build just what you need in a limited amount of time. As they put it, the team is optimising for speed.

Because it’s still in Beta, this one lacks a couple of feature for me, mainly a larger bank of elements. But I’ve already recommended it to my Product managers who seem to be the perfect user right now.
2. Overflow.io
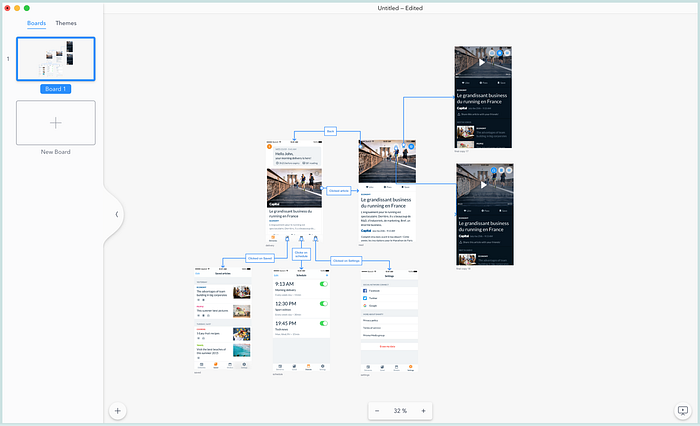
My new favorite application is Overflow (my life isn’t so exciting). Fast forward a few steps from our step by step flow chart, now that our software has been pixel-perfected, we need a way to communicate the same chart, but with our screens. And that’s exactly what Overflow does.
If you’re like me, you might have been doing those flows on Sketch up until now. And making a 10000 pixels artboard to connect 30 high res images used to burn my patience (and my lap).
With Overflow, you simply synced your artboards to the app and start creating those handy connectors.

3. Maze.design
Usability testing is crucial but requires so many resources and processes in place to take full advantage of.
It is a shame, only good things come out of testing. A good test will help you take better decisions and close those infinite feedback loops where we all argue for hours about which solution is the best.
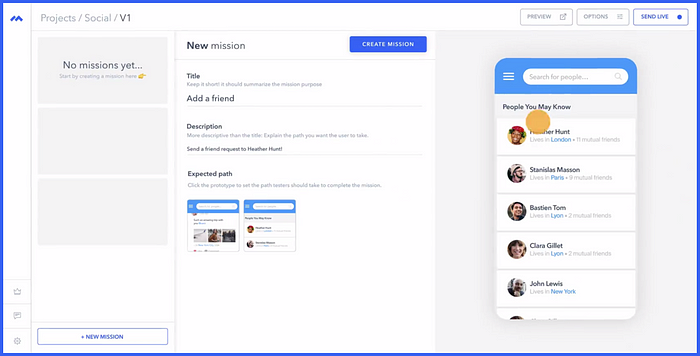
Maze directly integrates with our favorites prototyping platforms and import the click-throughs you want to test.
Create a series of tasks you’d like your participants to go through, save and send your test away.
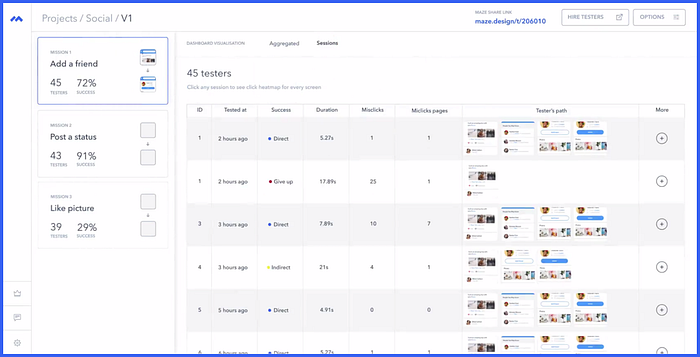
Once your users start completing your maze, you’ll get exhaustive analytics reports of their sessions, heatmaps and feedbacks.
Unfortunately, I have not seen any way to integrate questionnaires or record the participants’ sessions and face, the application focus mainly on the task aspects right now.


4. Toybox
As designers, consistency is always on our mind. With the new era of design systems, we keep getting closer to an easy maintenance and better implementation of consistent UIs.
However, the current state of design system is still fragmented on multiple platforms. Symbol library on Sketch, React storybook, Angular library, live web pages, etc.
Add to the mix a large design team solving radically different problems, rogue players, outdated sketch files. What is a beautiful solution is still hard to handle at scale.
The team at Toyboxsystems wants to help you understand how your system is used within your organisation, avoid mistakes and improve on it.
Their goal is to create an app that will monitor all of your platforms to bring quantitative insights about the design styles being used. Information is power.
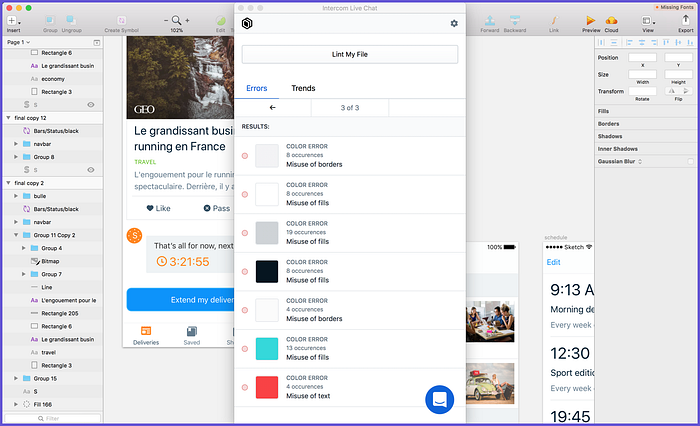
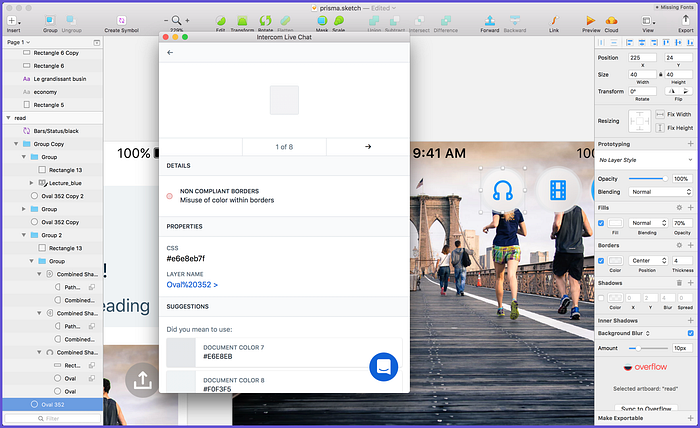
For now, they released a pretty handy Sketch plugin that scan your file to identify inconsistencies while you work. As they put it: “It’s spell-check for Sketch”.
Import your colors, press the “Lint My file” button and figure out if you’ve been using unexpected values on your design. From there, the plugin will direct you to the layers and suggest the appropriate colors.
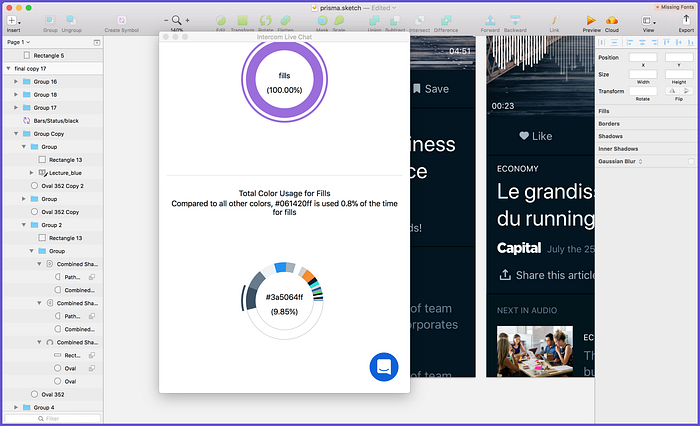
Bonus point, they will also generate a report of color usage per element throughout the file!