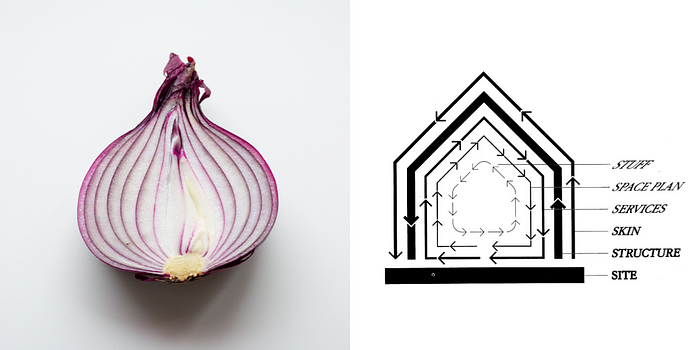
The onion for Design Systems: atomic design and pace layering

 Early this year, NiceJob started moving designs and prototypes from Webflow to Figma, as the product grows and the old process will dragging both Design and Eng workflows. Assembling our research and experiments of such transition, I’m putting together a framework(ish) thing, The Onion, with its usage to assist the formation and maintenance of Design Systems, which constitutes the Atomic Design framework and Pace Layering. The Onion can help design teams balance the consistency and simplicity of UI libraries and its limitation to creativity, accelerate the decision-making process of DS (Design System) components construction, and comprehensively monitor the iterative process of UI development.
Early this year, NiceJob started moving designs and prototypes from Webflow to Figma, as the product grows and the old process will dragging both Design and Eng workflows. Assembling our research and experiments of such transition, I’m putting together a framework(ish) thing, The Onion, with its usage to assist the formation and maintenance of Design Systems, which constitutes the Atomic Design framework and Pace Layering. The Onion can help design teams balance the consistency and simplicity of UI libraries and its limitation to creativity, accelerate the decision-making process of DS (Design System) components construction, and comprehensively monitor the iterative process of UI development.
The problem space: consistency vs creativity
Hayley Hughes, UX manager from Shopify, shared her story leading the DS revamping at IBM. She found the existing UI library was too rigid that
“The product quality and brand expression left a lot to be desired… the set of plug-and-play widgets produce products that had a uniform look and feel as everything looks exactly the same as everything else…yet things still felt cluttered, busy, and difficult to use.”
It’s not rare to see design teams encounter similar clashes. As a result, the Design System has been attacked over concerns of its standardization and rigidity that constrains creativity. Under the light of such problem space, The Onion could perform as a peacemaker.
To explain The Onion, firstly, we need to understand its two core parts: Atomic Design and Pace Layering.
What is Atomic Design
Atomic Design is a DS framework that “atoms, molecules, organisms, templates, and pages concurrently working together to create effective interface design systems” (Brad Frost). Frost demonstrates the implementation of Atomic Design by breaking down an Instagram post page:
Atomic Design has been vastly preferred by design teams and favoured by front-end engineers since its introduction in 2013.
What is Pace Layering
Pace Layering is a theory developed by Stewart Brand, author of How Buildings Learn: What Happens After They’re Built. According to Brand, scientists have questioned how ecological systems absorb and incorporate shocks, and
“The answer appears to lie in the relationship between components in a system that have different change-rates and different scales of size.
Consider the differently paced components to be layers. Each layer is functionally different from the others and operates somewhat independently, but each layer influences and responds to the layers closest to it in a way that makes the whole system resilient.”
He concludes the mechanism of layers into the following principles:
“- Fast learns, slow remembers.
- Fast proposes, slow disposes.
- Fast is discontinuous, slow is continuous.
- Fast and small instructs slow and big by accrued innovation and by occasional revolution.
- Slow and big controls small and fast by constraint and constancy.
- Fast gets all our attention, slow has all the power.”
Taking civilization as an example, Brand illustrates the structure this way:
What is The Onion
To further understand Atomic Design as a dynamic ecosystem instead of a static habitat, I’m adopting Pace Layering to elaborate on the evolutional and progressive side of its utilization — namely, The Onion.
Below is the Pace Layering version of Atomic Design I made:

Combining this perception with the above bullet points from Brand brings my next two points: The Onion facilitates the DS decision making processes and buffers the risk of making more components during product evolution.
The Onion can be useful in two ways:
1. Efficient decision making on Design Systems
- Which element should be a DS component?
- How complicated should the component be?
- Which version(s) of it should be variants, and which should be properties?
These challenges will happen from the beginning of creating the DS and will recapitulate throughout the processes. They will trigger trivial debates and drain the team’s decision-making capacity.
To tackle the above problem and reduce redundant communication, one can practice The Onion as such:
- Breakdown the element to its dumbest and smallest parts, and those are your atoms. Be the most careful making atom decisions as they perform as the foundation of your DS and at the slowest pace layer.
- Examine horizontally of the existing atomic components and be mindful if you are reinventing the wheel
- Construct each higher layer elements with its sub-level components
- Follow Storybook’s three repentance rule to decide if the high-level element should be DS components.
In this video, The Futur advises developing DS from the feature instead of making components for the sake of making DS. I fully agree as features provide the context and force UI to be compatible with UX.
2. Absorb the risk of design debts in iterative processes
The design debts for DS as the product grows are often just producing more stuff. The Onion helps to comprehensively monitor the risks by forcing the new creations to its atomic layers and evaluating the necessity of its innovation.
For example, if a card template needs to be a new component, break it down to groups of components and identify each group/element’s atomic layer. If it turned out to be an organism, can its molecule components be from the existing DS, such as the card header or footer? If the molecules still need to be new stuff, can its atomic components be inherited, like labels and buttons?
The results would often be just a new layout or combination of atoms or molecules, instead of a creation of the whole thing. Such an approach not only gates the DS from forever expanding but also helps avoid dev debts.
Keeping Pace Layering in mind, the design team should be more careful when expanding and iterating the atoms and molecules than organisms and templates, since the lower level the component is on, the more it’s applied to higher-level components, which means the changes are more impactful. On the contrary, the team should have more flexibility and freedom iterating organisms and templates. It’s a mental thing.
Last ramble: Effectuation — cook with the ingredients, not the recipe
Psychologist Saras Sarasvathy advocated an entrepreneurial theory named “Effectuation”:
“an approach to making decisions and performing actions in entrepreneurship processes, where you identify the next, best step by assessing the resources available in order to achieve your goals, while continuously balancing these goals with your resources and actions”.
Sarasvathy contradicts Effectuation with Causation which prescribes the goal and means reaching it. Steve Portigal, UX Researcher and Consultant, demonstrated prescribed design with an example of a cloth disposal bin that looks like a garbage bin, with three signages saying that it’s not a garbage bin.
Once a “disposal bin” is understood as an entire component, the design is prescribed on both the goal (clothing disposal) and the means (the bin). Instead, if with The Onion mindset, the team would firstly break it down to components. I.e., the `binBody`, and possibly a different variant of `opening` than the `opening.garbage`.
Similarly, in the product design process assisted with The Onion, the team is freed up with their creativity and tacit knowledge. They would spend more time strategically constructing UI favourable for UX, visual, and development, spend less time deciding what stuff should a system component, and quit holding the breath in fear of cluttering the library.
A good chief is advised by recipes, not prescribed by them. A DS should be a solid stage for designers to dance on, rich ingredients that they can cook with, and holds space for product people’s creative aspiration and mutual growth with the product.
(The Onion is not there to make you cry) (hopefully)
If you like what I wrote here, please feel free to share, comment, or clap. Or follow me for more design talk. Your support inspires me to keep going 💜
References
Brand, S. (2018, January 18). Pace Layering: How Complex Systems Learn and Keep Learning ·. Journal of Design and Science. https://jods.mitpress.mit.edu/pub/issue3-brand/release/2
Frost, B. (2016). Atomic Design Methodology | Atomic Design by Brad Frost. Atomicdesign.Bradfrost.Com. https://atomicdesign.bradfrost.com/chapter-2/
Hughes, H. (2020, April 27–May 1). Unity, Not Uniformity, With Design Systems [Design Conference]. Design X Remote Design Week, Vancouver, BC. https://app.swapcard.com/event/testing-event-5/planning/UGxhbm5pbmdfMTA0NjIx
Portigal, S. (2020, April 27–May 1). Stop Solving Problems [Design Conference]. Design X Remote Design Week, Vancouver, BC. https://app.swapcard.com/event/testing-event-5/planning/UGxhbm5pbmdfMTA0NjM1
Sarasvathy, S. (2001). Sarasvathy’s principles for effectuation — Innovation and entrepreneurship in education. InnovationEnglish. https://innovationenglish.sites.ku.dk/model/sarasvathy-effectuation/
Storybook. (2019, September). Architecting systems. Storybook Tutorials. https://www.learnstorybook.com/design-systems-for-developers/react/en/architecture/
The Futur. (2019, January 8). Atomic Design — How To Make Web and UI Design Easier [Video]. YouTube. https://www.youtube.com/watch?v=W3A33dmp17E

