Member-only story
The perfect handoff, according to an ex-developer
Getting the build to match your designs, and what developers really want from a handoff.
Try as we might, it’s difficult for a designer to know exactly what a developer wants from a handoff. I’m sure you’ve received multiple messages after handing something off about where to find assets or hex codes. Or worse, you did a QA check after your design’s been built only to look in horror how wrong it is. Well, here are all the things as a designer I ensure are addressed so that my designs are built as precisely as possible—with minimal back and forth.
All of these are based on working in a multi-disciplinary product team or squad, using kanban or scrum, and Figma as your primary design tool. If not, try these out anyway and let me know in the comments how it went.
Don’t make me guess — annotate clearly
A clickable prototype is fantastic and communicates the nuances in the interactions fantastically. Not all features and work need that level of depth though. Sometimes static designs are a more appropriate use of time. When that’s the case, it’s really important to annotate your work. Describe the interactions that happen, accessibility considerations, and anticipate questions you might receive.
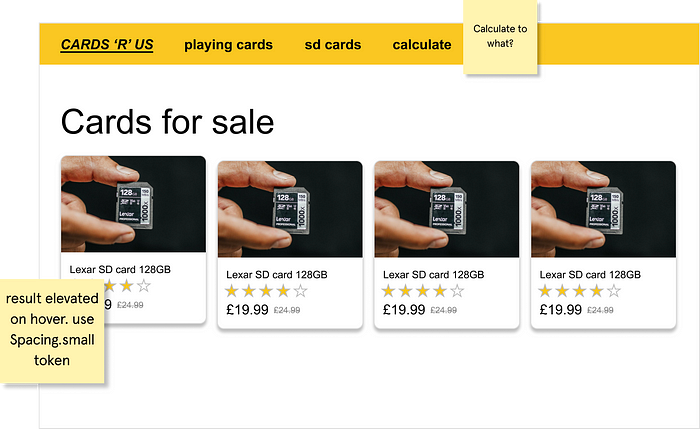
I annotate my designs with a custom “sticky note” component, as Figma comments are easy to forget or ignore. A drop shadow and overhanging my frames help enforce this isn’t part of the design.

Takeaway: make your thinking tangible, visible, and obvious to the viewer.
Don’t rely exclusively on generated handoffs
Many tools build upon handoff such as Zeplin, Avocode, and even Figma has an “inspect” tab intended to aid developers in an automated way. The thing is—it’s like Chinese whispers. Consider this chain of events:
- We create a design file
- An automated tool creates some handoff documentation
- A developer interprets this as best they can
- It gets built with feedback from other developers during code review
- You come in at the very end to see if…

