The role of gamification in creating user engagement — a UX case study

Pay1 has given me another opportunity to explore more in the field of UX.
Goal
Our goal is to create user engagement in the existing app.
Get a database of curious users, and also want to keep those people on the app as in the B2B payment ecosystem people switch apps from time to time.
Research
As the users were mostly from 2nd, 3rd, and 4th + tier cities, we need to identify their common interests along with current affairs. We identified that Politics and Cricket are the two things we can work on.
1. Politics (2019 Elections India)
This is a common topic over which everyone discusses, debate, and has different opinions but when it comes to putting forward their opinions over a bigger platform they usually hesitate or take a step back.
2. Cricket (2019 World Cup)
In India, people are crazy about cricket, and more than 90% of the population watch and follow cricket.
So, considering both the cases we chose Cricket.
I started exploring Gamification which plays a major role in enhancing user engagement with a product or a service as it taps into people’s natural desires for competition and achievement. To know more about gamification, you can refer to Yu-kai Chou: Gamification & Behavioral Design.
Why Gamification?
There are many other ways to drive engagement but we chose gamification as it’s more fun and can easily engage more users without much cognitive load.
For example, we can use a progress bar so that the user completes his profile section in the app, this creates engagement for sure but at the same time, we are forcing the user to fill all the details which can create a cognitive load and most importantly the engagement is less compared to that of gamification as there is nothing in return for the users.
Then we came up with adding an element similar to Fantasy Games but after user research, we understood:-
a) Time-Consuming:- If a retailer is using the app for playing something like fantasy cricket and meanwhile a customer arrives then it’s obvious that he gives priority to the customer rather than playing the game.
b) Age Group and Awareness:- As the age group of the users is mostly around 35 and above, for them to play something like fantasy cricket is difficult even if they are aware and have the knowledge to play, then why they would especially use our application to play.
There were a lot of questions running in my mind but Krunal Ghorpade and Keya Arti, my mentors at Pay1, were always there to solve all my doubts.
So, the challenge here is we need to come up with something which is less time consuming, easy to use, creates engagement and loyalty.
Predict and Win
We finalized the concept in which the user can Predict and Win prizes. Every match is considered as a contest in which the users should answer the questions and submit their predictions to win prizes. Also added an element of daily strike where the user gets to play a free strike (similar to spin the wheel) to win points and to play more, he needs to burn tokens which he earns after every transaction using Pay1.
The Process

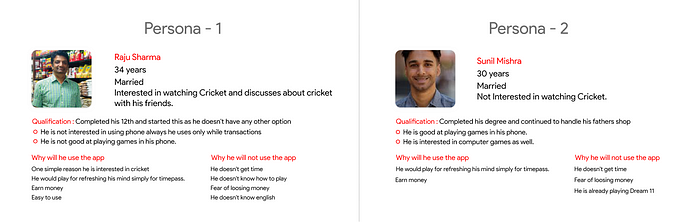
Analyzing Personas

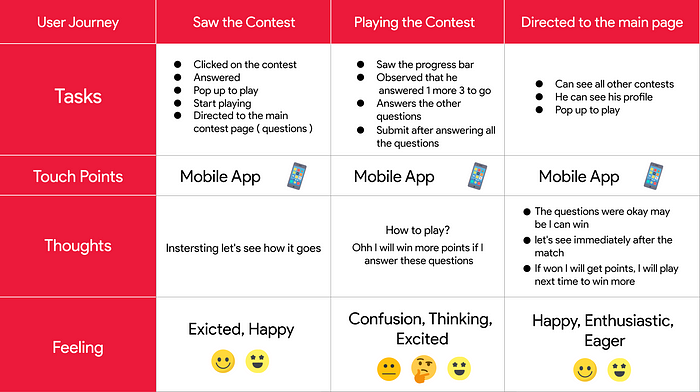
Customer Journey
Customer Journey Mapping and User flow help us to clearly understand the story of a customer’s experience with the product from original engagement and hopefully into a long-term relationship.

User Flow

Wireframing
A wireframe aims to provide a visual understanding of a page early in a project to get stakeholder and project team approval before the creative phase gets underway.

Gamifying the elements in Predict and Win

Leaderboards: If my friend and I are playing a game, and I see that my friend’s score is more than mine, then it’s obvious (human tendency) that I would play the game to score more than my friend. The same logic is applied here if Retailer A is playing Predict and Win and he observes that his neighboring Retailer B is receiving prizes for playing and maintaining a high score in the game just by answering a few questions then it would surely encourage the Retailer A to play.

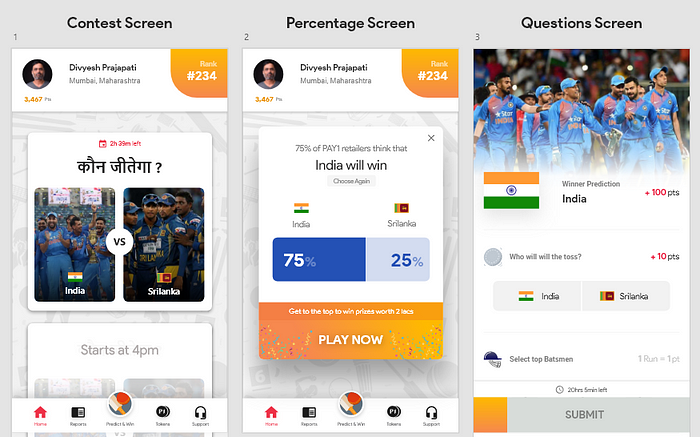
The Percentage Bar: The user is directed to the Percentage Screen as soon as he selects the team on the Contest Screen. The text “75% of Pay1 retailers think that India will win” along with the percentage bar makes the user feel that he has more chances of winning which might even encourage him to answer all the other questions and if the user selects Sri Lanka then we can modify the text to “75% of retailers think India will win, prove them wrong”. After the Percentage Screen, the user is directed to the Questions screen when he clicks on Play Now.
The Questions screen: Makes the user feel that he already answered a question (makes him feel only a few questions are left to answer) for which he can get 100 points if it’s correct and the call to action (Submit Button) also acts as a progress bar which turns completely into yellow only after answering all the questions. This helps the user to easily understand how to proceed further in the game.

Language: Most of the retailers are comfortable with reading and writing in Hindi. So, B will have more impact than A.
Prototyping (low-fidelity)
It is almost impossible to get it right for the first time which gives a confident and clear vision of the work.

User Interface

Learnings
- This project made me realize that game mechanics play a vital role in increasing user engagement.
- To introduce a small change or a new idea in the existing application is quite difficult.
- Also, It helped me to understand how design is affected depending on the type of user.
It was a learning curve for me and I just hope to keep taking things forward from here as and when I get the opportunity. Feedback would be really helpful as there is always room for improvement.