The ultimate Figma resource archive (2020)
A collection of Figma resources all in one place.

Oh, Figma! What an amazing design tool you’ve become.
A tool that keeps on impressing with each new release and one that I’ve become very fond of over the past few years.
I really commend what the team at Figma have accomplished these past 5 years and have created something with its own identity and willing to try different things against other tools on the market, and in the majority of cases doing them much better.
Over the past few years, I’ve come across many Plugins, Tutorials, Tips and more… that I feel can definitely help you on your Figma learning journey as well as improving your workflow when working with this powerful design tool.
So guess what?
I’ve compiled them all in one place so you can save yourself some time searching here, there, and everywhere.
P.S. If you have any great Plugins, Tutorials etc… for Figma that you’ve come across, please pop them in the comments and I’ll look at adding them to this ever-growing Archive.
Let’s get to it…
Oh. Before you read the rest of the article…
🏠 Growing a SaaS startup? I combine strategic design with proven founder experience to help you build products users love.
Join the Haus waitlist for early-bird perks → https://gohaus.design/
01. Plugins
Dark Figma

Note: Currently Dark Figma only works with Beta versions of Figma. Hopefully this will change in the future.
Ok. This is not exactly a Plugin in itself, but it had to get a mention here.
Figma users have been crying out for Dark mode for… well, forever.
This hardly little app/tool has really impressed me. There are a few little quirks here, and there, but the author is actively working on them.
Want Dark mode in Figma today? Check out Dark Figma.
Blush

This is such a great plugin for Figma and is brought to you by the talented Pablo Stanley and his team of top-notch Illustrators.
I’ve struggled in the past finding Illustrations for my UIs, with quality illustrations a little lacking and scattered far and wide across the information super-highway. Just so much hassle to find a fantastic set of illustrations.
That was until Blush came along.
Now I can simply fire up the Blush plugin in Figma, choose from a great array of Artists, and Collections, configure the Illustrations to my liking and drop them straight into my project.
Highly recommended, and ridiculously useful that it hurts.
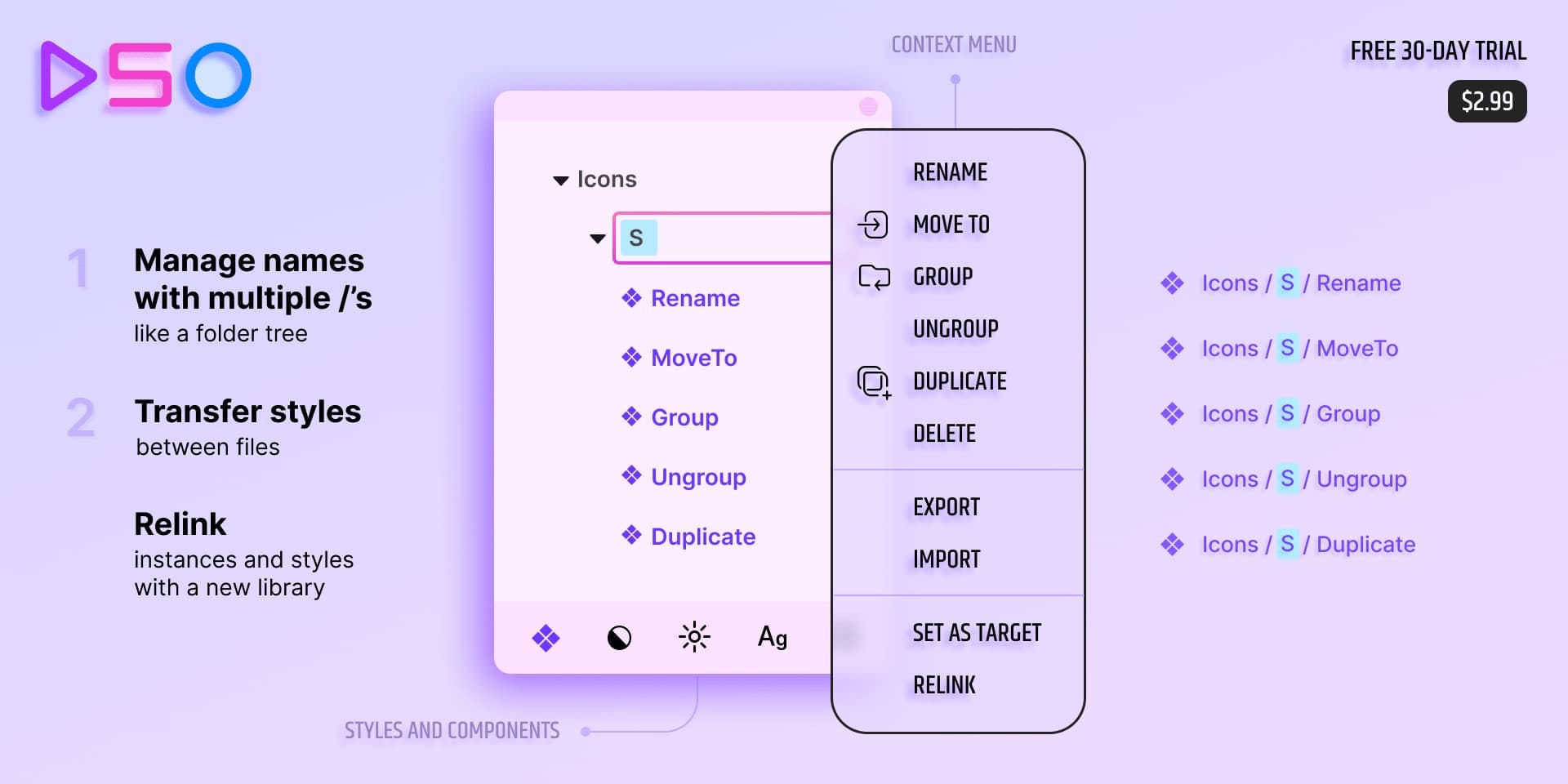
Design System Organiser

For anybody working with large-scale Design Systems inside of Figma you really need to check out Design System Organiser.
It allows you to easily bulk manage styles, and components, something which Figma is still lacking out-of-the-box.
The feature-set for this plugin is staggering, and will help you massively when working with a Design System of any kind.
I can’t recommend it enough!
Grab Design System Organiser here
Unsplash

The Unsplash plugin is simple, works great, and does what it needs to do with no fancy unneeded fluff.
No more manually downloading and inserting images into Figma. Yup. Guilty of this in the past.
Having access to the entire Unsplash image library inside of Figma is just immense and saves so much time when you’re wanting to add that perfect shot to your designs.
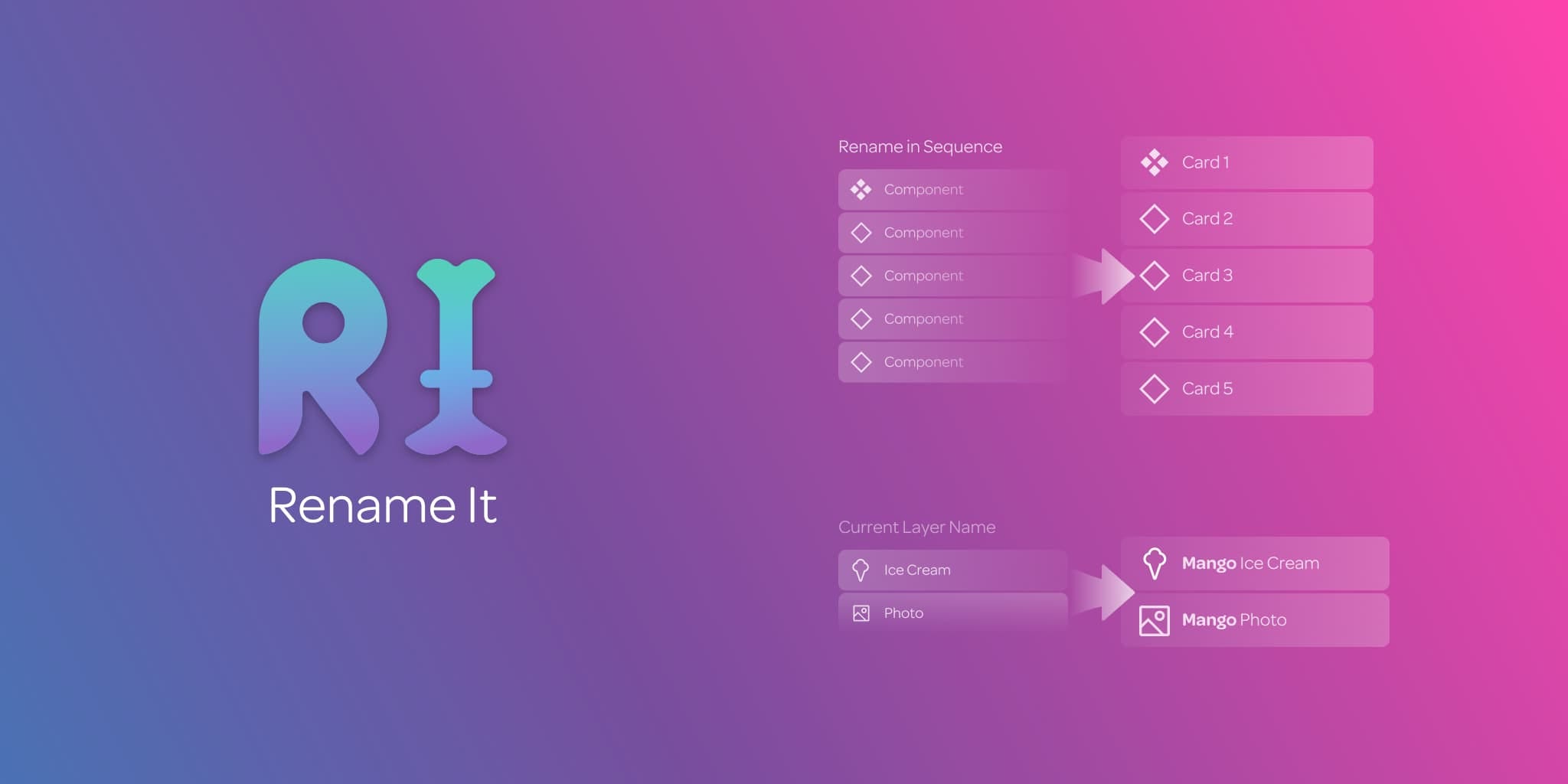
Rename It

Oh boy! This plugin continues to rock!
I’ve been using this lil’ bundle of plugin joy since it was first introduced for Sketch, and continue to do so inside of Figma.
When you’re working with large design files Rename It really can save you so much time when it comes to the potentially mundane tasks of renaming multiple Layers and Frames.
It really has come into its own when I’ve been working with large-scale Design Systems and decided at the last minute to change the name of a Component and then realised it’s been used in multiple places with the old name.
No problem. With Rename It I can quickly find my Component with the old naming and update it in record time.
This plugin is so feature-rich and has saved me so, so much time compared to when I used to make all these kinds of changes manually.
Such a time-saver of a Plugin, and one I use time, and time again.
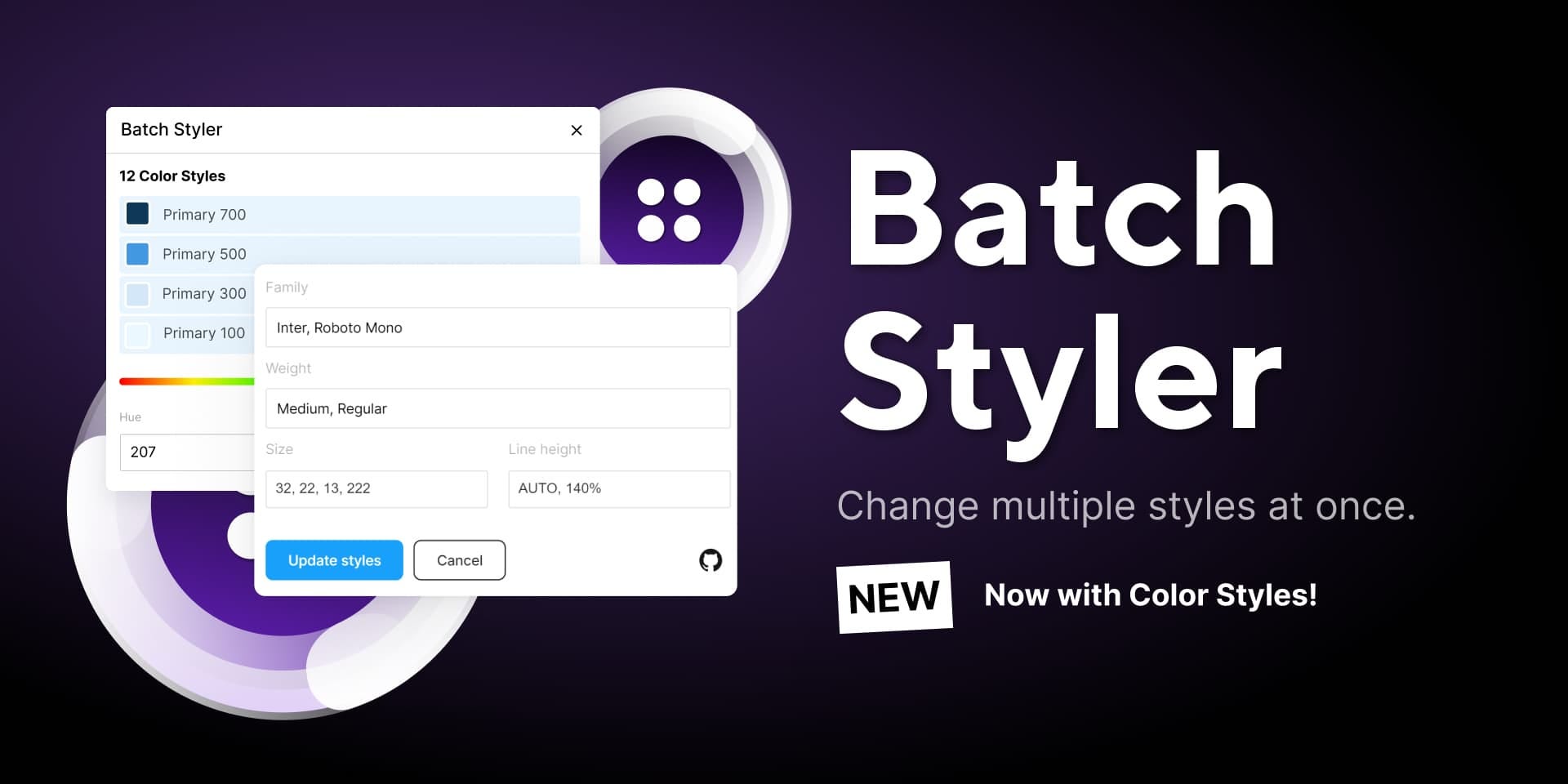
Batch Styler

Ok. So you’re starting a new project, and want to change multiple Text Styles at once, from Roboto to Open Sans? You can do this in Figma right?
Erm. Nope! Currently, Figma only allows you to manually update one style at a time. Yeah, it sucks I know.
I’m so glad that the Batch Styler plugin was brought into our lives.
With this super-handy plugin you change multiple text styles all at once, keeping all font weights and other stylings intact, and say “Adios” to all that manual silliness.
The latest version also allows you to remove, and rename Text Styles in bulk also. Even better!
A superb plugin that makes up for Figma’s lack of Text Style handling currently.
Downsize

Want to compress your images right on the canvas?
Well, with Downsize you now can.
Figma files with lots of images, say compared to something like Sketch, do come out with much lighter file sizes already, but this plugin can make things even better.
You can play around with the various compression levels until you’re happy, and also have the ability to convert those weighty PNGs into JPEGs if you want. Awesome!
Such an invaluable plugin, and well worth checking out.
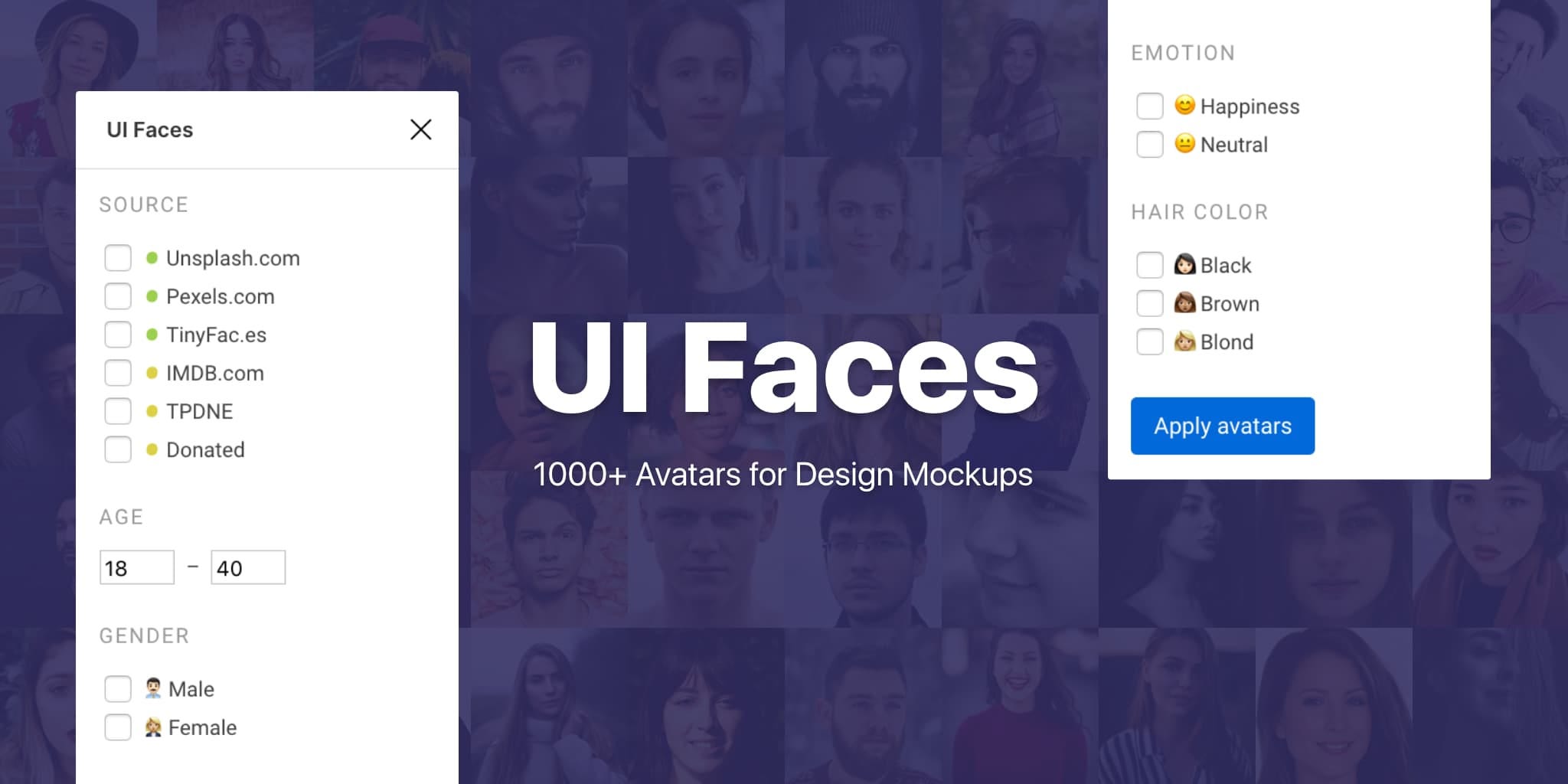
UI Faces

Ah good old Avatars to use in your design mockups. We’ve all used them, and if you’re like me you’ve probably downloaded them manually from X, Y, and Z sites in the past right?
Well, no more. Not now UI Faces is available as a Figma Plugin.
I’ve used this plugin for a few years now, and it’s just one of those can’t-live-without plugins that’s permanently installed inside of Figma.
UI Faces aggregates thousands of avatars which you can carefully filter to suit your requirements by age, gender, emotion, and more.
Choosing avatars in Figma doesn’t get any easier than this.
So simple. So invaluable.
Content Reel

This is an absolute giant of a plugin, and has saved me so much time when it comes to inserting dummy content into my designs, be that text strings, icons, and occasionally images.
Sketch has similar features already built in, so when I came to Figma I felt that was one area where things were lacking a little… until Content Reel came into my life.
The great thing about Content Reel, and what sets it apart from other similar plugins is that it allows you to use custom content that has been shared by fellow Figma users, as well as creating your own that you can share with the community.
Just having the ability to have different types of content such as text strings, images, and icons available in just the one plugin is great for your workflow, and highly recommend you check it out.
Figmotion

Sketch has had decent integrations with third-party animation tools such as Principle (have used this many times in the past) for quite some time now, but Figma? Not so much.
Third-Party animation tool integrations are improving as Figma begins to mature, but what about custom animations right inside of Figma itself? Well, that’s what Figmotion is all about.
To be able to create detailed animations inside of Figma is a real time-saver, and Figmotion has really impressed me with its capabilities for a product that’s only around a year old.
Another great thing about Figmotion is that it makes the hand-off to developers a much more pleasant experience all-round as it’s built with the latest web technologies in mind.
Happy team all day, every day!
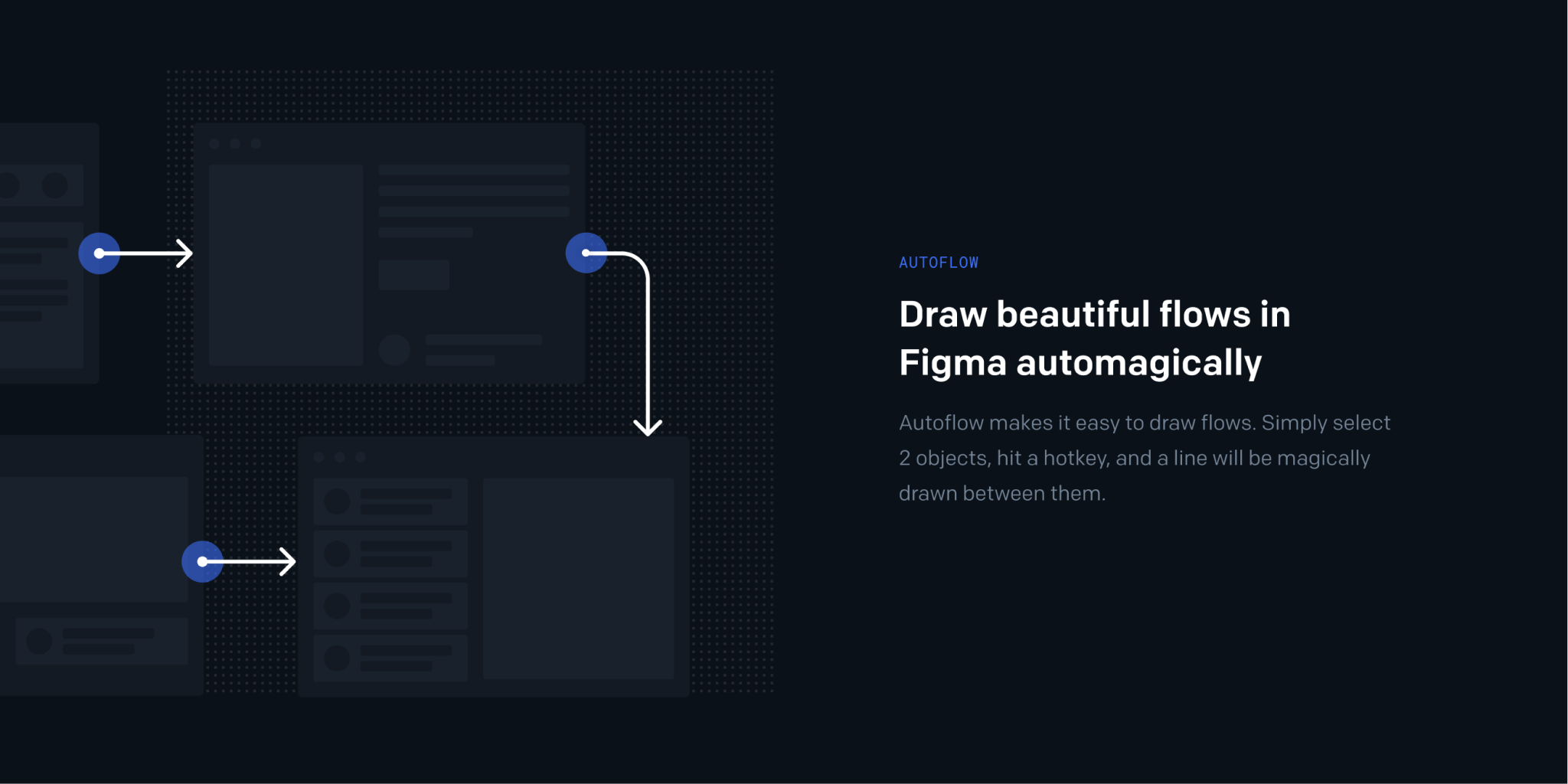
Autoflow

Autoflow is not the first User Flow plugin, or service to appear in our toolkits. No, it’s not. But I’ll tell you it’s one of the most impressive right now.
I’ve used Plugins such as Flowkit before, and as awesome as they are, and more feature-rich than Autoflow is, you still have to manually move elements around to connect the wires with your elements and create your flows.
With Autoflow you can simply select objects that you want to create a flow between and this lil’ bundle of plugin joy will magically draw a connector line between them. No need to manually drop connector lines in and move them into place.
It’s the new kid on the User Flow block but it’s already impressed me massively.
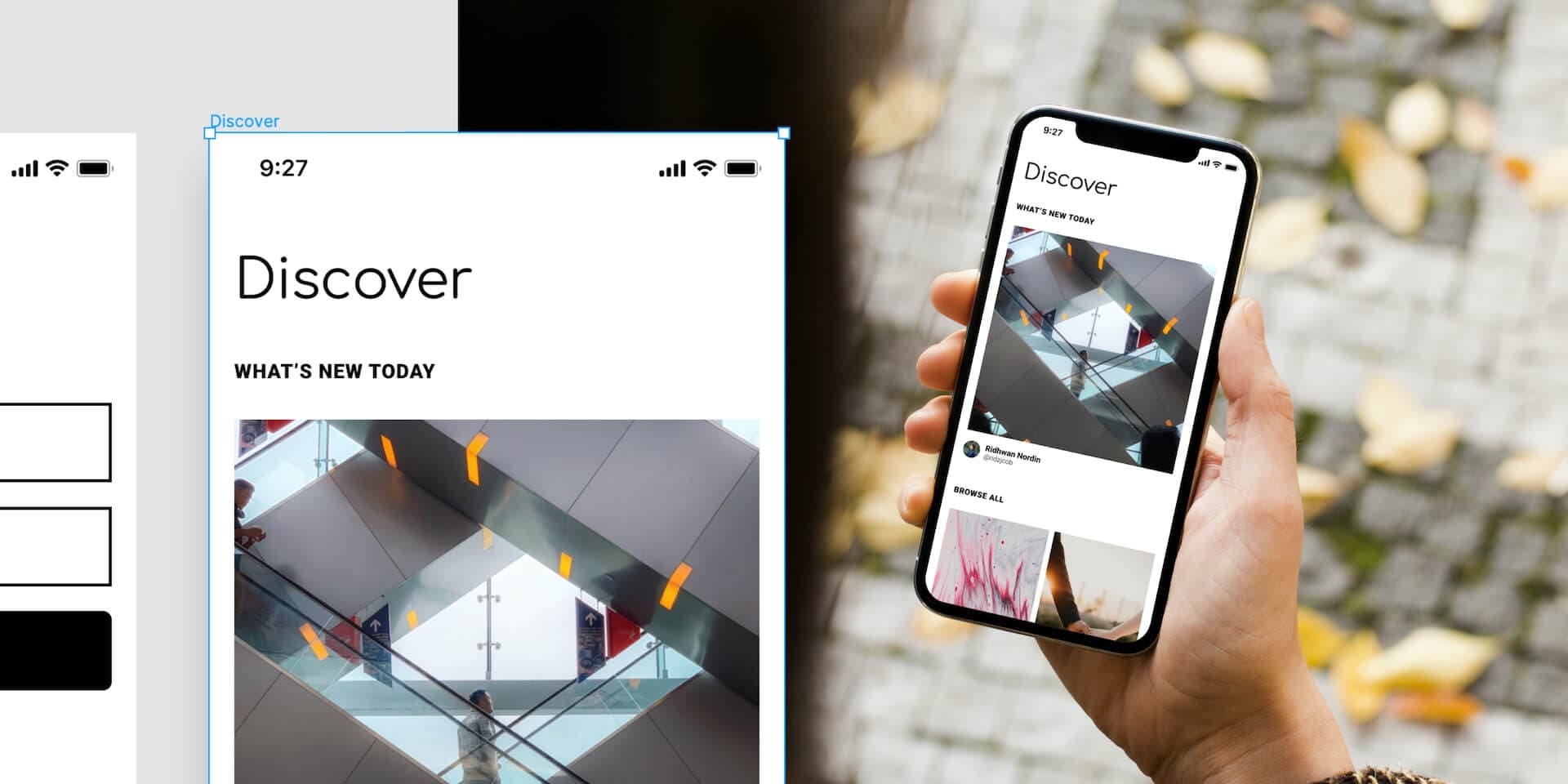
Mockuuups Studio

Crazy plugin name. Easily misspelled, but as for the plugin itself… it’s awesome, and highly recommended.
It’s basically, and I’m sure you’ve come across many similar services like this in the past, a mockup generator for your designs in Figma.
Want to present your mobile app design inside a random persons hand holding an iPhone 11? No problem! You can simply select your chosen Frame inside of Figma, and Mockuuups Studio pretty much takes care of the rest.
I’ve only used a handful of the scenes myself, but there’s something like 600 scenes currently available, with different backgrounds, devices types, etc… so you’re never going to struggle choosing a suitable scene for your product. Oh, no!
No need to Google ‘Device Mockups’ any more. Yes, I’ve been very much guilty of this in the past, and I’m sure you may have been too.
So great to have something like this as a Figma plugin. Top marks to Mockuuups Studio (it’s with 3 ‘u’s just for future reference).
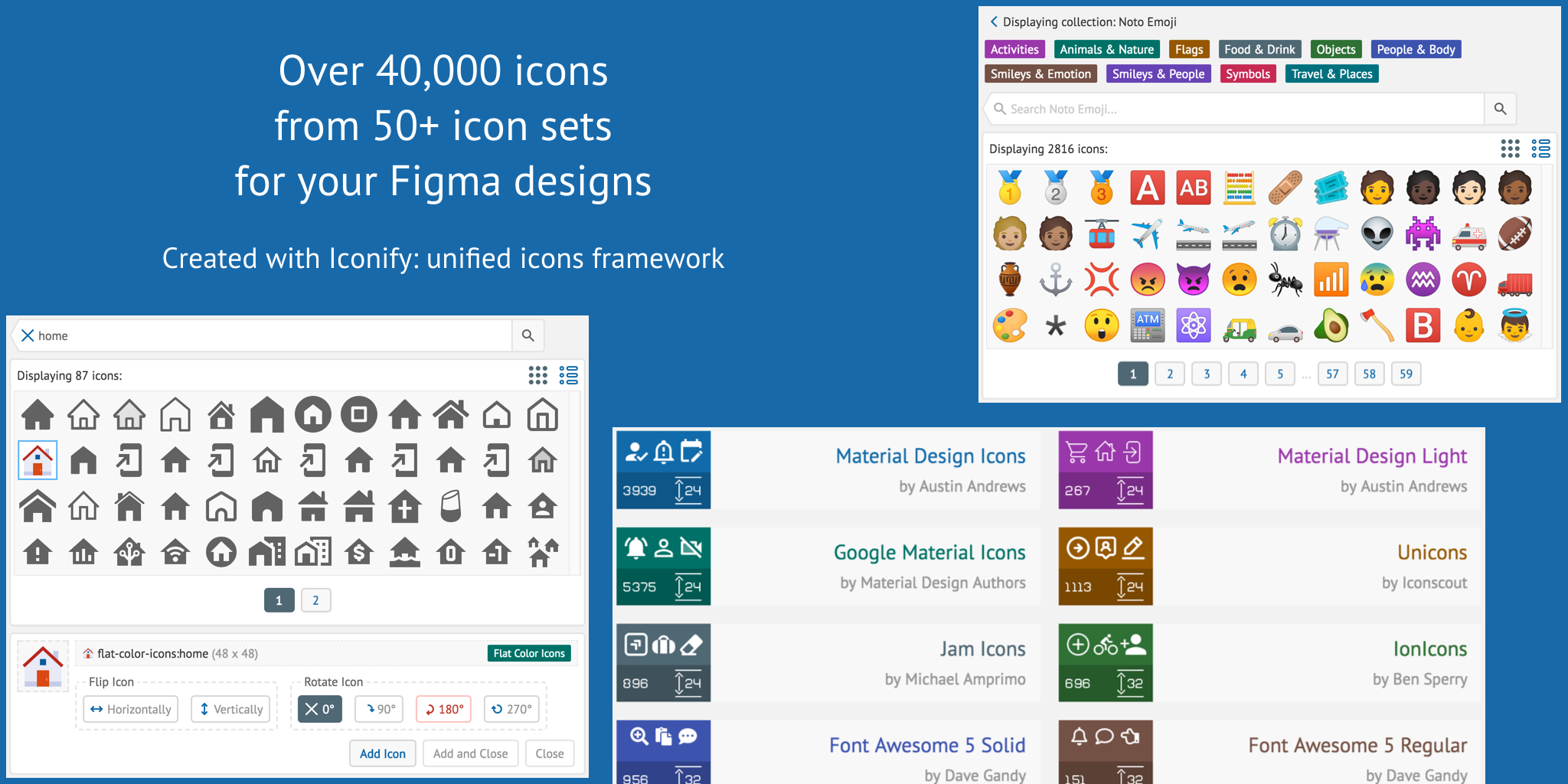
Iconify

Icons. Icons. Icons.
Who doesn’t drop those little pieces of vector-joy into their UIs at some point right?
In the past, and I still do when working with other design tools, I’ll call upon something like IconJar, or Nucleo when dropping icons into my designs, and it works great, no doubt about that.
But having something like Iconify plugged right into Figma makes things so much more streamlined for your day-to-day workflow, it really does.
The Iconify icons collection includes over 50,000 icons from many popular sets such as Font Awesome, Material Design, Jam Icons, and more, which you can easily drop into your projects as always-versatile vector shapes.
Your icon wishes inside of Figma have just been granted.
02. Tutorials & Tips
Figma 101: An introduction tutorial
How Spotify Organises Work in Figma to Improve Collaboration
Awesome Figma Tips
Figma design system for a marketing website
Figma Tutorial: Variants
Office Hours: Get started with Variants
03. Twitter Quick Tips
04. Courses
Learn Figma — UI/UX Design Essential Training
Learn Figma — Training Course
Learn Figma: User Interface Design Essentials
The Complete Figma App Design Course for Beginners
Build an E-commerce Dashboard with Figma
Figma 101 Email Course
Figma Course at LearnUX
Introduction to Figma
Figma Tutorial for Beginners
Figma Tutorial
05. UI Kits/Design Systems
Cabana for Figma
Ant Design System
Simplekits
Plaster Mobile Design Kit
Let’s wrap things up (for now)
Hopefully there’s something in this handy archive that can benefit your day, to day workflow greatly.
The community around Figma has grown massively in the past couple of years, and continues to do so, with more time-saving plugins, tips, tutorials and more being introduced on a daily basis.
I’m looking forward to seeing what the Figma community brings in 2021.
Oh. Before you go…
🏠 Growing a SaaS startup? I combine strategic design with proven founder experience to help you build products users love.
Join the Haus waitlist for early-bird perks → https://gohaus.design/

