Sweet home; smart home energy monitor — a UX case study

Introduction
Today, more and more smart devices are entering your home. These are regular household items, like a TV or fridge but now these items can sense information about you and pass it along. As you fill your home with these smart devices, how can they let you and your family know more about your energy usage to help you save more money?
Project Overview & The Challenge
Utility bills are pretty light on information. They only tell us 1) how much electricity, water or gas we have used and 2) how much we have to pay. Unfortunately, that’s about it. If we want to cut our energy use to save money, we should do a guessing game. We either have to try to ax our unnecessary consumption as a whole or simply guess which devices are heavy users. Best solution comes to mind might be buying smart home devices which enable us to control home appliances remotely and reduce the power usage. But the problem is that the smart home devices only help in controlling and generating automation which does a big favor but is not enough. There are no data about monthly spendings, estimated bills, and energy usage reduction tips in such devices.
However, Home Energy Monitors connect to your circuit breaker. They allow you to track your energy consumption with much finer detail, put the ax away and cut your energy consumption with a scalpel instead.
Goal
So, the goal of this project is to design an intelligent energy monitoring system, which enables users to track energy usage of any device, control and set up routines for home appliances, get notifications for devices left turned on and view a timeline of daily home activity. With Sweet Home, users can get an insight of their electricity, water and gas bills, while they can pay them with one tap.
Objectives
Energy Consumption:
Homeowners see a visual report of energy usage to get readings of how their house operates and gain intuition about power consumption.
Home Appliances Control:
Users can easily control gadgets from anywhere.
Real-time cost tracking:
Tracking the cost of energy consumption in real-time will allow users to watch as their electricity consumption and costs increase or decrease.
Goals:
Users can define energy usage and spending targets to generate and manage the monthly household budgets and avoid unexpected expenses.
Notifications To Reduce Energy Usage:
Notifications for energy efficiency help to verify spurious utility billing and save more money on monthly bills.
Setting Up Routines:
Users can create automation with routines, to streamline their lives and also be sure that they’re conserving energy and saving money.
Research
User Reviews
The first step was to analyze the competitors and get familiar with the existing Home Energy products, their pros and cons, and user’s reviews.

Quotes Directly from Users:
“I love when it shows my-real time usage data, notifications for devices, power usage history.
“The rate of device detection is low to the point that, my home energy monitor hasn’t found two of my big consumption devices.”
“Some incorrect, misidentified devices are listed. there’s no way to rename or report it!
“It would be exponentially faster if I could learn some of my devices manually.”
“It duplicates detected devices. I wish I could provide accurate data, a way to easily report such issues in the app, in real time.”

User Research
I decided to design a solution for millennials (25–36 years old) who are already accustomed to using technology on a daily basis, so I conducted a semi-structured interview with some students and young professionals to discover their pain points, needs, and requirements.
Interview Questions:
- How do you track your home energy usage?
- Do you own any smart devices? How was your experience with them?
- What problems could you see arising with the whole smart home ecosystem?
- What features or qualities you like about smart home energy monitor devices?
- Do you plan for monthly household budgets? Can you achieve those targets?
- How do you pay your bills? Do you pay on time?
Major Findings
In my market studies and initial user interviews, I discovered commonalities among users insights that helped me to find issues users ran into while working with such smart devices.
- Smart home devices take a long time to detect all the home appliances which result in incorrect data and wrong estimation of bills.
- Users prefer to be in charge and speed up the detection process by educating manually and providing human data.
- Users expect a smart home ecosystem to develop intelligent pattern recognition and operate according to user’s behavior and preferences.
- Moreover, they also expressed the preference for bill reminders and straightforward, online payment in such a system.
Persona
I combined my findings to iterate my persona, Justin. This persona was used to guide my design decisions and priorities.

Ideation
Sketches
Once I gained a clearer picture of users, I started sketching design solutions and preparing low-fi prototypes. By doing so, I was able to go through design ideas and quickly find the right ones.

User Flow Wireframes
I took a step forward and prepared wireframes to focus on usability and ensure that the app is built according to goals. Also, I had the chance to ask for feedback much sooner in the process.

Visual Design
Visual Design Iterations
Before I start designing I knew how other applications in the market, look, So I tried new styles for showing energy consumption, with each iteration I made improvements.

Colour Palette
I love the bright side of the color palette and using gradients for grabbing more attention. I think it’s a great tool to enrich your design. https://flatuicolors.com suggests beautiful sets of colors.

Fonts
The font I have chosen is Avenir Next, a geometric sans-serif typeface. It became popular as a UI typeface when Apple used it in Maps application. I like it because it is very versatile with 6 weights and is readable at all sizes.

Icons
Icon design is an integral part of UI design. It has the ability to communicate functions and meanings in a common visual language. Before embarking on the creation of an icon set of my own, I check resources to get ideas ( I mainly use http://flaticon.com ), then I design a set of icons which suits my design style.

Illustrations
I wish I could spend more time illustrating! As far as I have studied visual communication design, I have passed illustration courses and learned its fundamentals. But whenever I’m illustrating for visual design of an app or website, first of all, I write down what I want to picture and think about all the relatives around that topic, I may find something unique! Then I explore Pinterest, Dribbble, and Behance to get inspirations. At last I close tabs, pick a pencil and just sketch ideas, otherwise, I’ll spend the rest of my life exploring new ideas!

Micro-Interactions
I use Principle to test small animations on my final design to see how it’ll look and suggest to developers.



Onboarding Flow
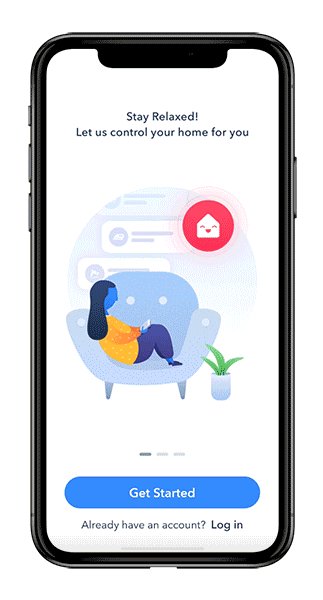
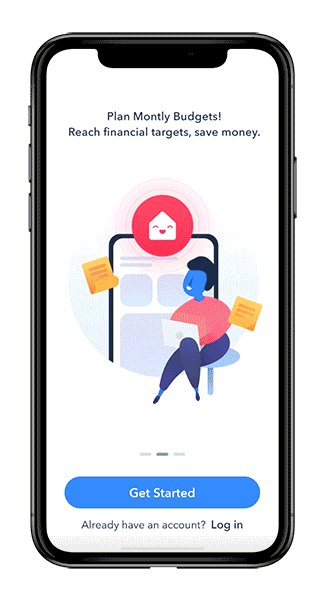
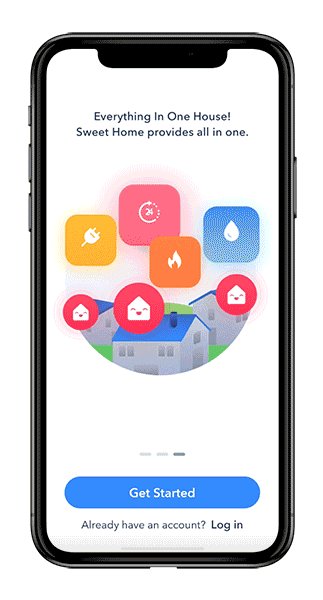
The goal of onboarding is to say a lot with illustrations and very little text, so users get an insight of Sweet Home’s functionality. At any moment, the user can opt to sign up by pressing Get Started, or he can Log in if he has got an account with already setup devices. Note that the Get Started button stands out more to make it easier for the Sweet Home newbies to sign up.

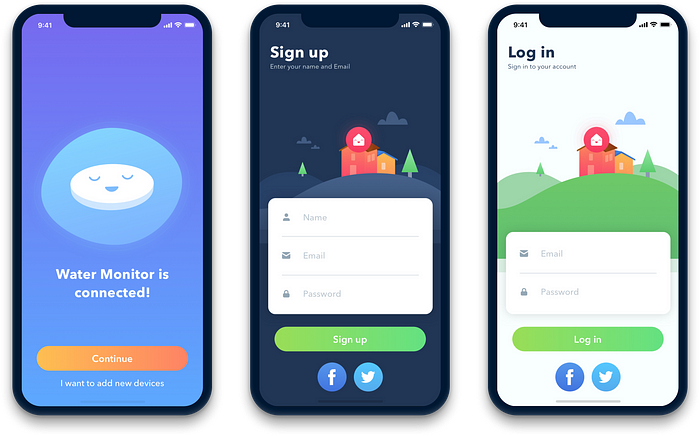
Device Setup Flow
If a user has an account with already setup devices, he can opt to log in. If he has just installed Sweet Home devices at home, first, he has to connect devices to the application. The process includes searching for nearby devices and entering Device ID Number to connect. If device setup is successful, the user can proceed with registration.


Dashboard
In the dashboard, the user can see an overview of energy usage, most energy consumption devices in each place at home and total spendings. The background color changes as user swipes for different places at home.

Users can see energy usage in details, with statistics showing which and when a device has been using lot’s of energy, and how much each of them cost. Also, the user can see which places at home are high energy users. The goal of showing results for different places and energy types is to give correct data about total spendings.

Spendings
Bills with detailed information play an important role in Sweet Home. They enable users to see monthly spendings, compare and pay them. Also, users can check transaction records in Profile.

Goals
Goals help to define milestones to control and compare energy usage.

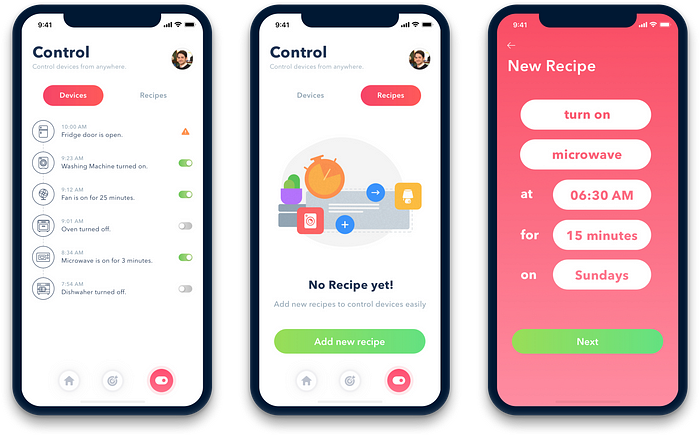
Controlling devices and Recipes
Users can control devices from anywhere easily. Smart automation help users decrease the amount of unnecessary energy usage. Recipes are designed in a way that they follow a structured format, so users type as less as possible.


Notifications
Users get notifications for devices left turned on or tips for more energy usage reduction.

What’s Next?
I’m planning to take usability test of the prototype with users to improve user flow and do in-depth research about each feature.
What I’ve learned so far?
I think that the learnings from the Sweet Home design process affect the way I will approach similar projects in the future. The way I have learned about the user-centered design process has given me a great amount of information needed to design apps with the user in mind by gaining a deeper understanding of human behavior and emotions.
I liked trying different techniques to gather more information about smart home users, how they interact with these devices and what they wished to have in such apps.