UI & UX Micro-Tips: The Ultimate Collection
A collection of 64 powerful tips to help improve your designs instantly

When creating efficient, accessible, and beautiful UIs for your projects sometimes it takes only the smallest of adjustments to help quickly improve the designs you’re trying to create.
In this easily digestible article I’ve put together a collection of my easy to put into practice micro-tips from the past 12 months.
With the following tips you can, with little effort, improve both your designs, and the overall user experience.
Enjoy…
Oh. Before you read the rest of the article…
🏠 Growing a SaaS startup? I combine strategic design with proven founder experience to help you build products users love.
Join the Haus waitlist for early-bird perks → https://gohaus.design/
1. Make your elements appear more defined with a subtle border.

Using Multiple Drop Shadows or a very subtle border (just a shade darker than your actual shadow) around certain elements can make those elements appear a little sharper, more defined, and help you avoid those muddy-looking shadows.
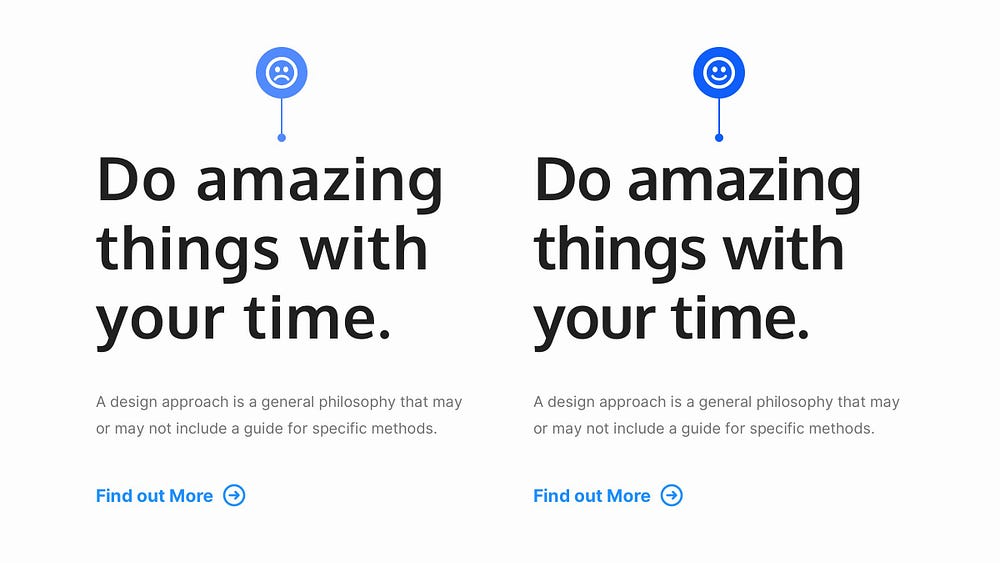
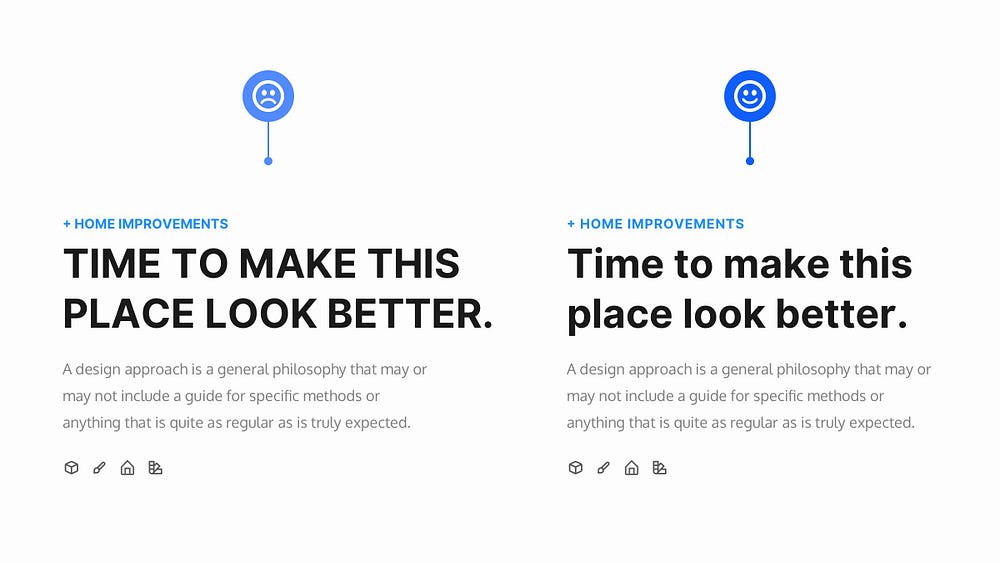
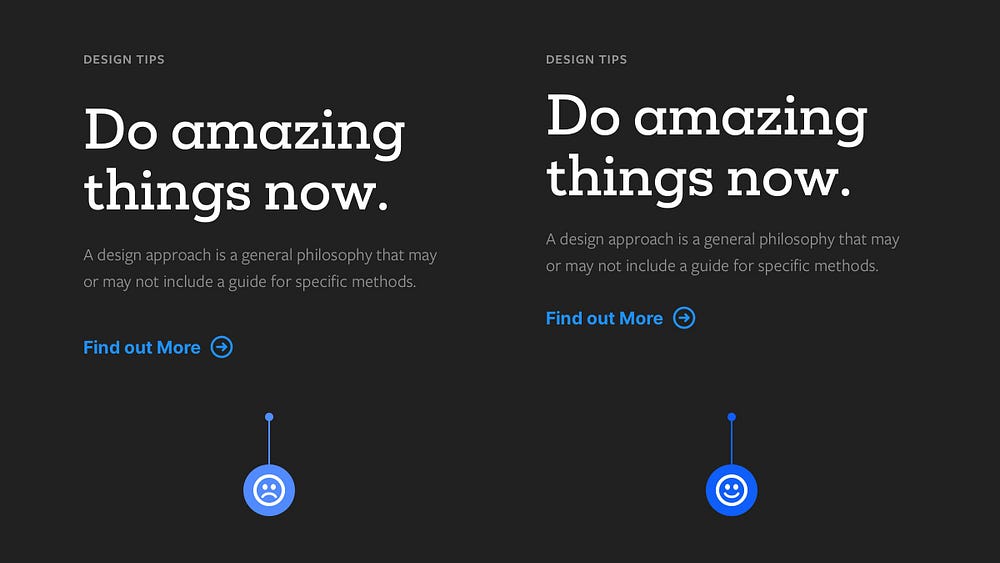
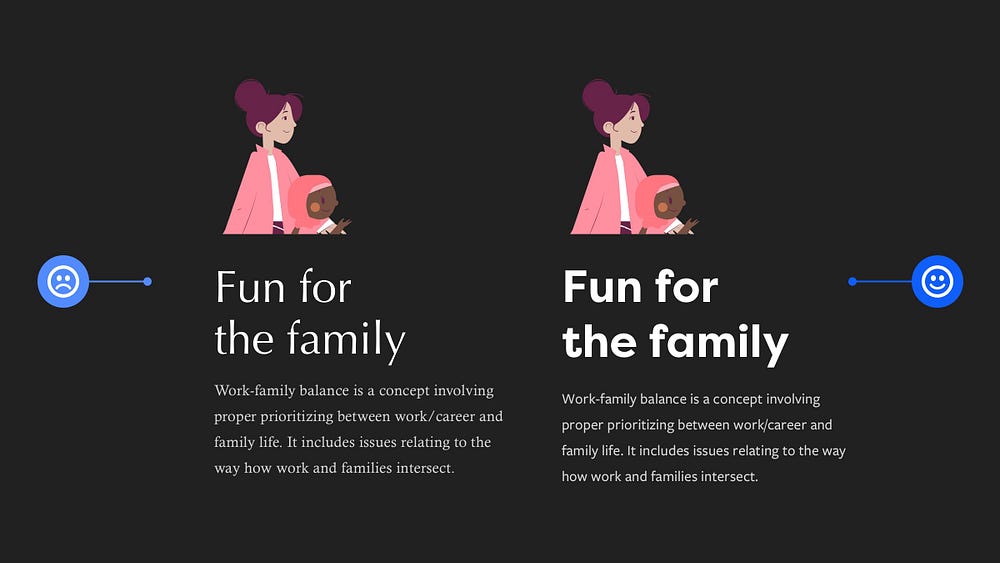
2. Reduce Letter-spacing on your Headings to give a better optical balance.

Reducing Letter-spacing on long-form Body text? That’s a big ‘No’.
But for Headings…
… that’s a resounding ‘Yes’ from me!
Your Headings are most likely going to be much larger, and heavier than their Body text companions, so the spacing between the letters can sometimes appear optically larger, which is not always what you want when you’re looking for that perfect aesthetic.
Reducing the Letter-spacing, just by small amounts, can make your Headings more optically balanced, more readable, and generally more pleasant to look at.
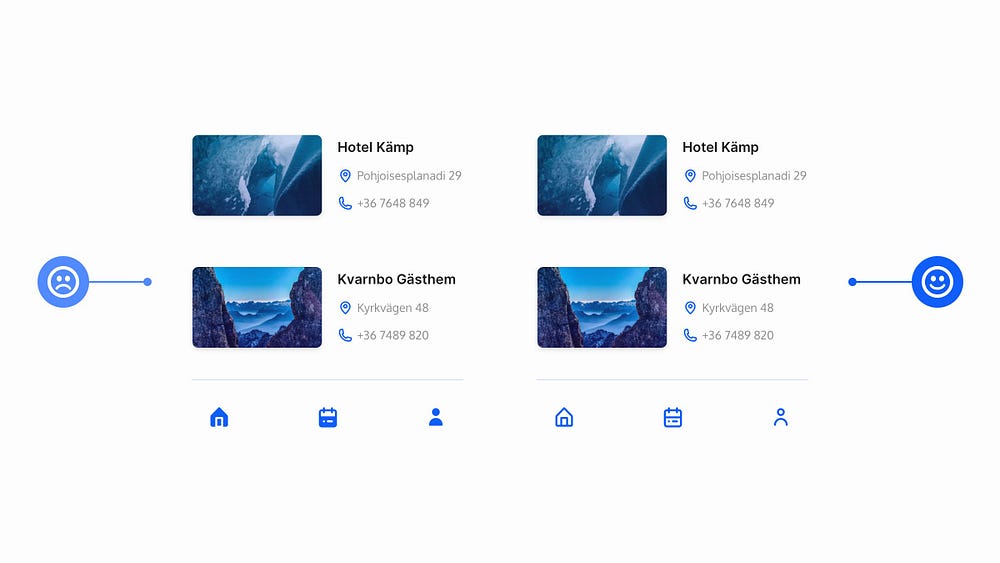
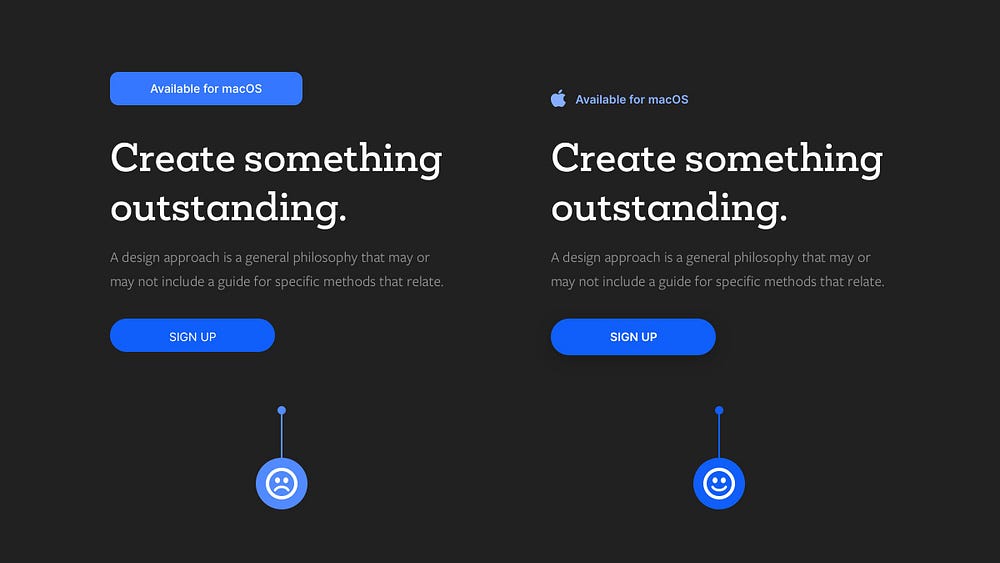
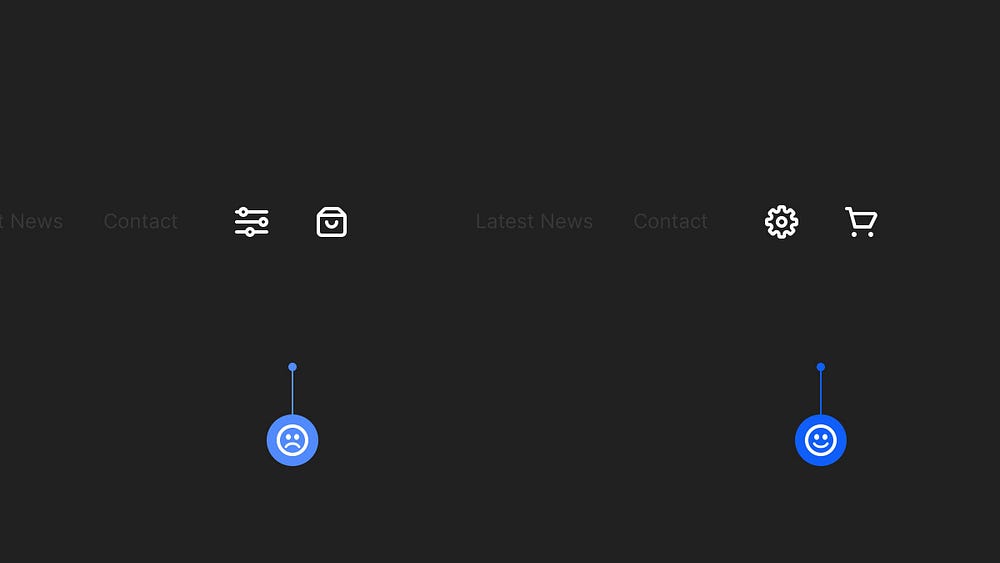
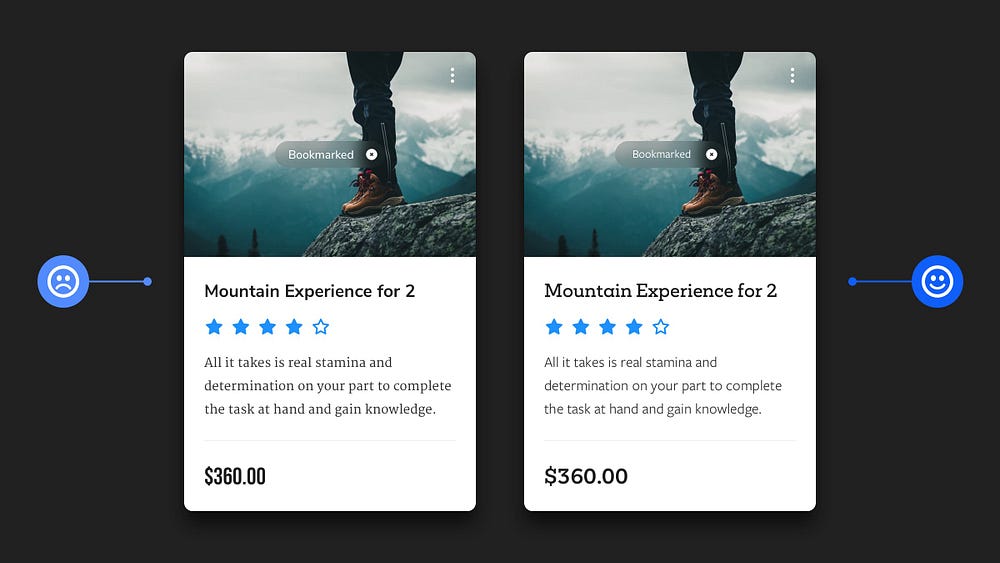
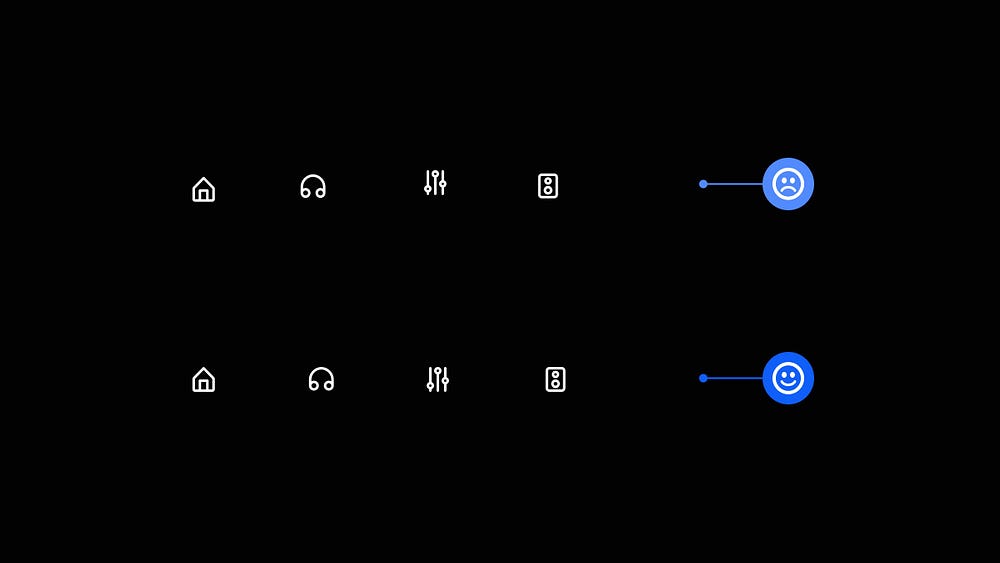
3. For consistency, make sure your icons share the same visual style.

When implementing Icons in your UIs, keep things consistent.
Make sure they all share the same visual style; the same weight, and either filled, or outlined.
Don’t mix and match.
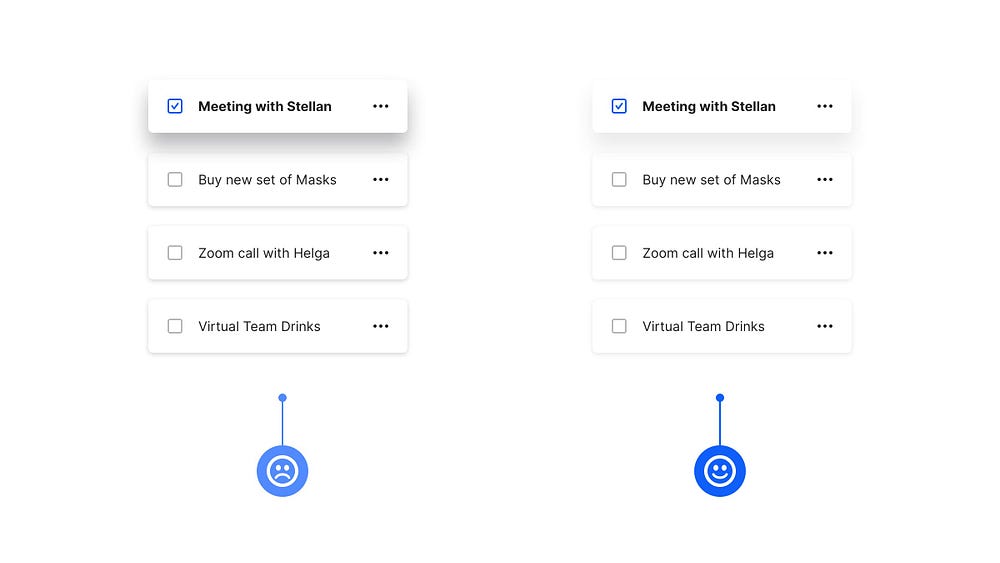
4. Using just one typeface in your design is all good. Ignore the haters.

It’s absolutely fine to just go with a single Typeface when creating your designs, and doing so can actually help you produce much stronger, and consistent results.
Ignore the ‘Always use 2 Typefaces. Minimum.’ crowd. Using a combination of Weights, Sizes, and Colour you can still produce perfectly acceptable results with just a solitary Typeface.
5. Whitespace is your UI design friend. Use it generously. Use it well.

Good old Whitespace, Negative Space, you know the one. Use it generously, or in moderation, but use it well.
Even just subtle amounts of the white stuff can allow your designs to breathe, and look more polished.
One of the fastest, and simplest ways to improve your designs, no doubt.
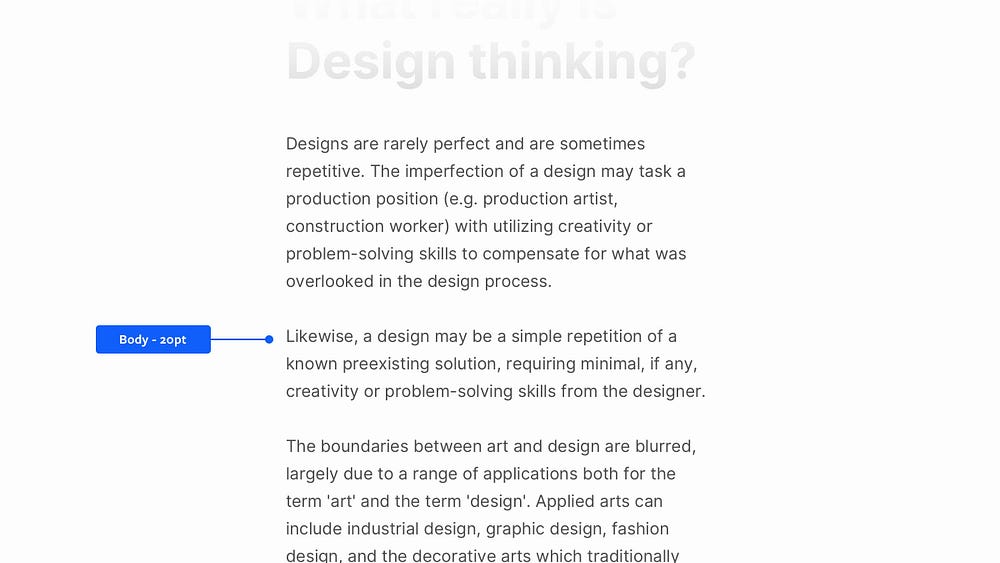
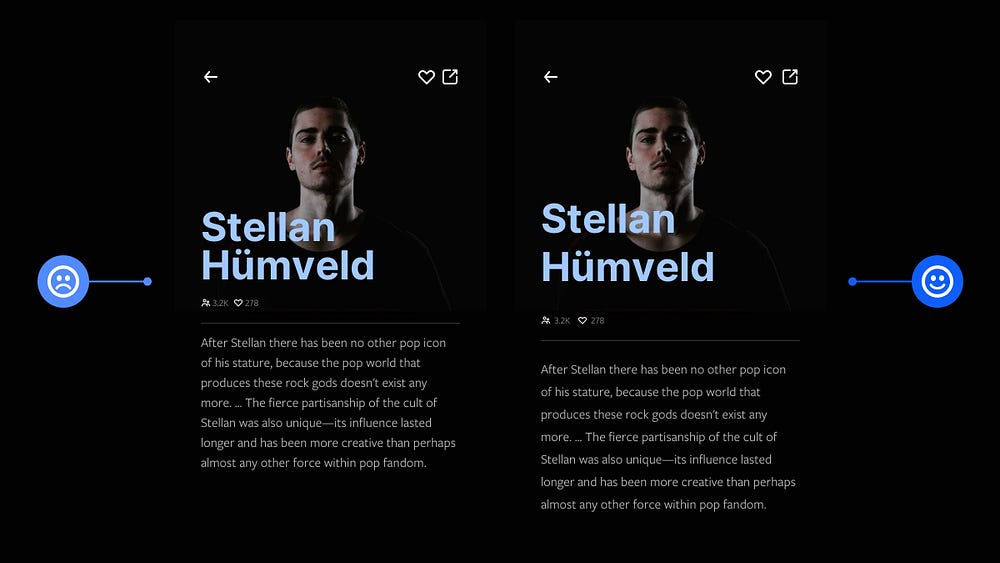
6. Creating long-form content? Give 20pt a try.

For long-form content (ie; Blog Posts, Project Descriptions etc…), try going with 20pt (or even a little more) for your Body copy.
Of course this is dependent on the Typeface chosen, but a good majority of popular Body Typefaces work great at 20pt, and bring a much better reading experience for your users when they’re faced with a wall of text.
18pt is sooo last decade.
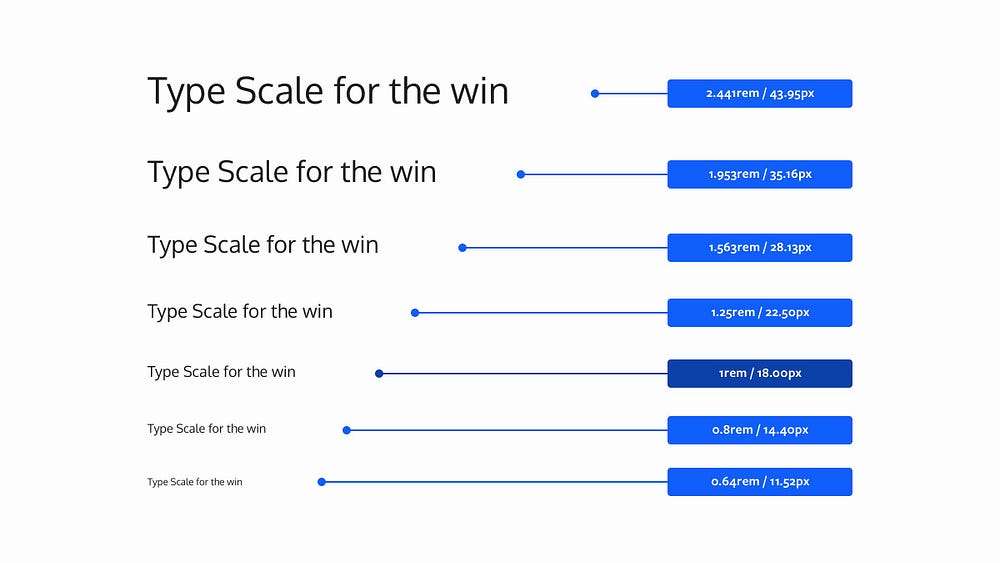
7. Use a Type Scale to define a harmonious set of font sizes.

Using a Type Scale helps you define a set of font sizes easily, practically, and without any kind of guesswork.
As the name suggests, a Type Scale works based on a scale factor (say 1.25). The idea is that you start with a Base font size (18px) and multiply (or divide) it with the scale factor to get font sizes of either a higher (ie; H₁, H₂, etc…), or lower hierarchy (ie; Caption, Button etc…)
A Type Scale will help you produce texts that look harmonious because their sizes increase, and decrease along a fixed scale that you’ve set.
I highly recommend checking out — https://type-scale.com
8. Choose a Base Colour, and then use Tints & Shades to add uniformity.

Guess what? You don’t always have to stuff your design with a mass of colours.
If the project allows it, simply using a restricted colour palette by choosing a Base Colour and then using Tints and Shades of your chosen colour can add uniformity to your designs in the simplest of ways.
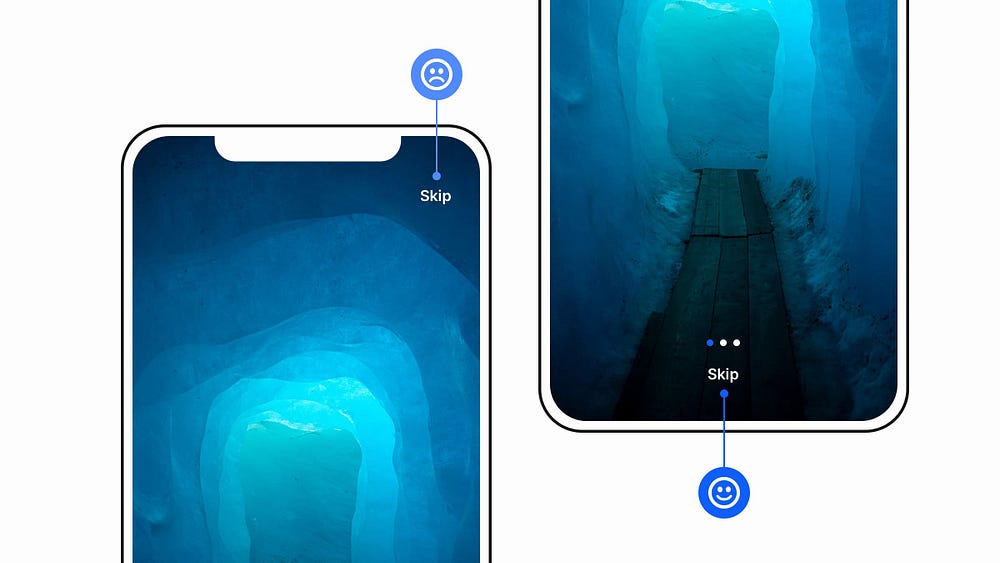
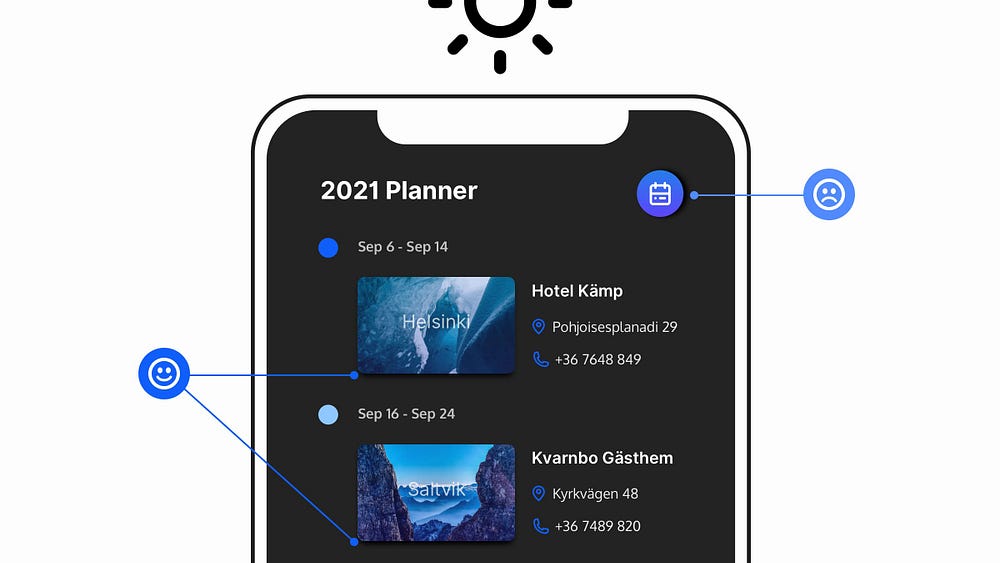
9. Improve your user’s onboarding experience. Thumbs rule remember.

Enable users to skip your Mobile App Onboarding sequence at any time, and place that Skip link within easy thumb reach.
Just a simple adjustment that can enable a much better experience for your users… right from the start.
Thumbs still rule remember!
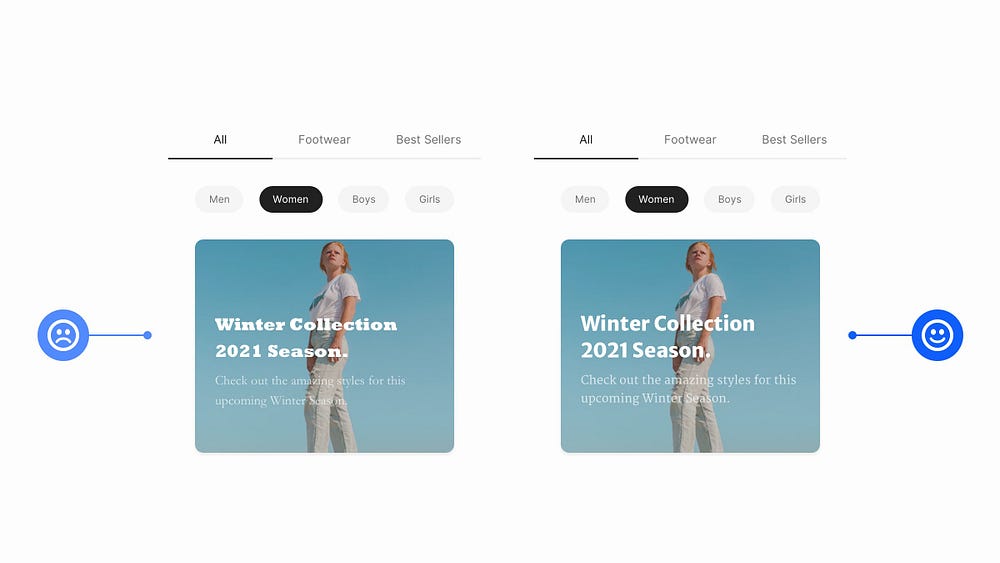
10. Your shadows are coming from one light source right?

Make sure your shadows always come from just the one light source.
It’s a simple mistake to make, but one that can leave your designs looking less than polished.
We don’t live in a land of a thousand suns remember.
11. Use Superfamilies when you’re looking for great font combinations, but fast.

Is it a bird? Is it a plane? Nope. It’s a Superfamily!
When you’re looking to improve your typeface-combining skills and feel a little daunted when faced with 1000s of Typefaces to choose from, just go with a Superfamily!
Superfamilies are collections of Typefaces that can come in both Serif, and Sans-Serif variants for example, and are created to work together in close visual harmony.
A few that I highly recommend are Merriweather & Merriweather Sans, and Roboto & Roboto Slab which you can find here at Google Fonts.
If you want to combine Typefaces effectively, and without the worry of picking out an ugly looking combination you’ll rarely go wrong when choosing a Superfamily.
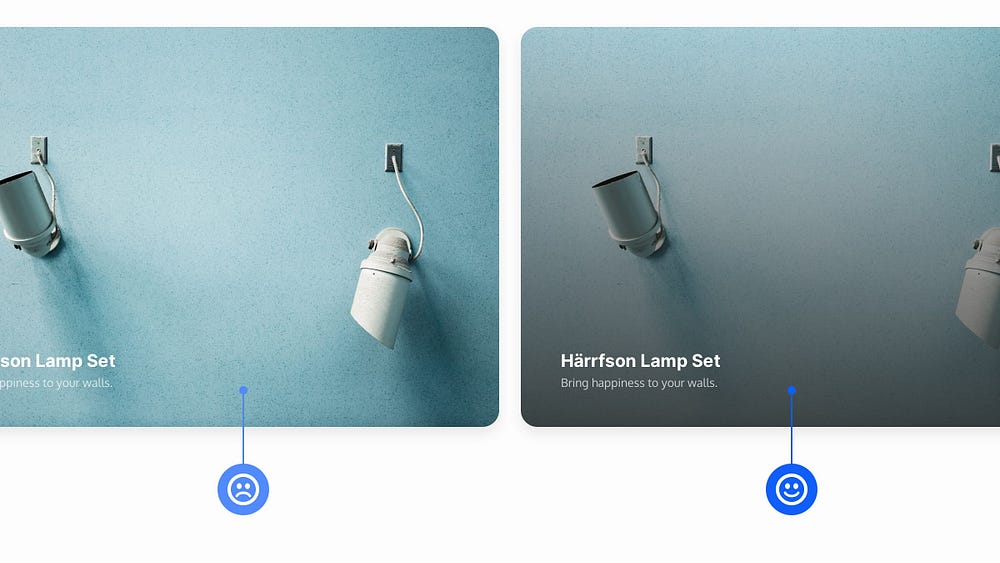
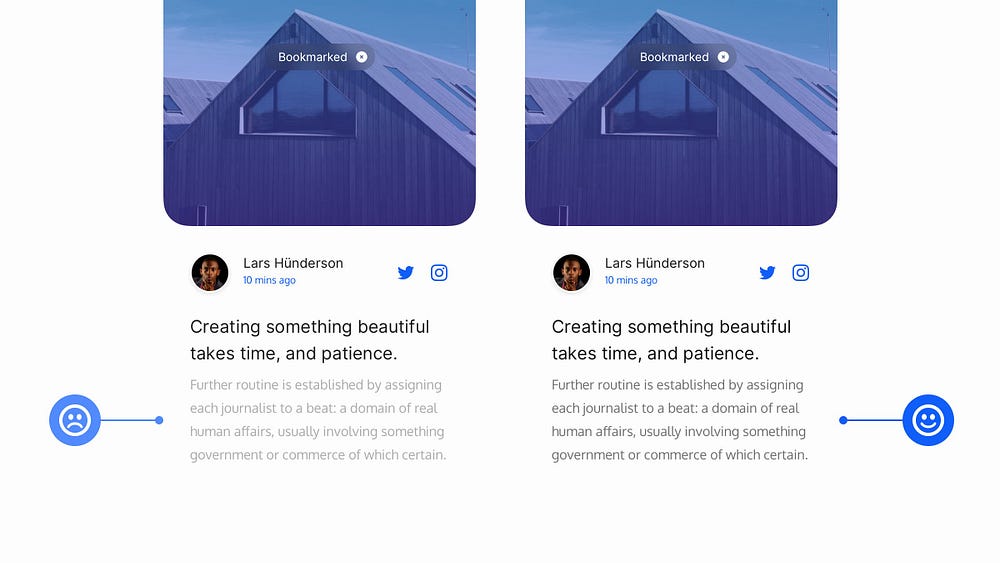
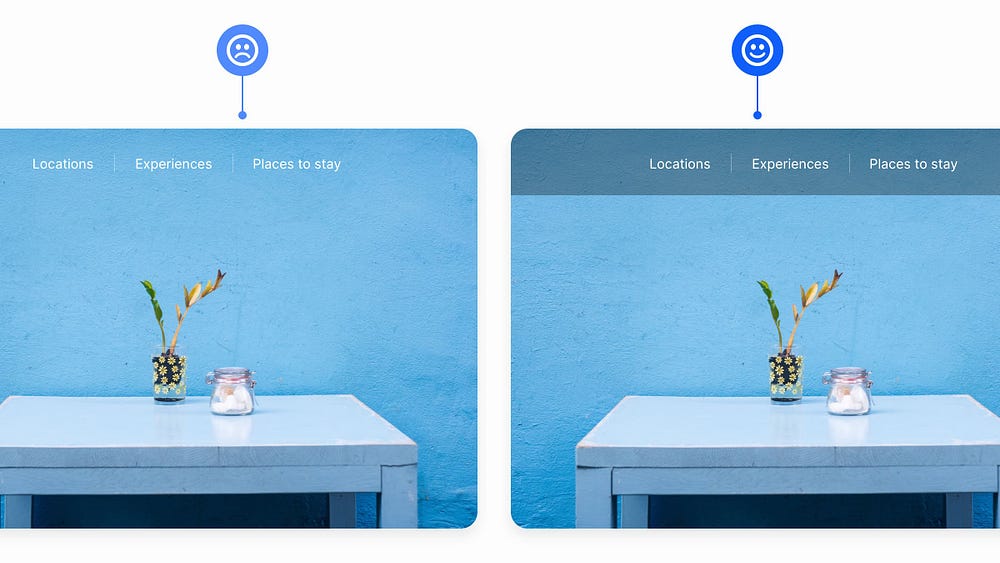
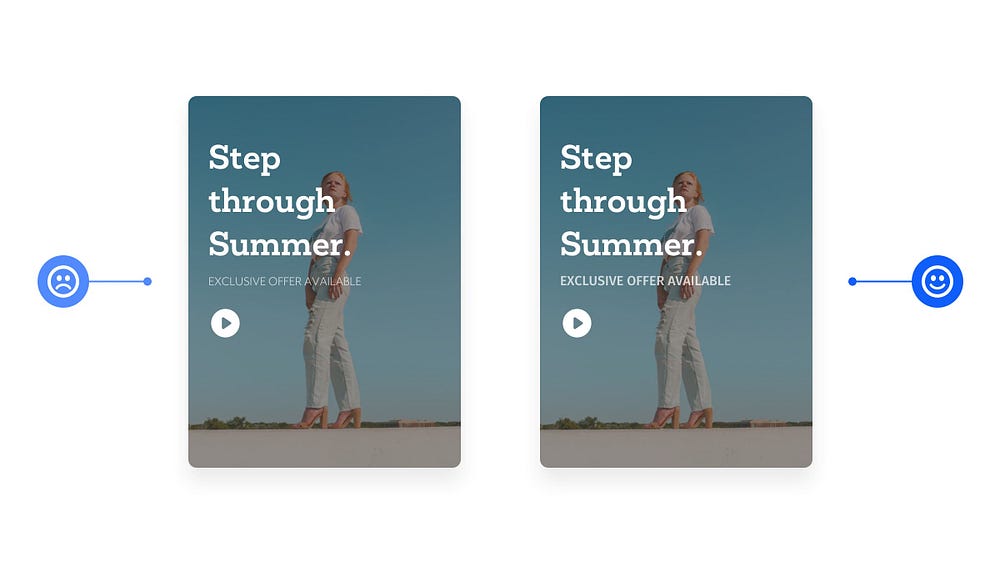
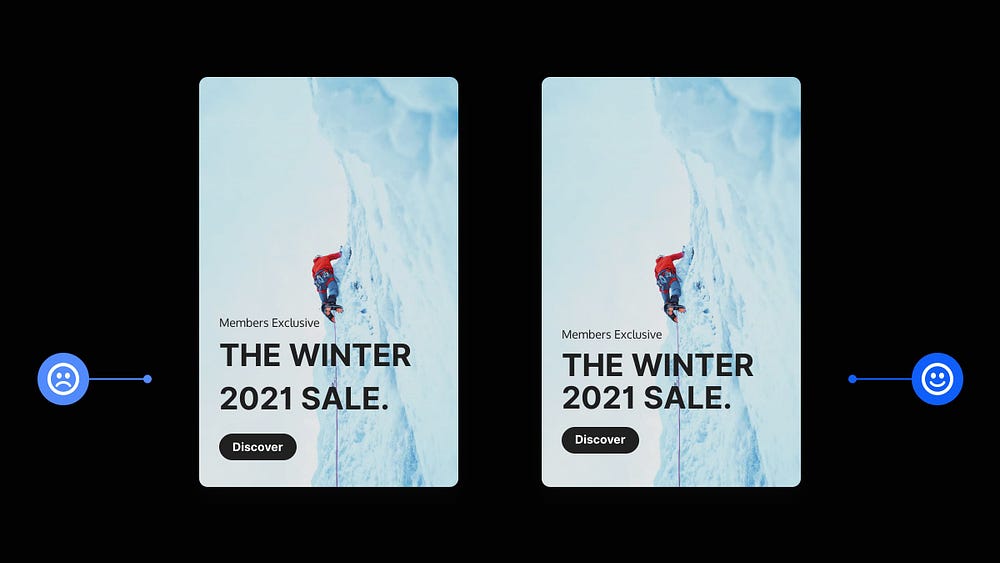
12. Improve contrast between your text and images with a subtle overlay.

Depending on where the text may be positioned over your image, you can either go with a tried, and tested full image overlay, or a more subtle (bottom to top, or top to bottom) gradient overlay to achieve a simple contrast between the two elements.
Nothing too elaborate is required to achieve a good contrast between your text and images.
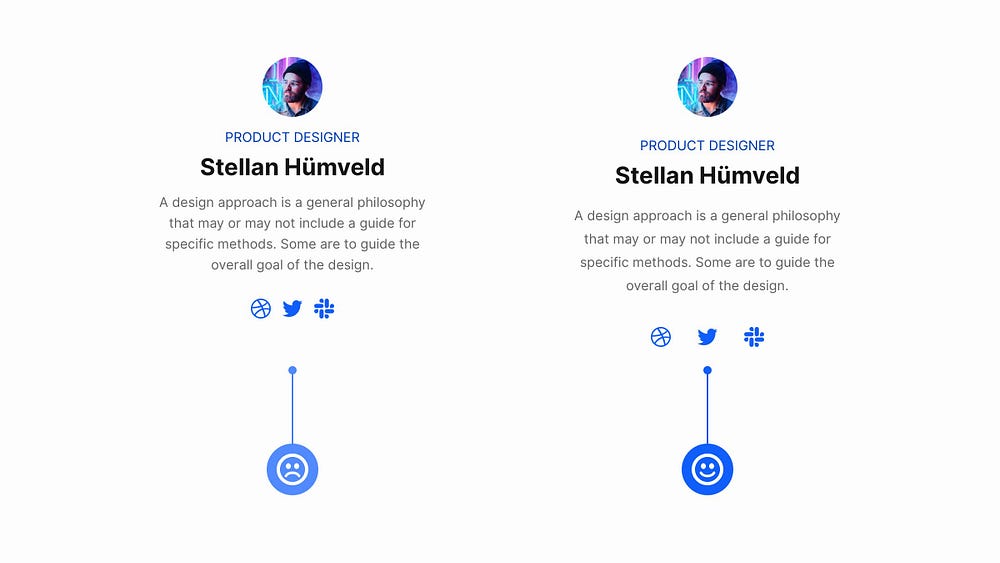
13. Use Centred Text in moderation. Too much of it makes for a sub-par user experience.

Try to only use Centred Text for Headlines and small passages of Text if possible.
For pretty much everything else keep that text left-aligned. Your users will thank you for it.
14. When choosing a multi-use Typeface, try to find one with plenty of weights.

Does the Typeface you’ve been searching for come with a generous selection of weights, and styles?
Try and make sure it does if you intend on using it for a few of your projects.
Just the one weight, or style. Nah. I recommend steering clear of those if you can.
There are exceptions of course, and certain projects will require that ‘one style only’ more elaborate typeface, but for the vast majority of projects you want Typefaces with a little more in the way of… well… choice.
Even if you decide on using just two or three weight or styles, give yourself the breathing room if you need to call on more at a later stage in the design process.
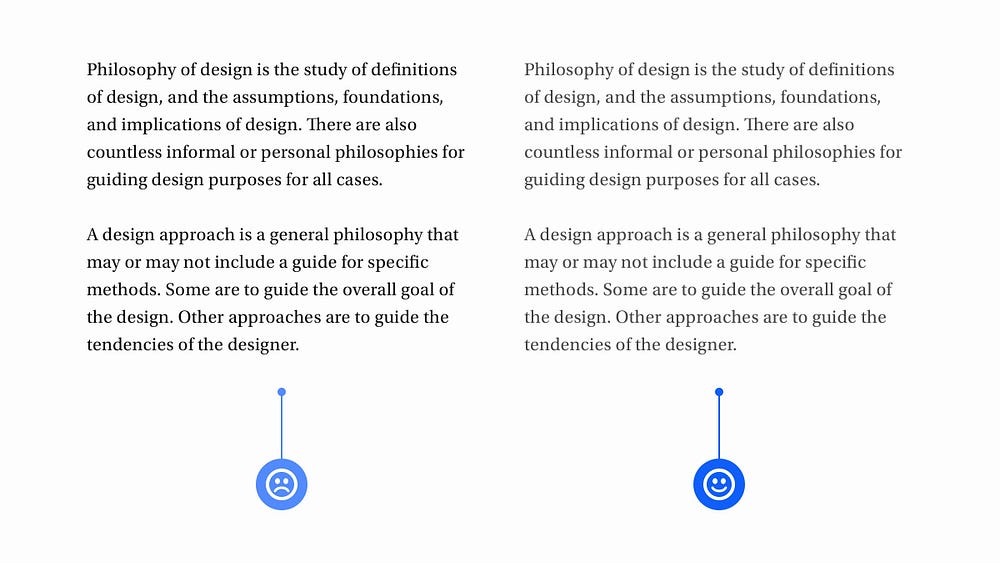
15. Darken up your text on light backgrounds. Ignore the ‘cool kids’.

Don’t make your text too light when working against a light background.
It can look like all the cool kids are (still) doing it, but you’re much smarter than that, and want to create much more accessible interfaces right?
16. Lighten up your text if it looks a little on the heavy side.

When it comes to long-form content, certain Regular weight Typefaces can still look a little too heavy, and stark on the screen.
You can easily fix this by choosing something like a Dark Grey (ie; #4F4F4F) to tone that text down, and make it a little easier on the eye.
17. Always make your ‘Call to Action’ the most prominent item on the screen.

You think this would be common-sense right? Erm. Not always I’m afraid.
Make sure that ‘Call to Action’ is as prominent as possible, via the use of colour contrast, size, and labels.
Don’t always rely on Icons alone if you can. If you can use Text Labels too, use ’em, to enable much better user comprehension.
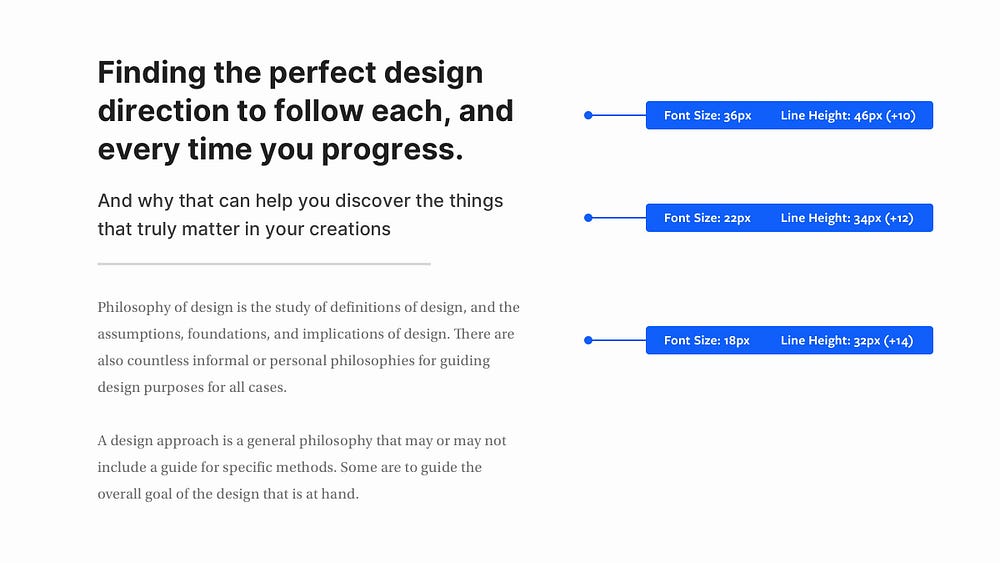
18. The smaller the font size, the more generous your line height should be.

As your font size decreases, increase the line height for better, all-round legibility.
The same applies to when your font size increases. Simply Decrease the line height.
19. Use the x-height or Il1 test to determine readability of your chosen Typeface.

Basically, the x-height is the height of a lower-case ‘x’ relative to an upper-case letter (ie; T) of the same Typeface.
If your font has a large x-height, then this will generally make for much better readability, especially when used in long-form body text.
Another way to determine the readability of a Typeface, and to narrow things down if you have a few Typefaces that you can’t decide between, is to do the Il1 Test (Credit to Jessica Hische for this tip).
Here you compare three characters from a specific Typeface; Uppercase i (I), Lowercase L (l), and the number one (1).
How different the letterforms look against one another can help determine readability, especially when working with Sans Serif Typefaces.
Always aim for the best legibility, either via x-height, Il1, or both, when choosing a Typeface for your Body text.
20. Give Prominence to the most frequently used action in a Menu.

When designing a Menu to use inside an application, make sure to give the most frequently used action (ie; Upload Image, Add File etc…) the most prominence on the screen.
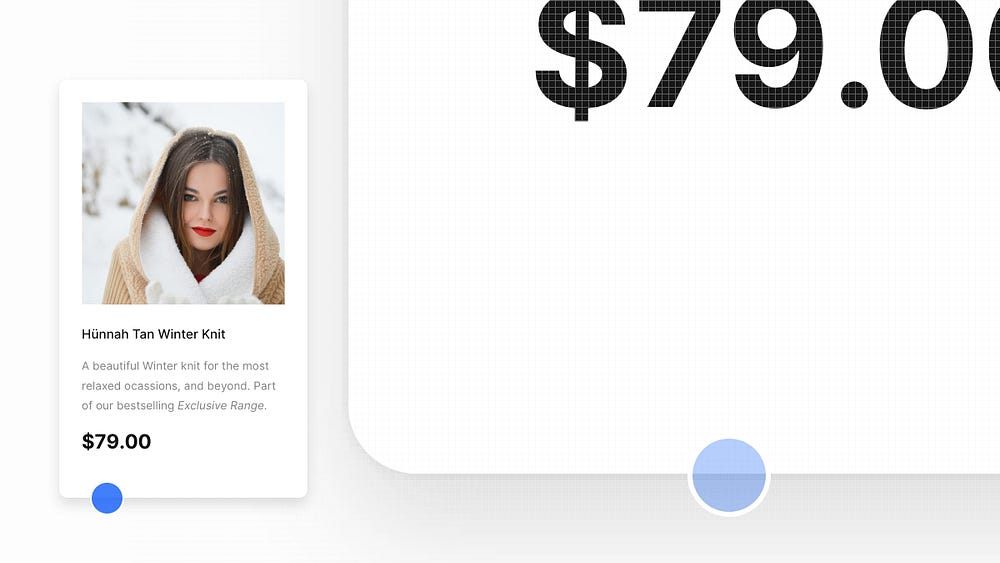
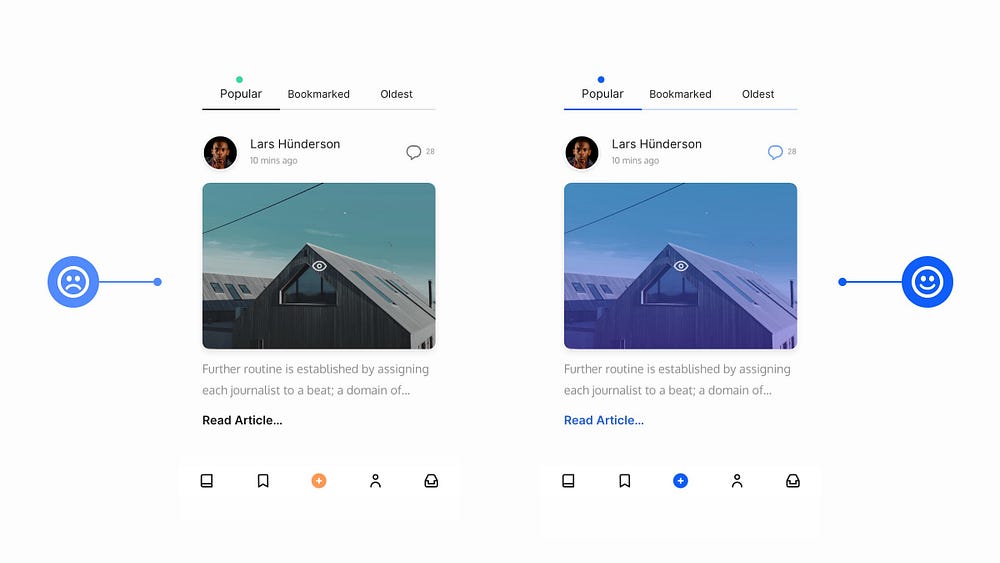
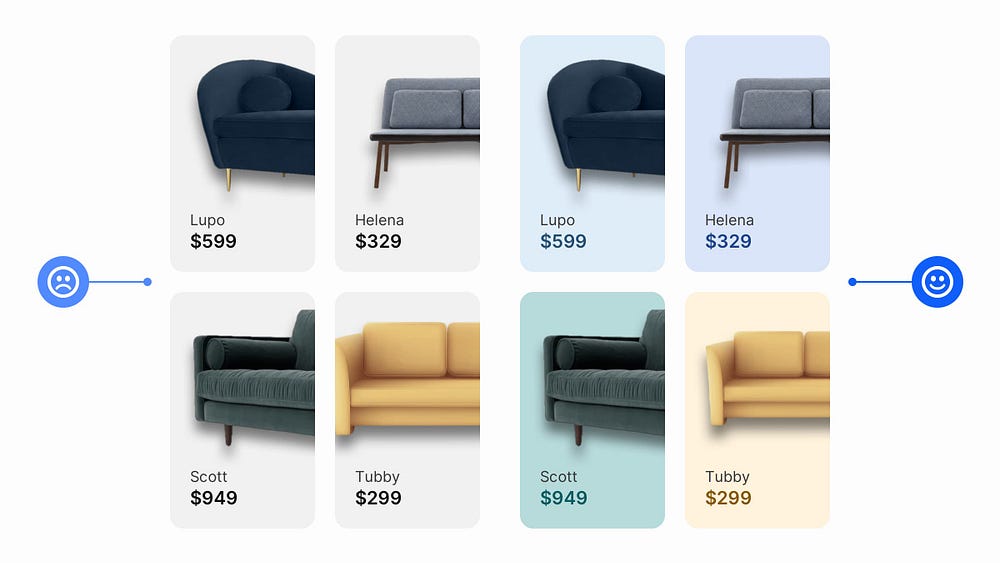
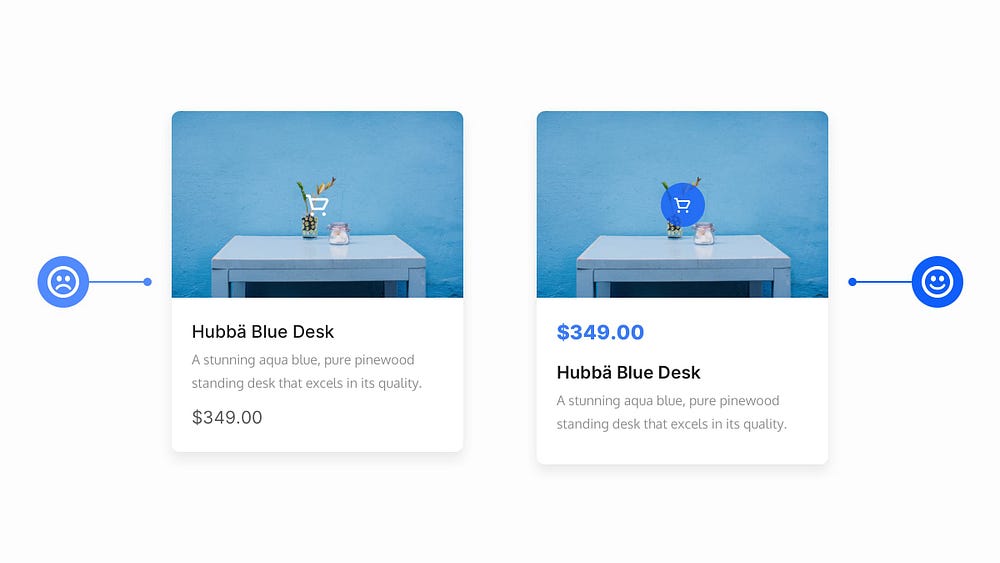
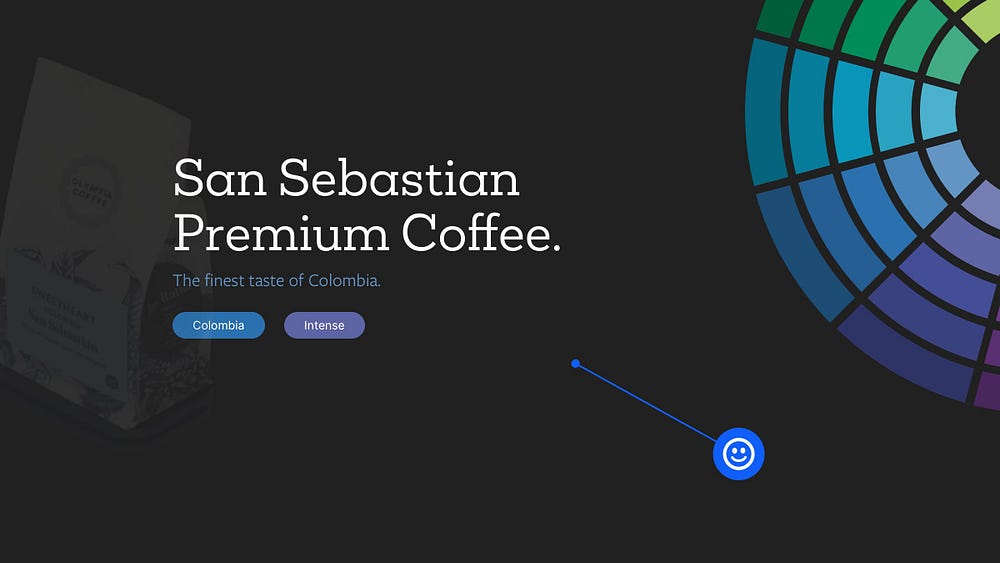
21. Colour-Pick from your images, and bring your products to life.

Simply colour-picking from your product images, and then applying various tints and shades of your chosen colour to your background, text, icons or more, can add plenty of visual interest, and character to your designs.
22. Set your line height based on the Typeface’s x-height.

Typefaces with differing x-heights need, well, different line height measurements to achieve the right kind of separation between lines of text.
Even though you may have 2 Typefaces with the same font size (ie; 18px) their x-heights can differ greatly, and this plays a big part in choosing the right kind of line height to implement.
Merriweather for example is a Typeface with a large x-height, and as such requires a larger line height, whereas something like Mr Eaves Sans with its small x-height requires less line height to achieve optimal readability, and legibility.
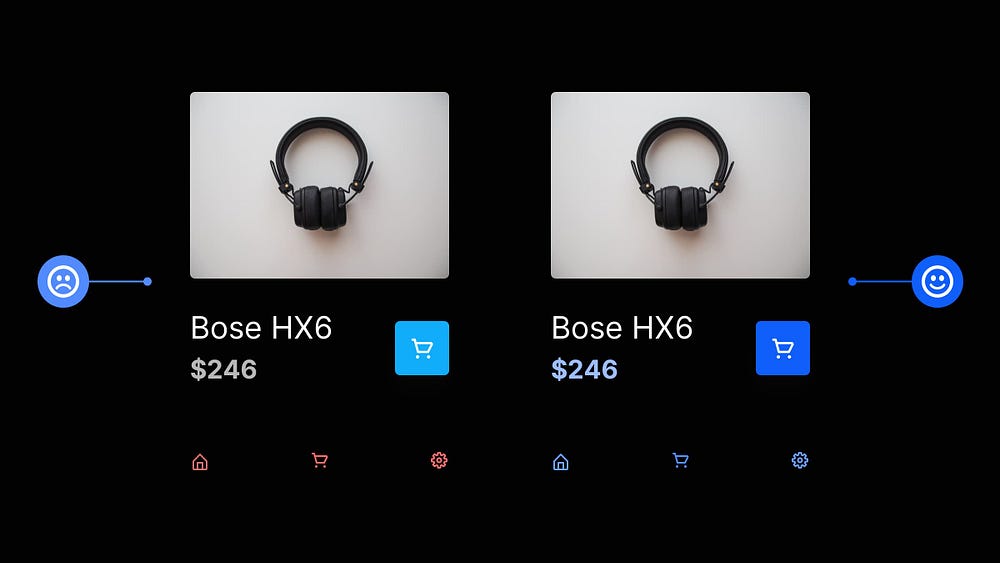
23. Give prominence to the most important elements.

By using a combination of Font Sizes, Weights, Colour, and Layout, you can easily give prominence to the most important elements in your UI.
Just simple, but subtle adjustments to make the user experience that bit better.
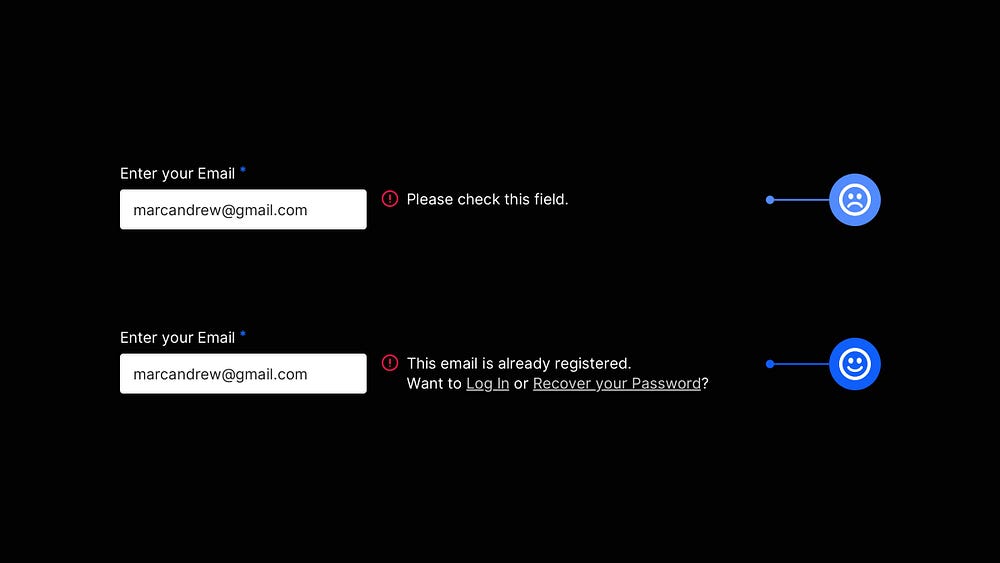
24. Add an extra visual aid to your Form Errors.

Adding an Error Message close to the action that the user has just taken can be a simple, but helpful, extra visual aid for when they’re filling out forms of any kind.
Every little helps right?
25. Try to create generous Tappable areas on Mobile.

When designing for Mobile try to create Tappable Areas large enough for fingers to, well, tap successfully.
Things can be challenging for Buttons, and Links that consist only of Text so try to go for an Icon with a Label whenever possible.
Here’s the minimum recommended Tap Areas for both iOS and Android…
44 x 44pt for iOS
48 x 48dp for Android
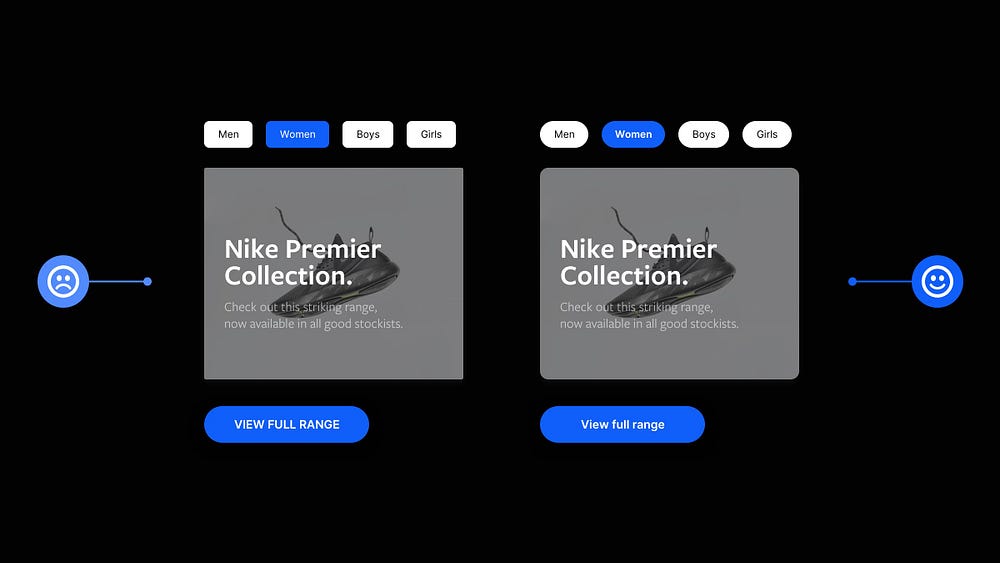
26. Try to use All-caps on short titles only, such as Kickers.

If you want to use All-caps on your Titles make sure they’re pretty short whenever possible, preferably one line. Using them for longer texts is a terrible idea.
One of the best places is on Kickers (sometimes known as Overlines). These are those short phrases, only a few words usually, that can appear above your titles, and are perfect when you want to put All-caps into practice.
And like the Tip previously, adding a subtle amount of Letter-spacing to titles with All-caps applied can also allow them to breathe, and look better optically.
27. Keep the contrast ratio acceptable between light text, and images.

Always make sure light text is legible against, well, lighter image backgrounds.
Simply applying a slightly opaque darkened background behind your text will keep a good contrast ratio between those elements.
It also allows you to easily switch between dark, and light images without the hassle of changing the text colour.
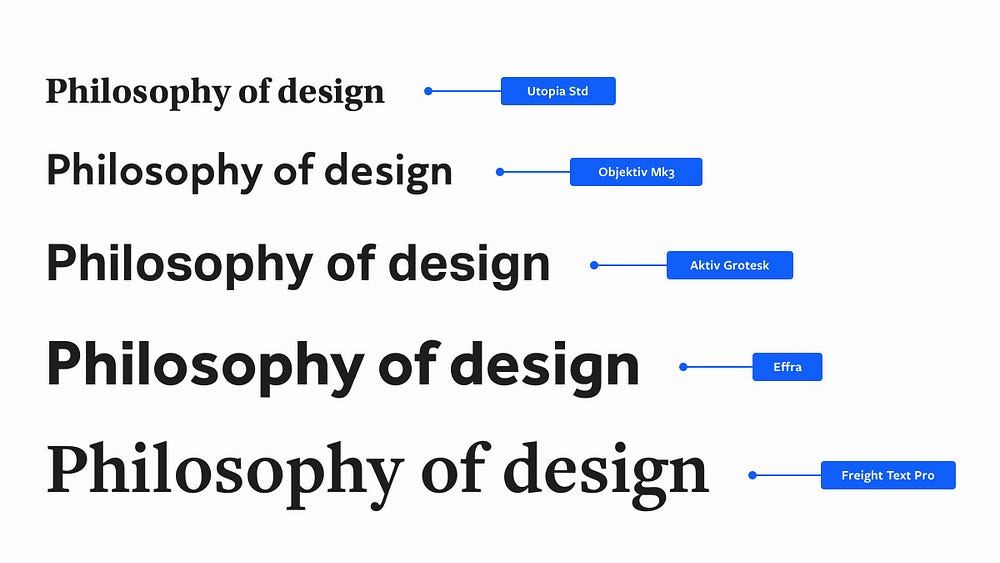
28. Take a look at these great Fonts; Perfect for Headlines in your designs.

Here’s a selection of Serif, and Sans-Serif Commercial Fonts that I’ve used many times before, and found they work really well for headlines, bringing a bit of warmth, and character to any design.
You can find them at fonts.adobe.com (No, I’m not getting any commission).
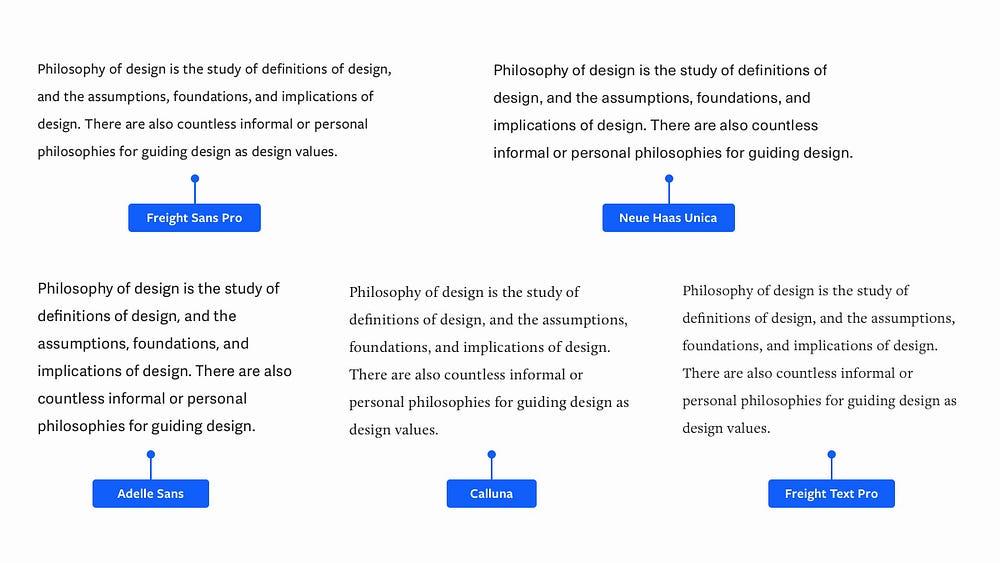
29. Take a look at these great Fonts; Perfect for Body copy in your designs.

Behold a small selection of both Serif, and Sans-Serif Commercial Fonts that I’ve used consistently for long-form Body text, and highly recommend.
You can find them over at fonts.adobe.com (No, I’m still not getting any commission).
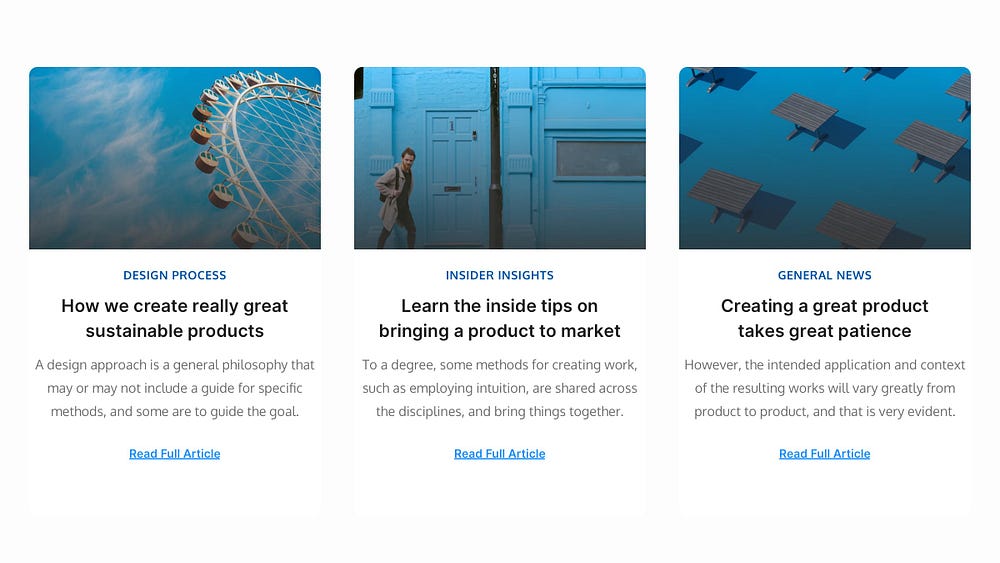
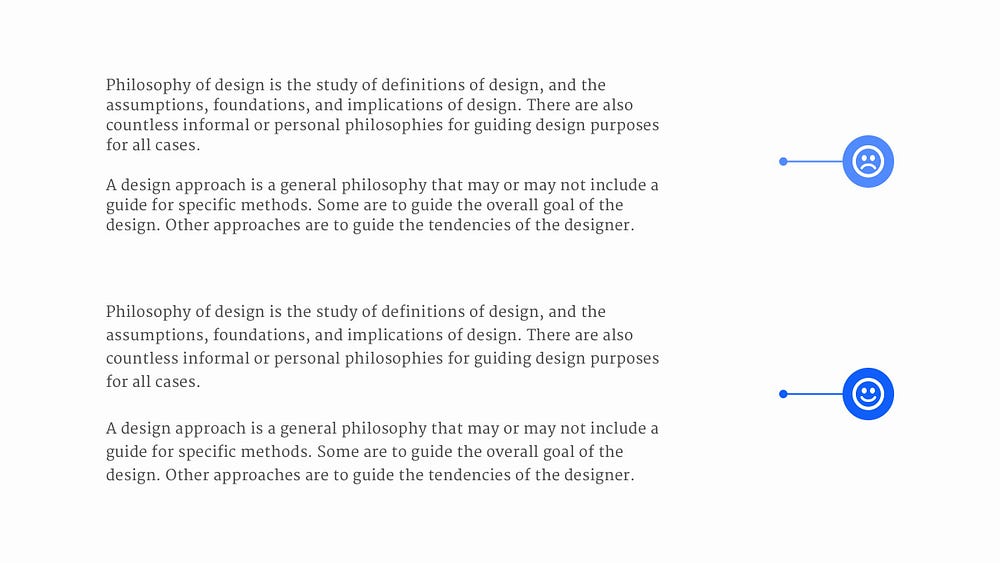
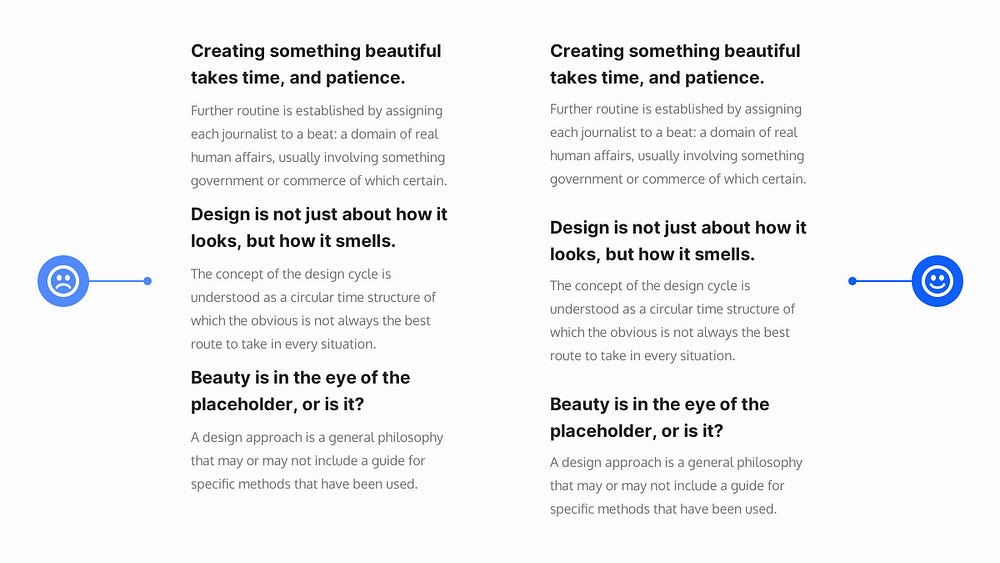
30. Get that Vertical Rhythm just right for your Headlines and Body Text.

When you want to achieve a good Vertical Rhythm, as well as a strong Visual Hierarchy between text elements in your designs it pays to get your Margins in order.
I’ve seen many designs, most commonly in lists of articles, where they’ve applied equal top and bottom margins to headings, and in doing so, have lost that connect with the body text below it.
In cases like this, I’ll always give more top margin to my headings, and a little less at the bottom so the connection between the headline and content beneath is stronger, there’s a good Vertical Rhythm, and Visual Hierarchy is preserved between all the articles.
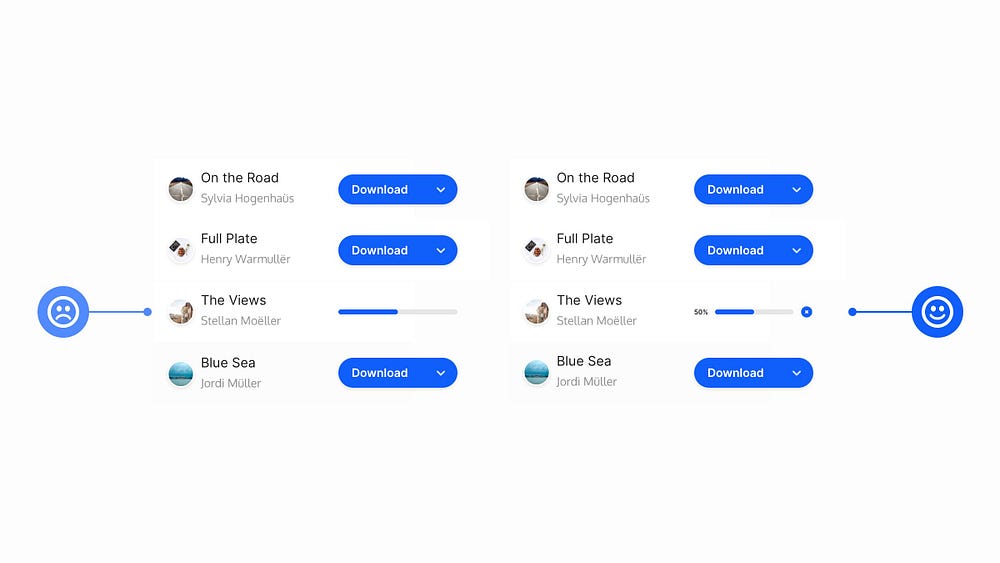
31. For Download Indicators, try to be as informative as possible.

The one time you don’t want to go with the super ‘Minimal’ look is when it comes to Download Indicators.
For the user, try to make your Download Indicators as informative, and user-friendly as possible.
You can achieve this via the use of colour, a percentage figure to show the current progress, and a simple icon giving them the ability to cancel the download at any time.
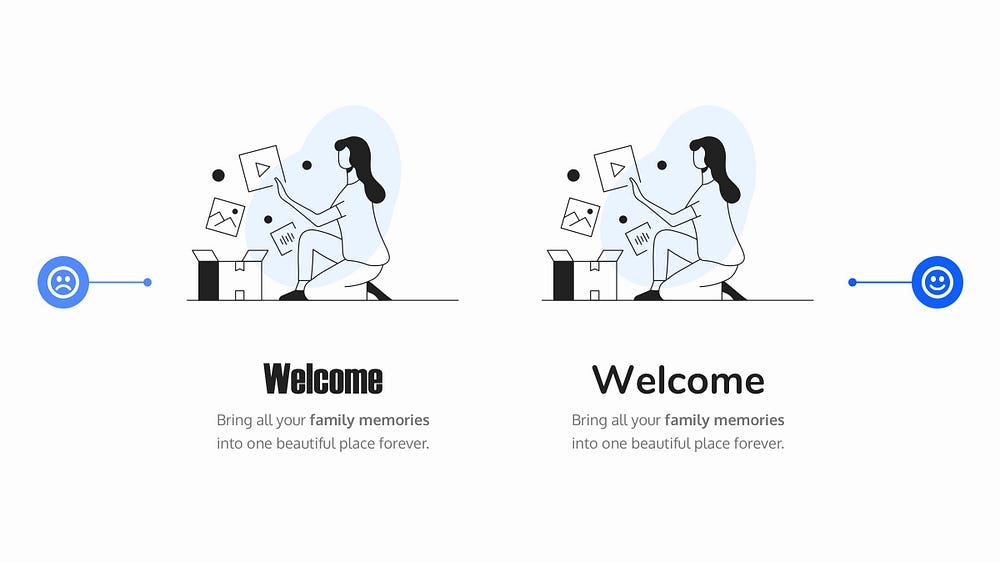
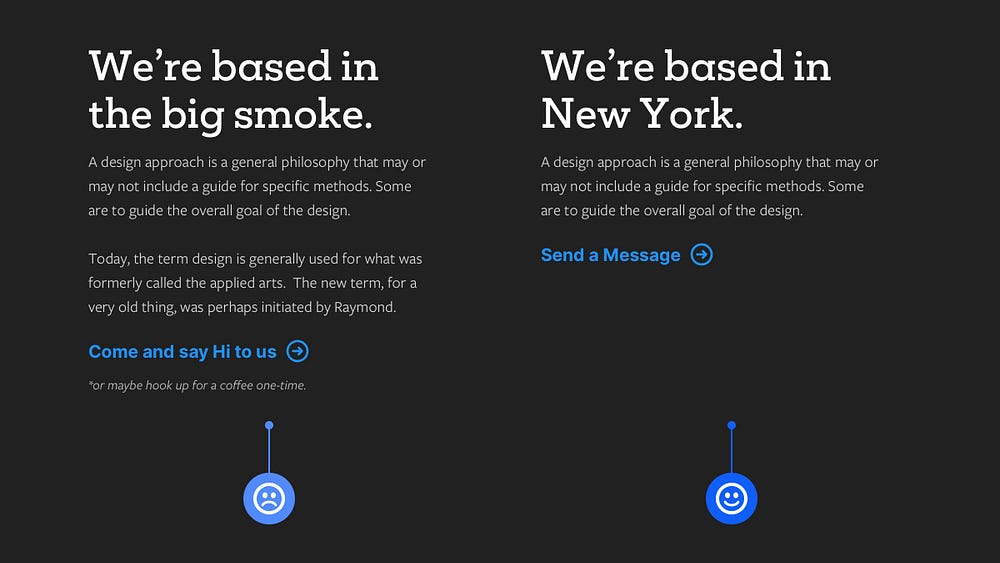
32. If you can keep your titles short, and concise… ‘Just do it’.

If you can, and if it’s suitable, keep titles short, snappy and to the point.
For example. Instead of ‘It’s your style, and your way’, simply use something like ‘Your style. Your way.’
People scan, and keeping those titles short, and punchy helps them digest the information much quicker.
Remember that it can come across quite abrupt this way, and you need to consider the type of project you’re working on, and the intended audience to decide if this method is suitable, as opposed to the more standard format.
33. Choose the right Typeface to give the correct ‘voice’ to your design.

When working with text on a project, choosing the right Typeface will influence the kind of voice that your text is spoken in. Be that loud, or soft, friendly or formal, serious, or fun.
Each Typeface has its own distinctive voice, and it’s about finding the appropriate voice for the project you’re currently working on.
When you’re new to working with Typefaces this can seem like a daunting task, so don’t be afraid to be inspired by similar projects out there, and take ideas from them to help both influence your decisions, and improve your understanding of what is suitable.
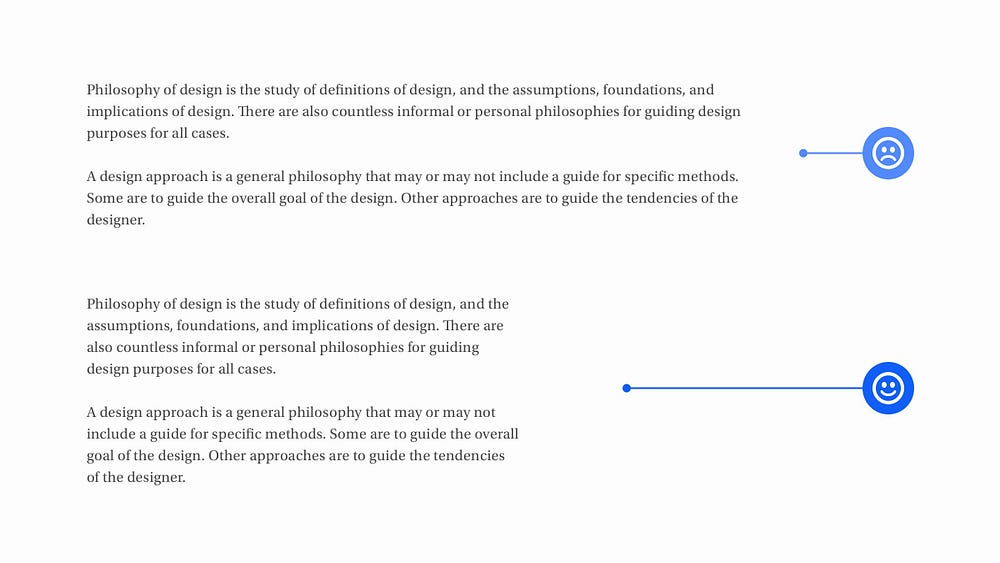
34. Choose a suitable Line Length for your body text, and improve Readability.

Working with Body text, and trying to find a suitable line length can be a bit of a balancing act.
45 to 75 characters is widely regarded as a satisfactory line length for a single-column page, with a 66 character line (which includes both letters, and spaces) found to be the sweet-spot.
Of course font size, and line height also play a role when deciding on readability, but for line length keep between the 45 to 75 character guidelines, and you’ll be good to go.
35. It’s OK to use purely decorative elements from time to time, but keep things accessible.

Yes. The majority of text content on the screen should adhere to usability best practices. No questions asked.
But. There are times when you want to add text purely for decorative purposes, and that’s all good. We don’t want all of our designs falling into the realms of bland-land.
It’s OK to pop in the odd element purely for decorative reasons as long as not having that element there at all would affect the user experience in any way.
When using decorative elements that are purely visual and not important to the user experience make sure to call on those ARIA Roles such as aria-hidden=“true” when it comes round to Development.
36. Make elements in your UIs distinguishable from one another.

Buttons. Notifications. Two separate but essential elements in your UIs.
If you can, always try and make sure that your users can tell them apart quickly and easily when scanning your site or app.
Buttons, in most cases, will take priority, so make sure they’re the most prominent item on the screen and easily distinguished between other elements (i.e. notifications).
37. Just subtle amounts of shadow are all you need.

We all love a good drop-shadow, right?
They can serve as subtle but powerful visual cues within your designs when used in moderation.
But. Subtlety is the name of the game here.
Shadows in the real world are, the majority of the time, almost unnoticeable, and so you should mimic this kind of behaviour in your UIs.
Lay off the heavy and dark shadows, and dial down the opacity to achieve something a little more subtle and lifelike.
38. Using All Caps? Choose a font suitable to achieve optical clarity.

Using All Caps in moderation within your designs is all good.
Applying All Caps to certain text elements can help you achieve some variety, and contrast between other text elements in your design and enhance the overall visuals you’re trying to present.
If you decide to style things up with a handy dose of All Caps, try and make sure you choose a suitable Typeface with a tall x-height and in a heavier font-weight to enable optical clarity for the user.
39. Make Breadcrumbs stand out and easy to interpret for the user.

Breadcrumbs, breadcrumbs everywhere.
Used frequently on content-heavy sites, but not always shown the love they deserve.
With the smallest of tweaks, you can make sure that the user can quickly pinpoint where they are in a site and where else they may need to go.
This is especially useful if they’ve jumped to somewhere deep in a site via the use of Search for example.
Always try and make sure that the last item in the chain is visually different from the rest. And the links, well, try and make them look like so.
Give breadcrumbs some love.
40. Using highly saturated colours? Try and tone things down with a Tint or Shade.

Highly saturated colours (brilliant blues, reds, greens etc.) can look great on a site, but when overused, they can be tiring for the user’s eyes, mainly when used with text-heavy content.
Use them in moderation when you can, and try to combine with muted colours (a tint or shade variant) of the saturated colour to avoid that dreaded eye fatigue.
Using this method can also direct attention to the saturated colour and make the most important content front and centre, with the more muted colours taking a less prominent role and giving your user’s eyes a little rest.
Always remember though, that readability and accessibility should be the top priority when choosing colours.
Don’t forget to reach for a WCAG colour contrast checker such as Contrast when you’re looking at trying out colour alternatives.
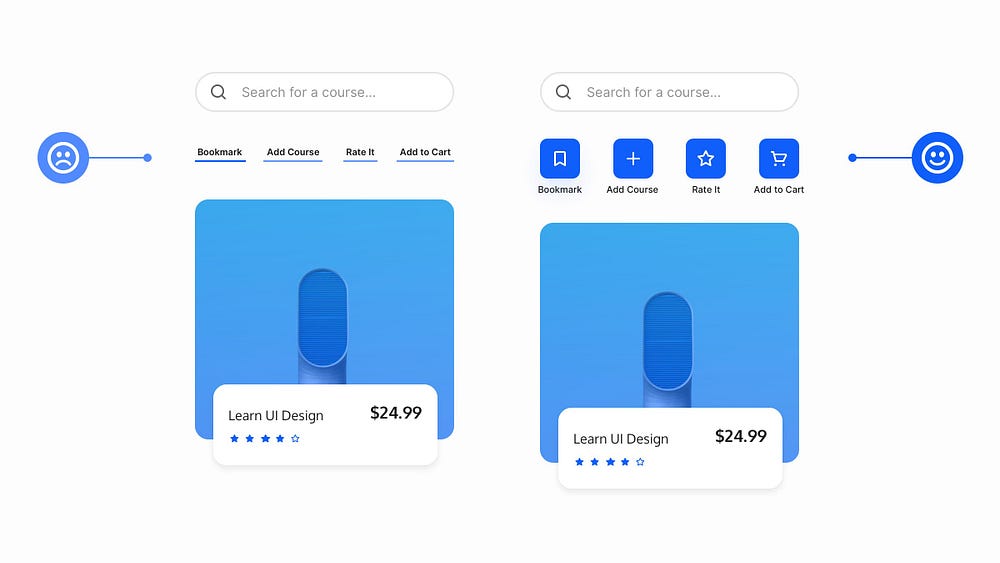
41. Use established icons in your UIs to avoid confusion for the user.

When adding icons to your designs, try and choose an established icon that represents the action that’s about to be taken.
Choose an icon that conveys the correct meaning and functionality, as anything else invites confusion and becomes a cognitive obstacle for the user.
Don’t be too rebellious with those icons.
42. Use Proximity to signal relationships between elements.

Among the many tried and tested Design Principles available (Contrast, Space, Repetition etc.), there is one that is key in helping you produce clearer UIs for your users.
Proximity.
Proximity is simply the process of ensuring related design elements are placed together, signalling a relationship between one another, which helps speed up the user’s cognition when scanning through your Site or App.
43. 4pt Baseline Grid + 8pt Grid = Harmonious Vertical Rhythm.

When working with Type, using a 4pt Baseline alongside the ever-versatile 8pt Grid can bring a much more harmonious vertical rhythm to your designs.
You need to align your Type to a Baseline Grid of 4, using a line-height value that is a multiple of 4 (16, 20, 24, 28 etc…)
Why 4? Well, I’ve found that scaling in multiples of 8 in the past is just not as versatile when working with specific text sizes.
4pt Baseline Grid + 8pt Grid = Sweet Vertical Harmony.
44. It’s all good to reduce the line-height on your Headings.

As opposed to the long-form body text, which needs ample line-height for increased legibility, headings are usually much shorter, so you can ease back on the spacing a little.
The recommended line-height for headings is usually around 1 to 1.3 times the size of the text, and the larger you go, well, the less line-height you need to add to the mix.
Go line-height-light with your Headings.
45. Having trouble picking a colour scheme? Go Analogous on the Colour Wheel.

Analogous colours, also referred to as adjacent or neighbouring hues, are among the most harmonious of colour schemes and can help you greatly if you’re having trouble picking colours that play together nicely.
A set of adjoining hues consisting of primary, secondary, and tertiary colours can help you create a simple, bulletproof colour scheme quickly.
Go Analogous when you need to bring colour harmony into the mix fast.
46. Try and maximise the Signal-to-Noise ratio in your designs.

You can achieve clarity and usability within your designs by maximising the signal and minimising the noise, which in turn produces a high signal-to-noise ratio.
You can accomplish this by ensuring that relevant information (signal) is presented efficiently, and irrelevant information (noise) is reduced or removed altogether.
Cut out the fluff. Make things clearer. Increase your signal-to-noise ratio.
47. Want to speak in a more informal tone? Try going all lowercase.

Using a heavier font-weight and caps can come across a little formal and shouty occasionally.
Try choosing all-lowercase and a lighter font-weight.
Using something like all-lowercase copy can present a more informal, and approachable message when working on specific projects.
Always remember though to use some kind of colour overlay between the image and text to achieve a stronger contrast.
48. Use weight, size, and colour to indicate hierarchy within your type.

When working with type, elements don’t need to scream “Look at me!” all the time.
But they do need to have a balanced hierarchy in place.
Just subtle adjustments via weight, size, and colour are all it takes to achieve this.
Doing this allows the user to scan and find essential elements, avoiding any confusion in the process.
49. Light Text on dark? Fatten up that font-weight for the best legibility.

When setting dark text against a light background, you can, occasionally, opt for a lighter font-weight.
But…
When it comes to the reverse: light text > dark background.
It would be best to look at fattening up the font-weight a little, especially for long-form copy.
Aim for the best legibility, and avoid straining your user’s eyes.
50. Create the right emotional response with your typeface choices.

Try to choose the appropriate typeface for the content you’re presenting.
Users are savvy and have an intuitive sense when content is talking to them and when it’s not.
The correct choice of typeface is vital in making your content speak to them directly and on an emotional level.
51. If you (have to) use multiple typefaces, try to stick to the 2 max rule.

For me, I try to stick to the 1 Typeface rule whenever possible.
But.
If the project demands it, I recommend maxing out those typeface-combos at 2.
No more.
Combining typefaces well can be tricky for the inexperienced.
Go easy on yourself, and don’t just add another typeface just because you can.
Using a maximum of 2 and a combination of weight, size, and colour can bring instant visual harmony to your designs.
52. All-Uppercase + Letter-Spacing = Better Legibility.

Are you working with short lines of text in all-uppercase?
Well…
It’s a good idea to increase the spacing between those letters to achieve better legibility for the user.
Doing so makes the words easier to read and process because the letters are more distinguishable from one another.
Just small increases in spacing between letters are all that’s needed to improve legibility and add a touch of polish to your uppercase type.
53. Be consistent with your design elements.

We’re creatures of habit and expect products to be presented in a familiar way.
We expect consistency throughout when navigating a site or app, and it’s an essential design principle to implement.
Be that with Layout, Icons, Colours, and Buttons, to name but a few.
Be consistent. Reduce confusion, and improve that user experience.
54. White Space. Use it generously.

Whitespace. Negative Space.
Same thing. Different titles.
My advice to you. Use it generously or in moderation, but use it well.
Adding whitespace to your designs is one of the simplest ways to instantly improve them, allowing your work to breathe and look more refined.
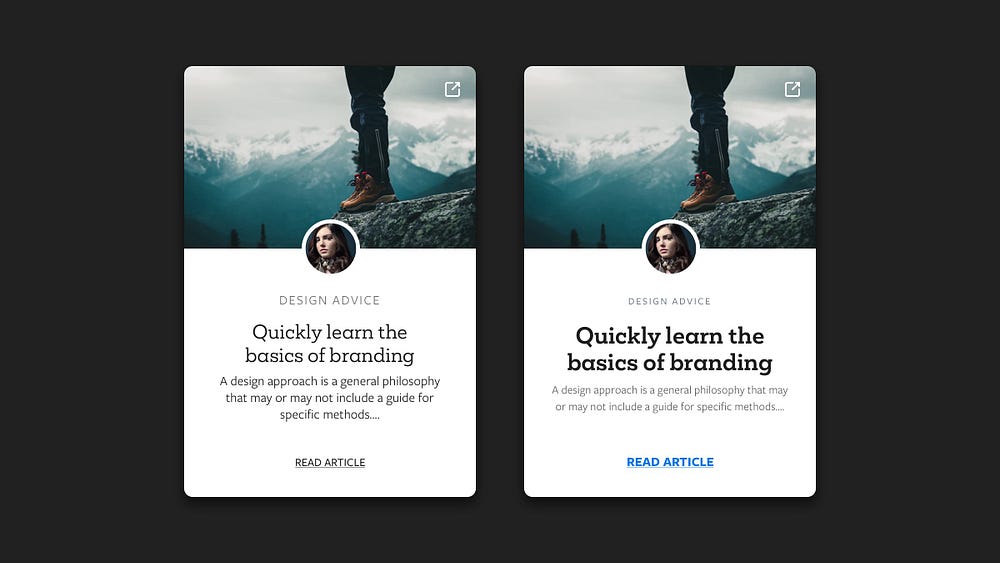
55. Style that opening paragraph, and draw the user in.

If you’re working with long-form content, such as blog posts/articles, it’s essential to draw the reader into the content.
The appearance of the opening paragraph can be just as important as the content itself in achieving this.
Simple tweaks such as different font size, line height, weight and colour are all it takes to make an improved first impression.
56. Design for scanners. Use short paragraphs.

When working with long-form content, and it’s practical, try and keep those paragraphs short and punchy.
We’re all scanners now and want to digest information as quickly as possible.
Presenting your copy in short, clear paragraphs wherever possible is a sure-fire way of getting your information read and digested better by the user.
57. Define a colour palette, and create uniformity in your designs.

Want to create more professional-looking UIs? Define that colour palette.
Don’t overstuff your design with an abundance of random colour choices and hope for the best.
Build a strong colour palette from the start and stick with it. Doing this will avoid headaches and add uniformity throughout your designs.
58. Lay out your icons consistently when using the 8pt Grid System.

When working with icons and the 8pt Grid System, you’ll find that most well-built icon sets have icons that sit inside frames that are multiples of 8 (, i.e. 16x16, 24x24, 32x32 etc.)
Sometimes, just sometimes, that’s not always the case.
If not, make sure that any icon inserted into your design you frame it inside a container that uses an 8pt Grid value (i.e. 24x24).
Doing this will enable your icons to be laid out consistently within your designs.
59. It’s ok the bend the rules sometimes when it comes to Type Scales and Grids.

I’m a big advocate of following rules such as a Type Scale of some kind or the ever-awesome 8pt Grid system.
But sometimes, it’s good to divert from what a Scale or Grid is rigidly telling you to do and present something that looks better, optically.
Remember that rules are there to be bent, and on occasion, broken.
Be a rule-breaking rebel.
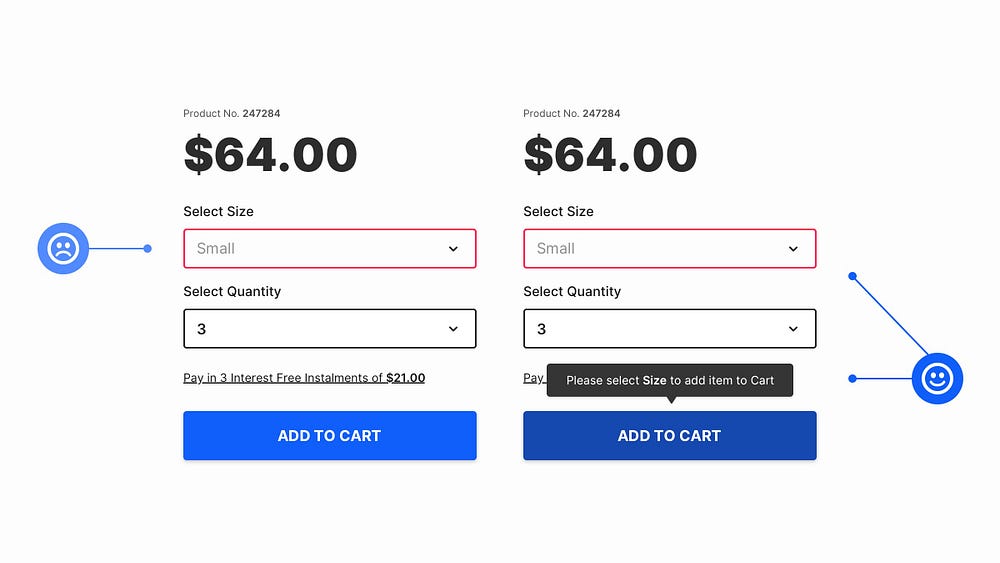
60. Make those error messages on your forms helpful and easy to understand.

When working with Forms, try and make sure that your error messages explain what went wrong and how to remedy things.
Always keep the user informed, even with something as commonplace as a regular ol’ Form.
Make those error messages useful, and don’t leave your users in the dark.
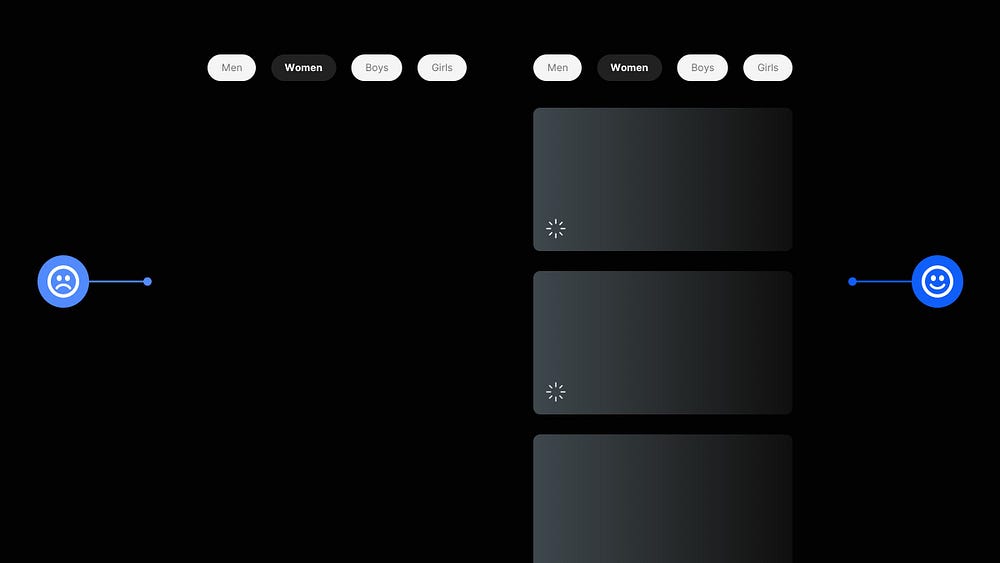
61. Try and assure the user that something is happening when loading up your App.

Displaying a skeleton of your app’s elements can help you quickly communicate the layout and assure the user that something is happening.
System status visibility is an important principle to follow and allows the user to be informed about what’s going on.
Don’t have the user playing a guessing game. Keep them informed right from the very start.
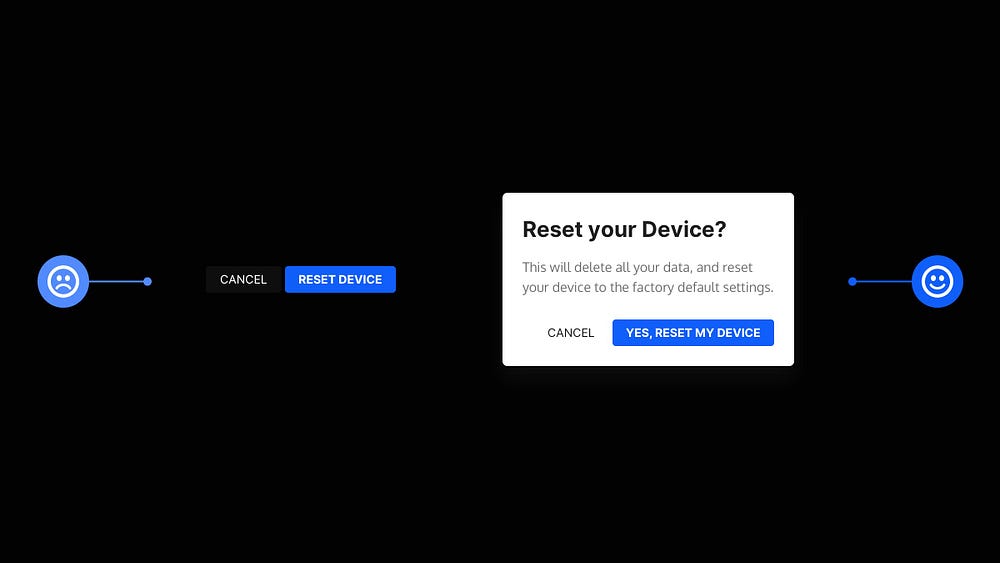
62. Inform the user on what’s going to happen if they apply a certain action.

Always try and inform the user, in detail, before applying a particular action that can have consequences.
This especially applies to actions with irreversible consequences, such as permanently deleting something.
Let the user know what’s going to happen and ask them for confirmation before they go pressing that big, red button labelled ‘Delete The Internet’.
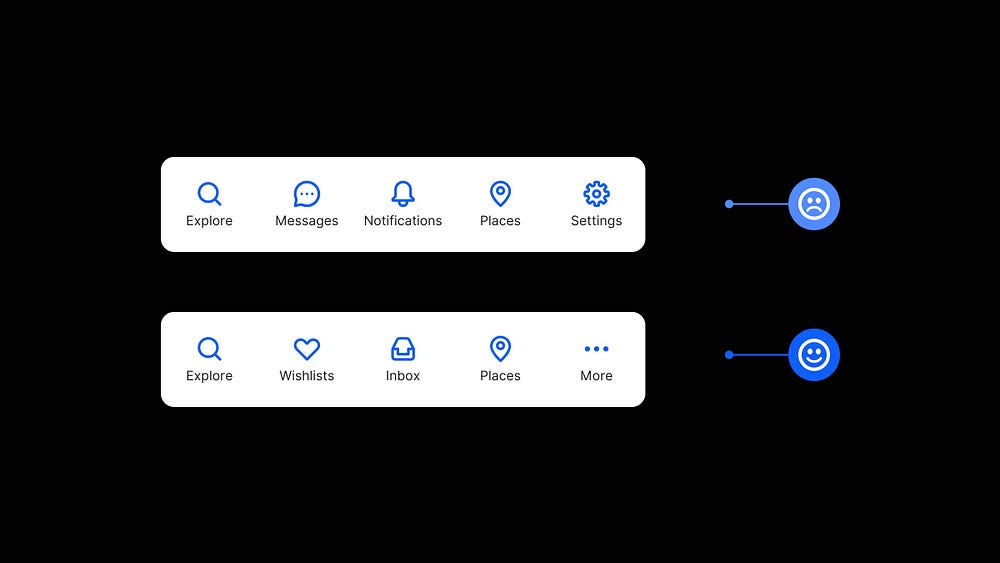
63. Make sure your most important screens get priority in the Tab Bar.

The Tab Bar in your app is a prime price of screen real estate, so use it wisely.
Reserve the Tab Bar for the most frequently used screens of your App and hide secondary screens inside a More icon.
There’s only room for the important stuff inside of that teeny-tiny Tab Bar.
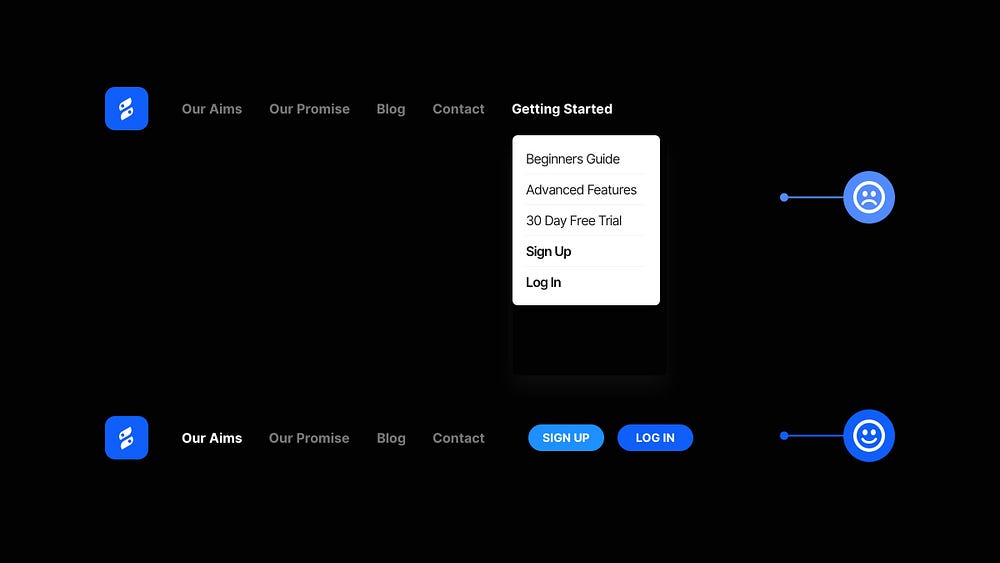
64. Don’t hide important actions away inside of a Dropdown. Front and Center people!

Yup. I still see this happening from time to time on Desktop views.
Essential actions that a user needs to take (i.e., Sign Up or Log In) solely hidden away in a Dropdown that they may not even navigate to.
Keep those important actions accessible and in a place where they’re most expected.
I hope with this collection of micro-tips, you’ve realised how the smallest of adjustments to your designs can produce better results for both yourself and your users.
Oh. Before you go…
🏠 Growing a SaaS startup? I combine strategic design with proven founder experience to help you build products users love.
Join the Haus waitlist for early-bird perks → https://gohaus.design/

