Member-only story
CSS for UI Designer
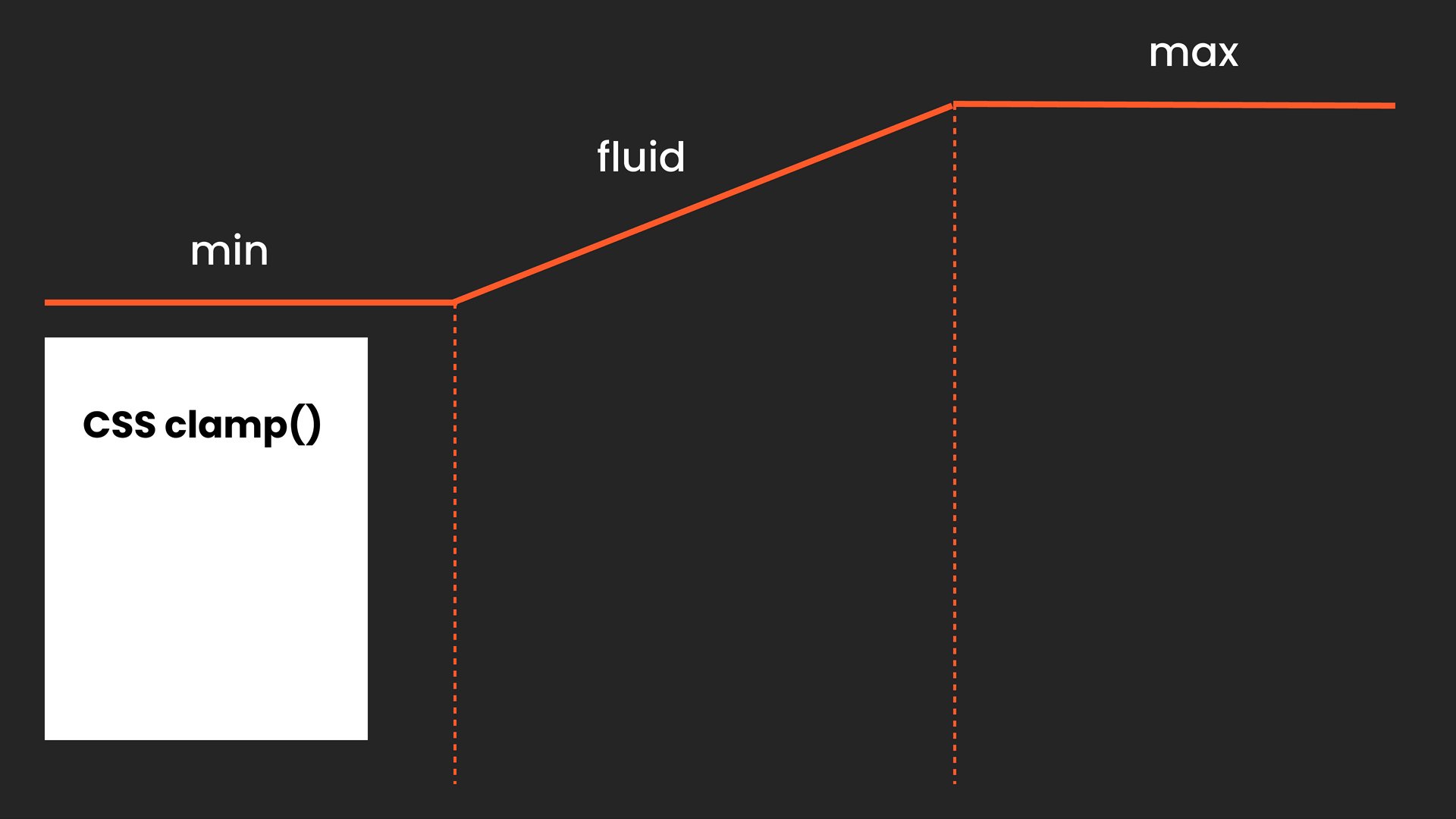
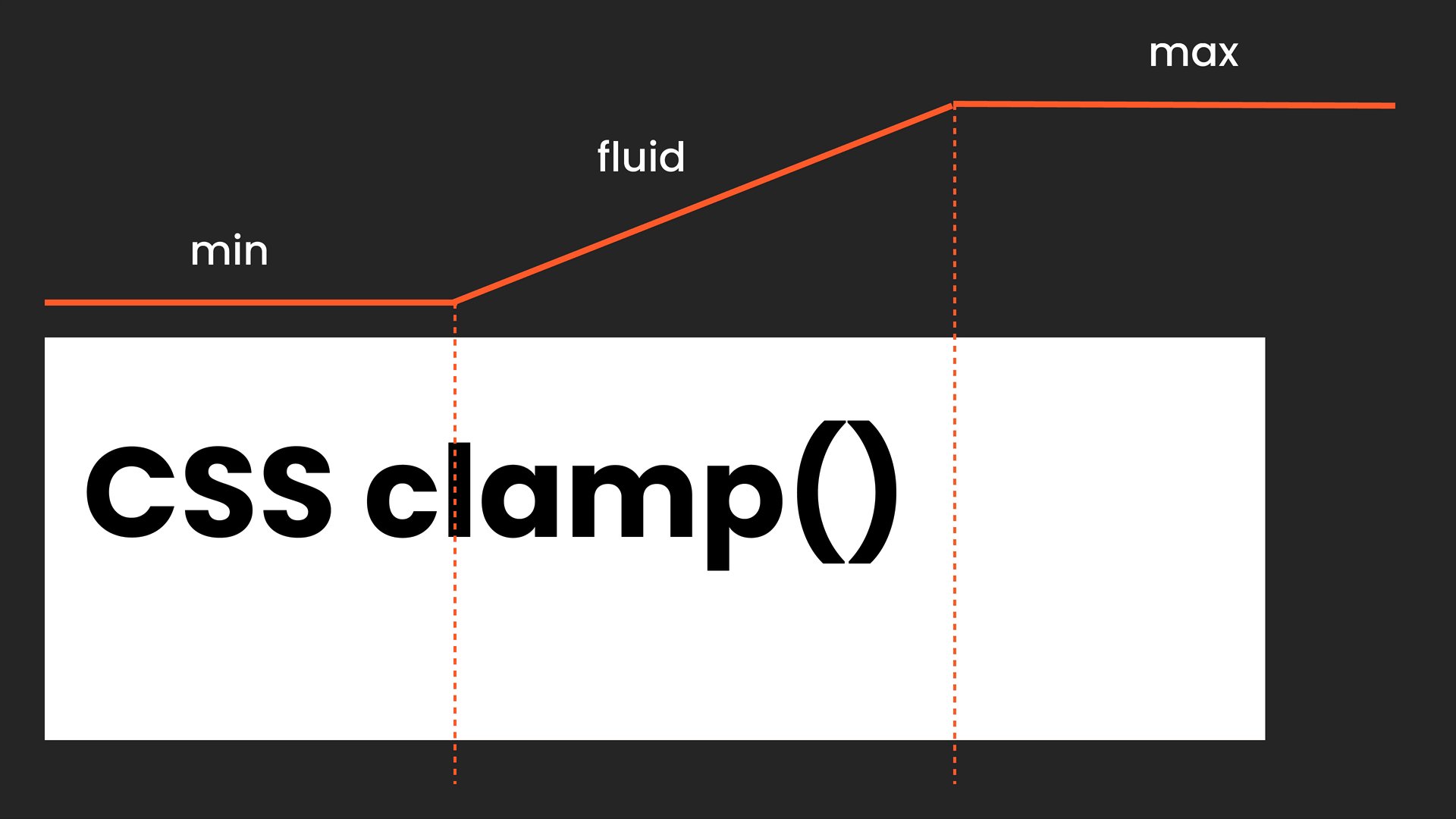
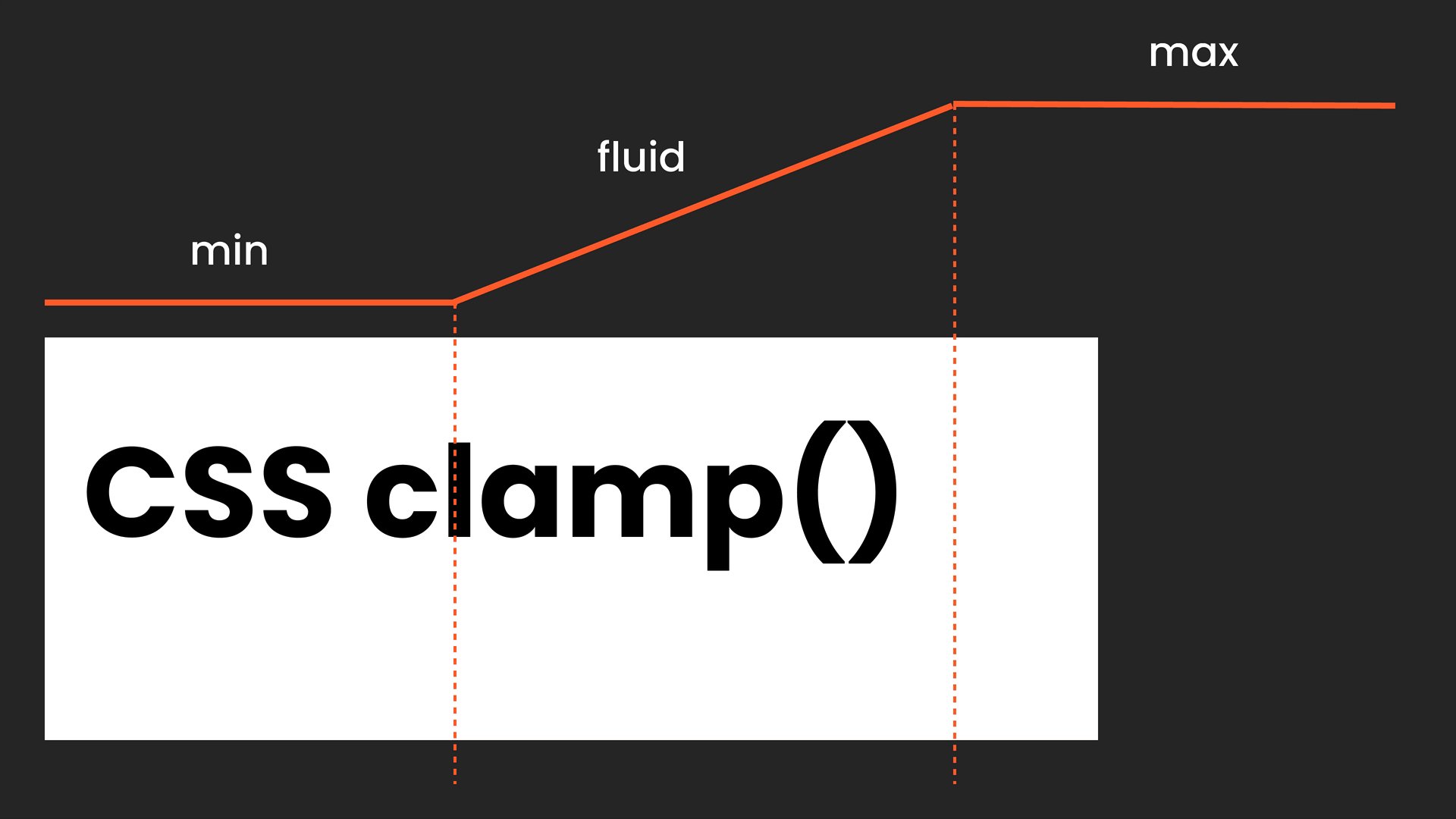
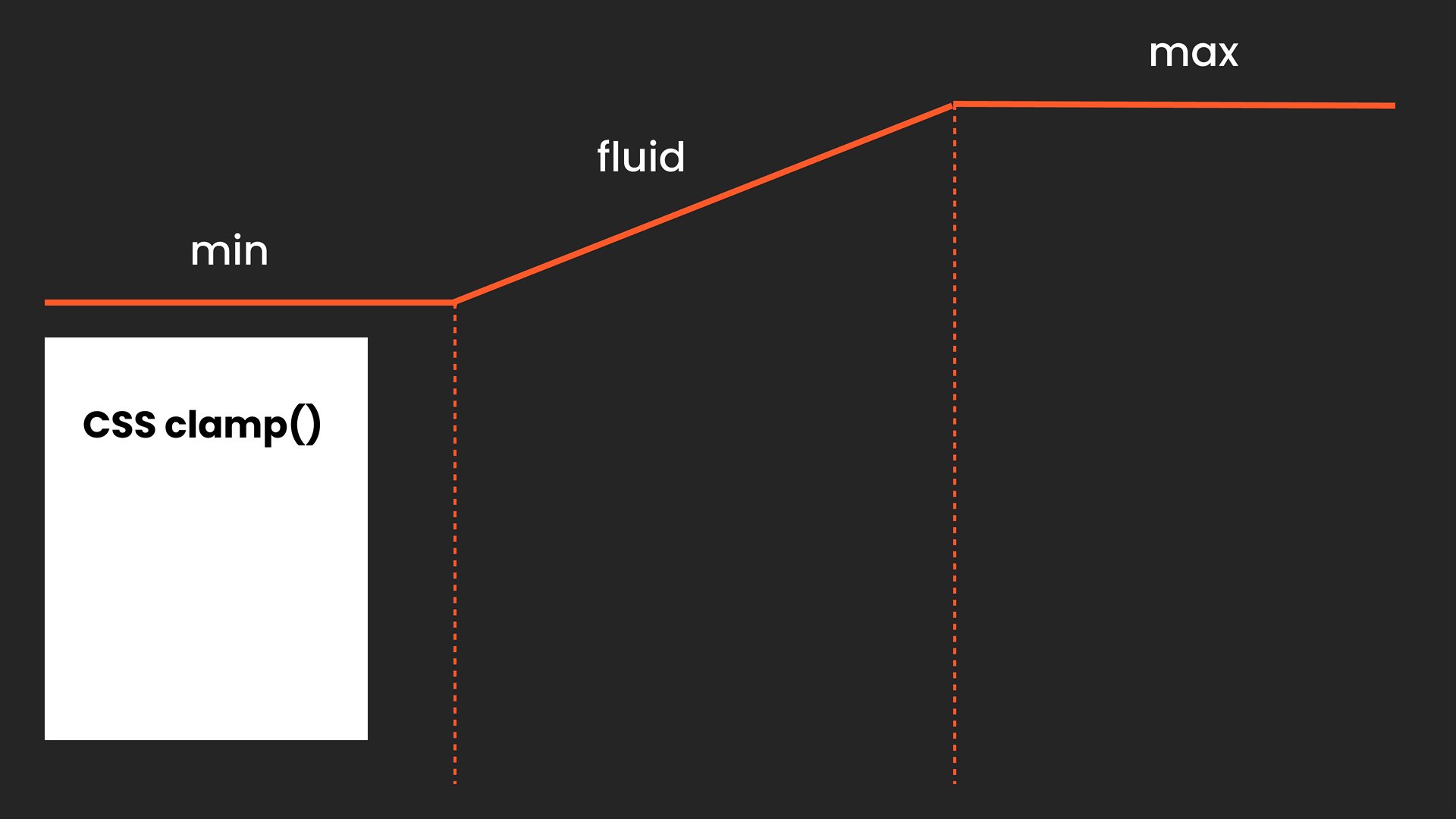
Understanding CSS clamp() for typography: a guide for UI designers

When designing for the web, adaptability is key. Different screen sizes, device orientations, and user preferences must be considered. CSS clamp() is a powerful tool that can help you design flexible layouts, but it's essential to understand when and how to use it effectively. While clamp() can make certain aspects of responsive design easier, there are specific considerations and potential downsides to remember. Knowing when clamp() is the right solution versus other approaches, like media queries, is crucial for achieving the best results in your projects. Let's break down what clamp() can do and explore its strengths and limitations practically.
The Basics: What Are Viewport Units and How Do They Work?
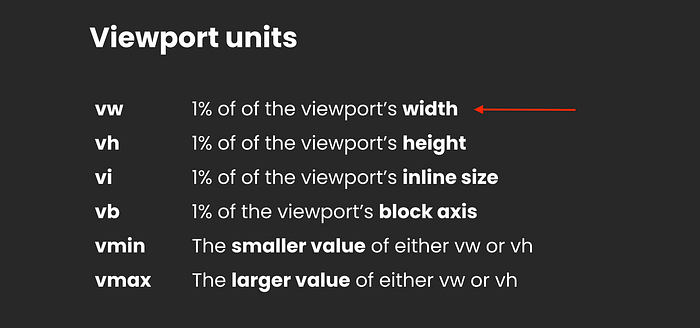
There are a few viewport units, but we are most interested in the viewport width, which is written as vw. 1vw represents 1% of the viewport width.

Let’s look at an example: if the viewport width is 1000px and our text is set to 2vw, then it would be 2% of 1000px, resulting in a size of 20px. Now, if we resize the…

