Why is Apple adding unsolicited balloon animations to my messages?

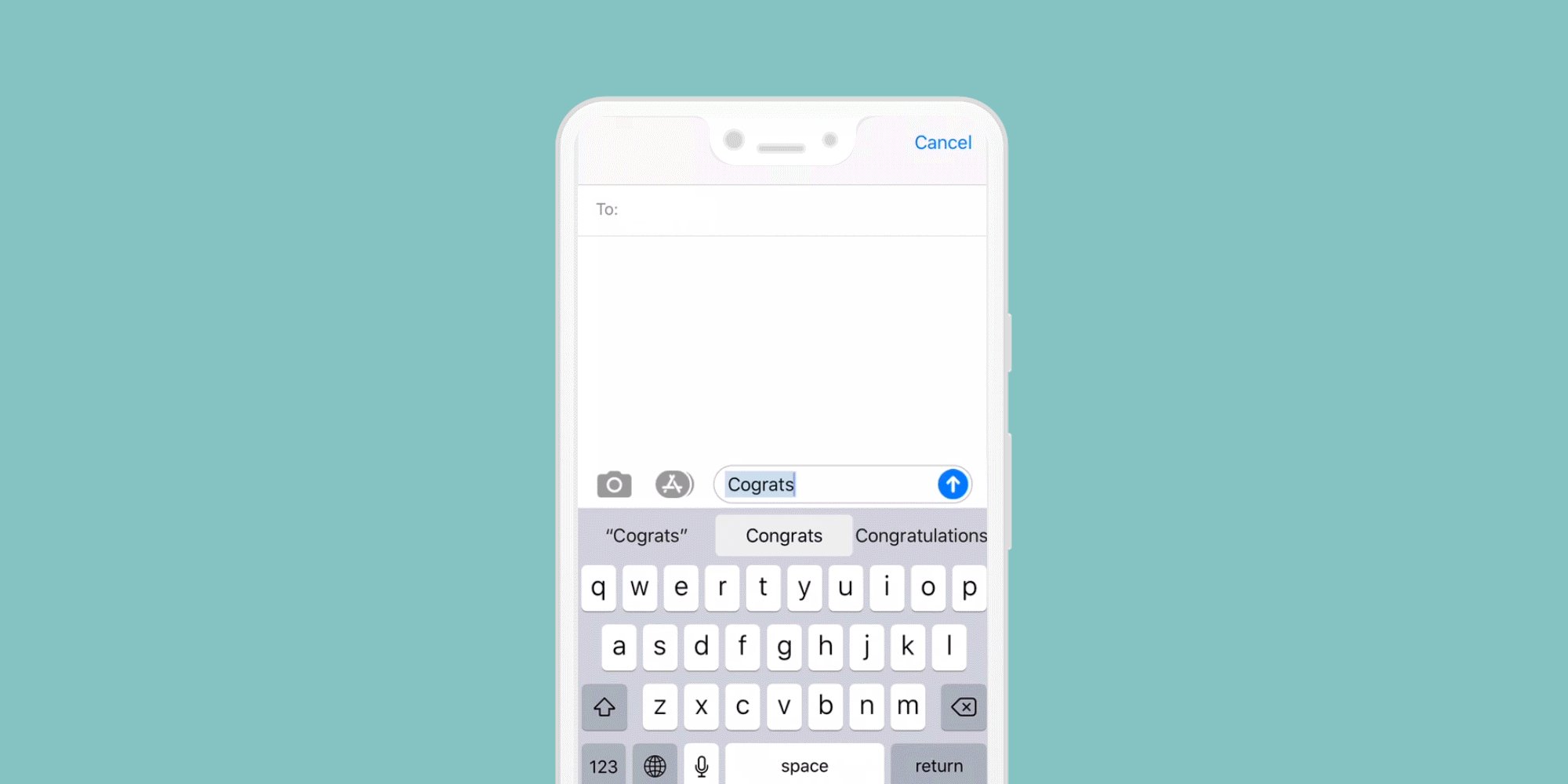
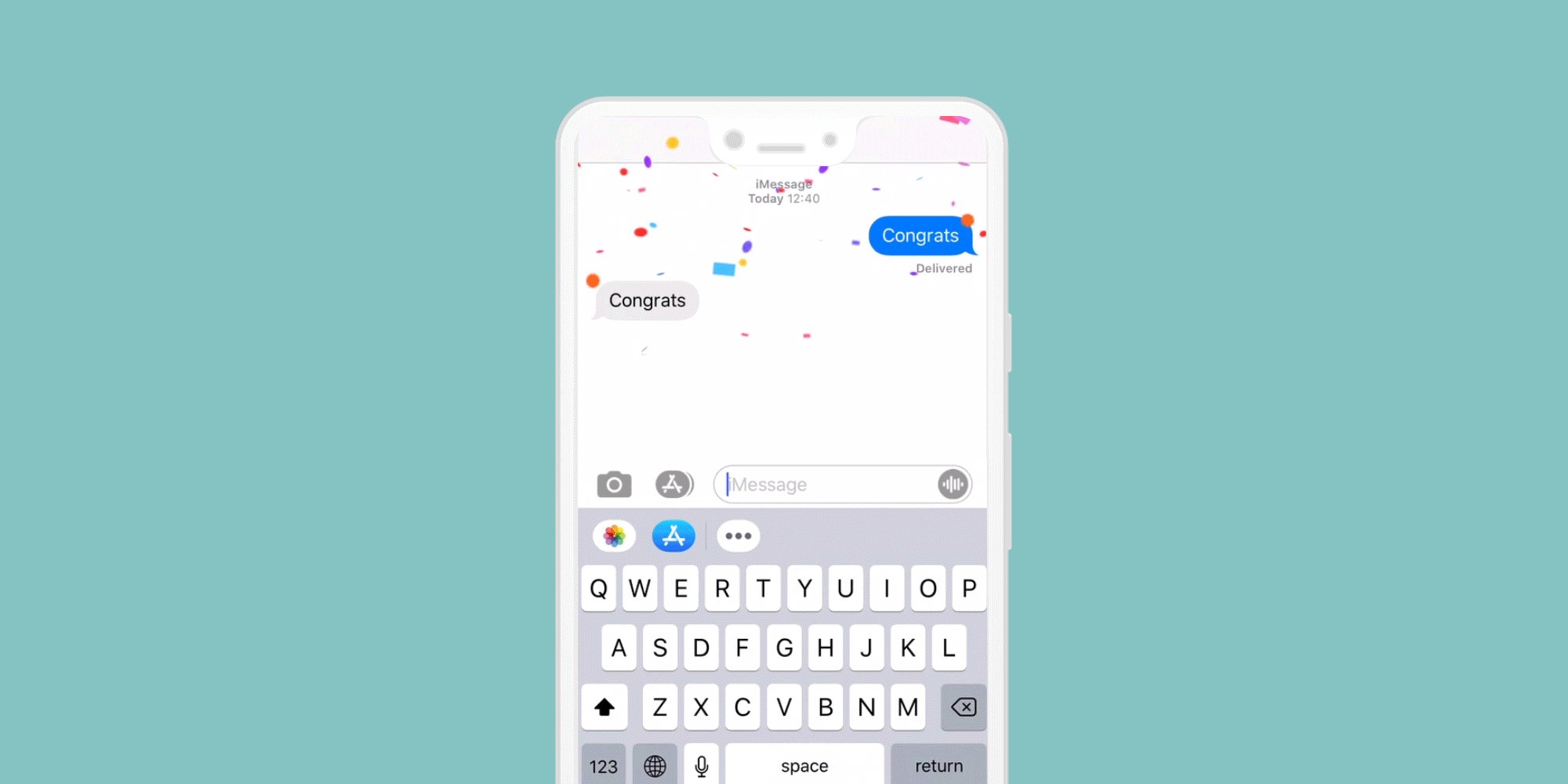
Have you ever sent a “Congrats” text to someone from your iPhone and gotten a reply complimenting you on the confetti animation? It has happened to me. And the first time I got the response, I was confused. I didn’t send an animation. Or did I? I went back to the text, and there it was. A little button that said, “play again.” Little did I know that when I typed the word “Congrats,” my phone added an animation to the screen without a prompt or warning. My phone delivered it without me knowing.
The strangeness of this small, but significant experience, led me to do some research into the function of this random design feature Apple is using. There, on the all-knowing internet, I learned that on the iPhone, there are a few words and phrases that trigger an animation when sent through text message:
- “Happy Birthday” — Balloons effect
- “Congratulations” — Confetti effect
- “Happy New Year” — Fireworks effect
- “Happy Chinese New Year” — Celebration effect
- “Pew pew” — Lasers effect
- “Happy Lunar New Year” — Celebration effect
On Apple’s website, you can read that: Some messages automatically use screen effects for specific text strings.
While most of us may not have noticed the animation when we’re typing “Pew pew,” at one point or another, we’ve probably sent a “Happy Birthday” or “Congrats” message and with those words, we also, unintentionally, sent an animation. Some users may like this added movement, but the feature breaks some of the most fundamental design rules and is problematic to the overall design experience.
Problem 1: The user is not in charge.
Whenever we decide to build a product or add a feature to an existing one, we must position the user at the center. As designers, our first priority should be to meet the user’s needs by empowering them to make their own decisions. With the automatic animation, the user does not decide whether to make the animation appear. The user is not in charge. In apples own Human interface guidelines, they state that we should:
Let people control video and other motion effects. Avoid autoplaying video or effects without also providing a button or other affordance to control them.
The automatic animation doesn’t just go against good design fundamentals by taking the choice away from the user, but the feature also breaks Apple’s own rules. Additionally, when we remove the power from the user, they’re often left feeling stupid. When I first was made aware of the animation, I felt confused and dumb. I wonder what I could have done to make the animation appear. When it comes to technology, users often blame themselves for not understanding a product. However, in his book The design of everyday things, the user-experience pioneer Don Norman describes how the product designer, not the user, is responsible for user’s satisfaction or frustrations.
Problem 2. It breaks the system.
The animation feature fails to put the user in charge, and it also strays from the overall Apple design system. As designers, we’re taught that humans like order and structure. Therefore, a lot of our work is spent creating design systems. There are many benefits to design systems, but a crucial one is that it allows us to create a consistent user experience. If you’re an iPhone user, you know that your phone prompts you to add emojis to specific words. The keyboard gives you the option to add them after, or in lieu, of a word you type. The key phrase here is “the option to.” your phone doesn’t add the emojis for you. It lets you choose. With the importance of consistency in mind, the automatic addition of the animations to some words breaks the system, confuses the user, and makes for a poor experience.
Problem 3: It does not accommodate for accessibility.
Accessibility accommodation is another area where the unsolicited animation feature proves problematic. All designers must consider accessibility. Our solutions should accommodate for different people with different needs. And with a product like the iPhone, we know the user-base is broader than most, and accessibility must be a top priority. Some of the effects triggered by the words create phone vibrations and strobe light flashings. This scenario can cause users to get distracted, hurt people who are visually impaired, or in worse cases, cause epileptic episodes. Even though Apple offers a “reduced motion” setting on their devices where the animation effect is disabled, I can’t help but wonder how many people do not discover this feature before getting their first “Congrats” message.
Apple’s founder Steve Jobs famously said that “Design is not what something looks like. Design is how it works.” It is easy to see why iPhone’s automatic animation feature does not work. It’s a small feature if we look at our overall daily interaction with our phones, but designers also know that every little detail matter to the experience. I can’t help but wonder why Apple did this. Some design features are there to make it easier for users or direct them to a specific area, but a random animation triggered by a word? That does not sound like a logical or practical decision. The user should be the one in charge of the messages they send, and whether to include an animation should be a choice, not the default.

