Member-only story
User interface ontology — UI jargon
As more people start building User Interfaces, there is a need to level-set our jargon and make sure as UX/UI practitioners we share the same language and applying the same knowledge. Let’s discuss using the UI Ontology.
The UI ontology is not comprehensive as user interfaces are constantly evolving, however, gaining mastery over all these elements while infusing empathy for your user will go a long way to designing better UI. Building onto this foundation will also raise the bar all on interfaces. (I’ve got my eye on you Craig's List!) and UX/UI practitioners should hold each other accountable for the continued release of UI frameworks and improving the interfaces that are pervasive in our world.

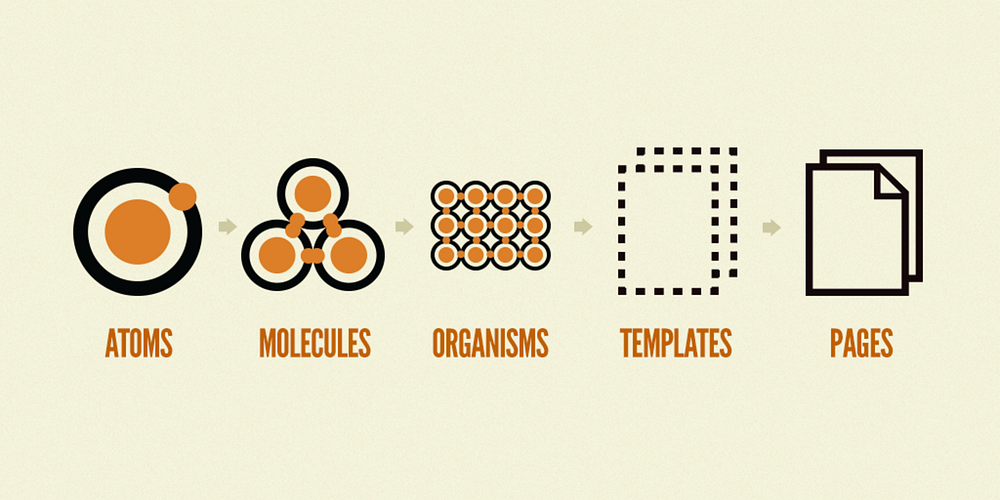
To start let’s use the idea of Atomic Design from Brad Frost which will help us break down each UI element along with how it is constructed and labeled.