UX-ing a UX presentation
Good UX is all about supporting your decisions with user research and thorough insights. So how could my prototype — and all of the data and ideation behind it — be communicated to my class in under 4 minutes?
I practiced, and practiced… and practiced. I deleted a dozen slides of information from my presentation. And almost all the words. I made each slide easy to take in within seconds. Essentially, I UX’d my presentation.
Yes, this is a retrospective on a UX design project I did at General Assembly, like many before me — but it’s not about the way I followed a taught process — it’s about how I innovated the way it was communicated. From challenge comes progress. 4 minutes was a challenge, and here I am to share the things I can pass onto you.

Efficiency!
I’m not talking about working fast — I’m talking about communicating the most with the least amount of words. Visuals are powerful, especially with carefully chosen animations that, for example, isolate any one idea at a time. Focusing the audience on a single point allowed me to hold their attention as I told my story. So now, I was talking less and saying more, and they were listening.
Trusting My Audience’s Intuition
Trusting the intuition of my audience, I learned, saved me time and effort once I was up there in front of them. But that was after I’d done my work, of course. I was confident in my audience’s intuitive interpretations of the visuals I was showing them because I wasn’t introducing anything new. A usability test result colored in red meant bad — or needs improvement, to be friendlier. Green meant success. It seems simple, but isn’t simple and effective the greatest goal?
“Simplicity is the ultimate sophistication.” — Leonardo Da Vinci
And so, I used the visual language I and others have been learning our whole lives — and nothing more. I thought, if I’m drawing buttons on my low-fidelity prototype with the intention of effectively communicating their function, then why wouldn’t I treat the elements of my presentation the same way? Essentially, my presentation was a usability test. My audience’s task was to understand my UX research and design process — my task was to make that easy and enjoyable for them. What were the results? Success! Turns out audience members love periwinkle.

All jokes aside, yes; if the feedback I got immediately after the presentation (and for days after) was recorded and transcribed, its synthesis would show that my design passed the usability mark, into “desirable” territory.
I should have had a post-usability-test script with some questions to get actual qualitative data. “On a scale of 1–5, 5 being the most enjoyable, how enjoyable did you find the presentation?”… and then, “Why?”
That would have made my argument here much stronger.
Built by Components
For the sake of strengthening the points I’m leading up to in this section, I’m going to give some background on my actual research.
The breakdown: I interviewed five New Yorkers between the ages of 18 and 50 who eat a plant-based diet. My aim was to discover their habits surrounding food. I led the interviews with, “My goal is to design a product that makes your life better.” I wanted the word “better” to be up to the interviewee’s interpretation. (Credit me when you do that in your next user interview).
Then, they told me everything. And I recorded it, and typed it up, and put some stuff on post-its on a wall, and wrote some stuff around the post-its, then took to my sketch books.


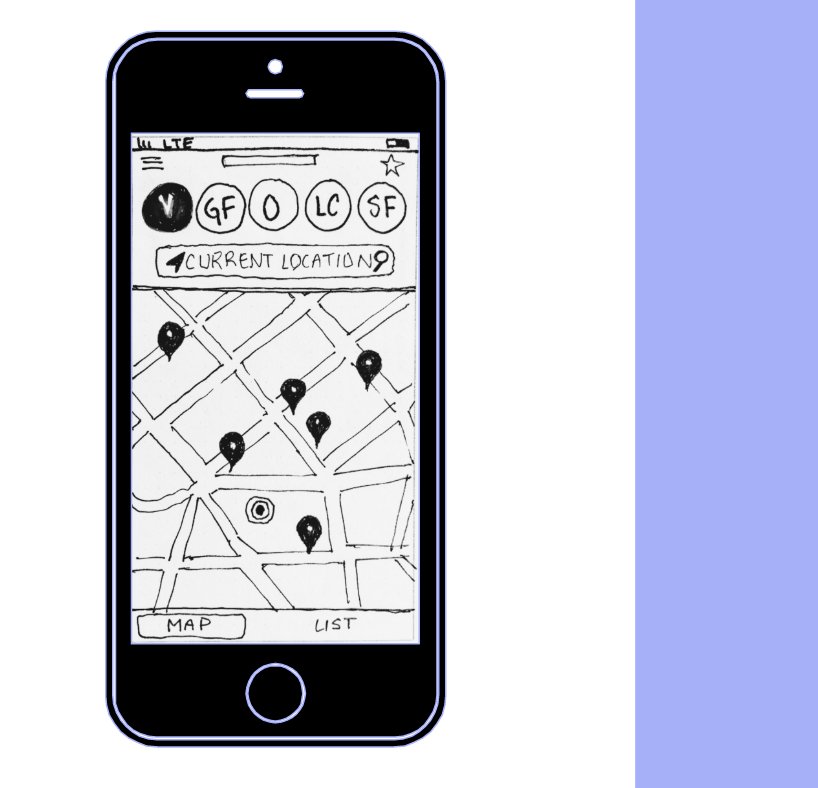
My sketching allowed me to ideate features based on patterns I discovered in the interviews. For example, my users needed to accommodate their dietary restrictions without having to skim through every menu before entering a restaurant. The solution? Allow them to personalize their search criteria based on dietary restrictions.
Stay with me. I’m getting there.
So, personalization was the essential feature. How could I make it clear to the users that their dietary restrictions were being acknowledged from the moment they opened the app? Large letters indicating the abbreviations they are familiar with, i.e. GF for gluten-free.
I had found a way to go from results to design in a relatively short amount of time (although the sketch iterations that came after took additional time). Why was I able to do it so quickly?
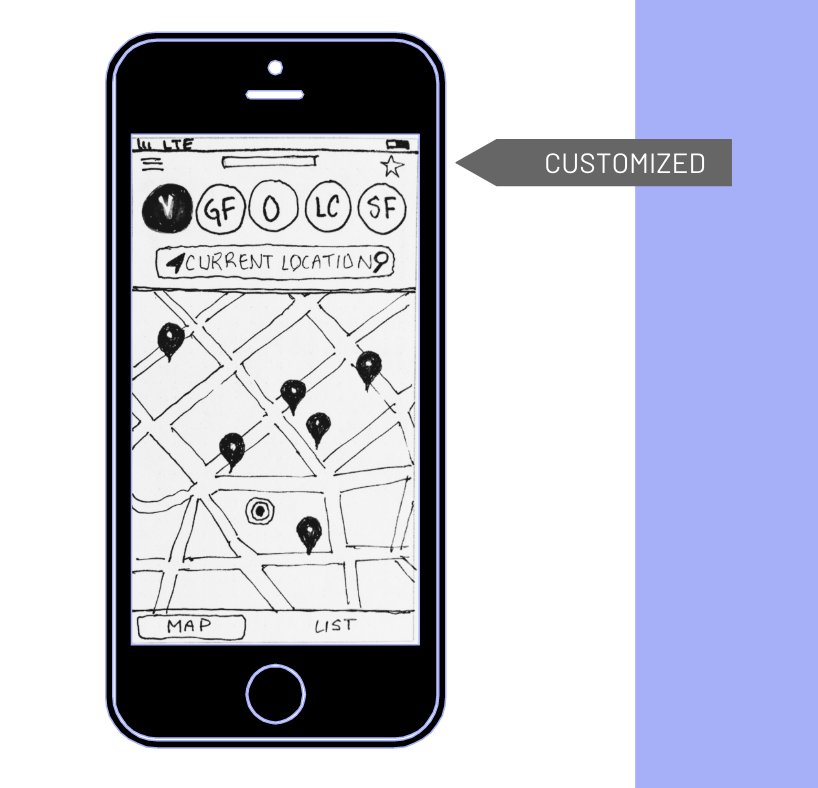
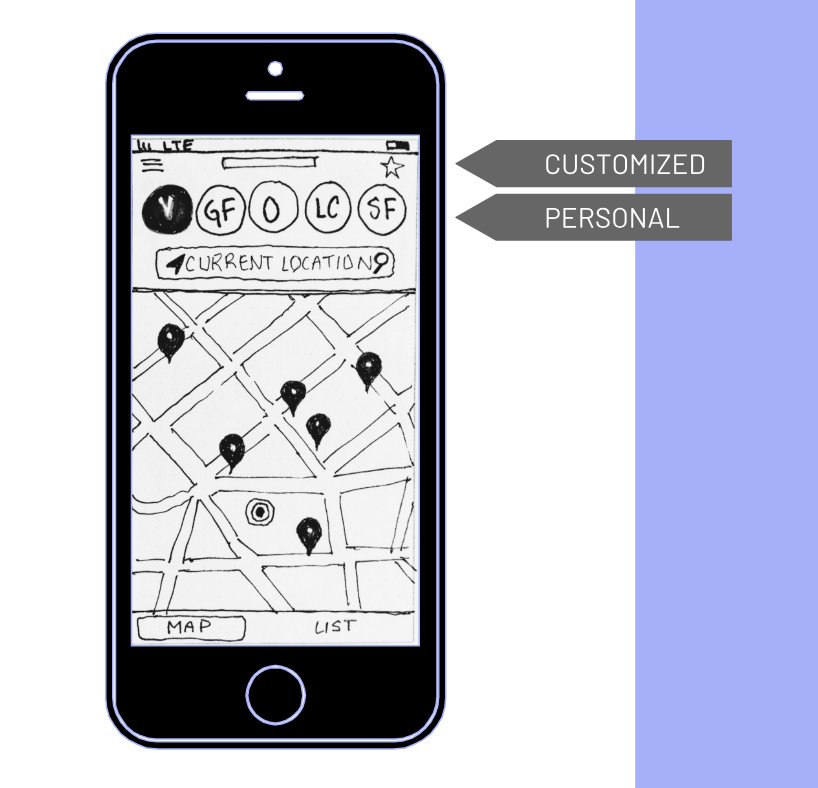
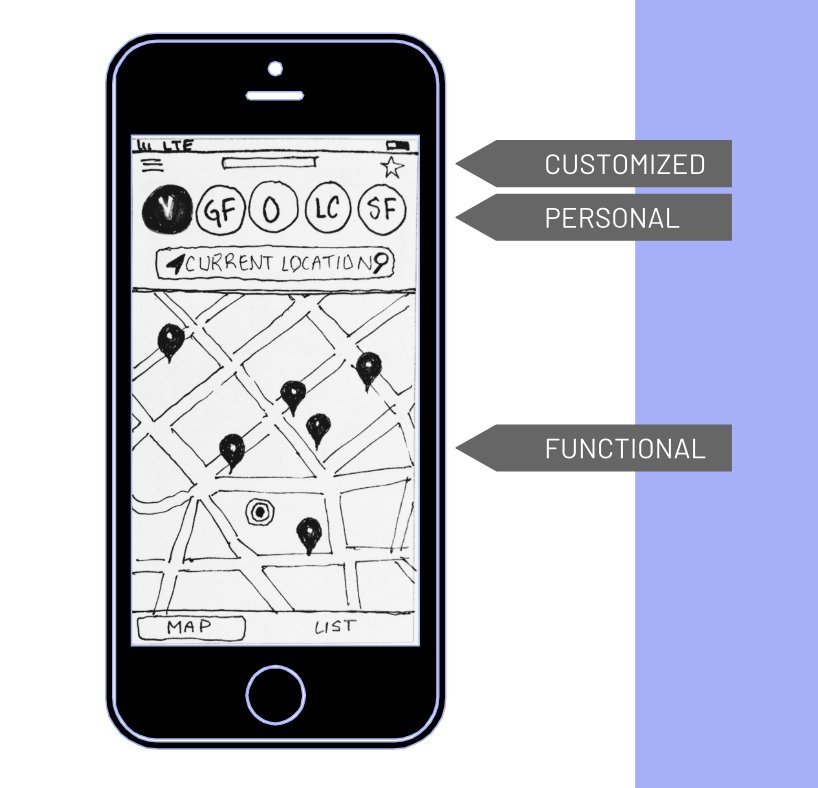
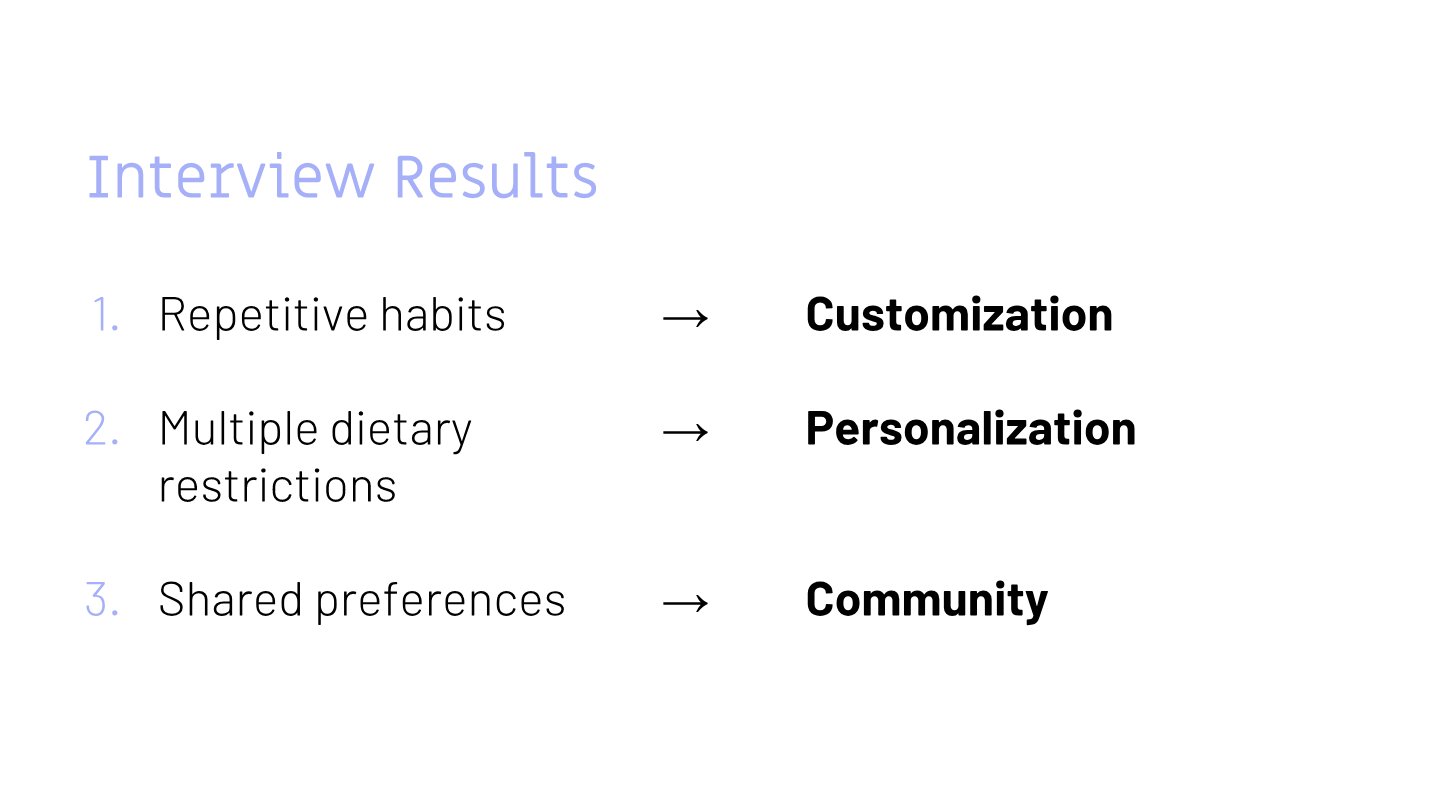
I built by components. I broke down each key insight from my research into three words or less, then linked it directly to a feature.
When I presented my work, I expressed the relationship between my research and my design decisions in the least amount of words possible. A simple arrow took the place of multiple sentences or bullet points.

Of course, this was accompanied by explanations on my part as I presented, but the audience didn’t have to visually digest so much that it distracted them from the purpose of the information I was sharing.
Again, UX-ing the presentation. Documenting my process of building by components made it exponentially easier to communicate the ideation phase of my project.
Connections
One of the most repeated things I heard in the feedback I received was, “you made the connections so clear.”
That’s what UX is right, in its purest form? The connection between the user and the product, the product and the user. So I had focused my presentation on making sure the connections I made between steps in my process were clear as crystal. No room for confusion. I wanted the audience to digest my process first and foremost, my product second. The latter is not valid without the former.

