Member-only story
How UX storyboards can transform your creative process
Storyboarding is much more than an artifact, it’s a way of thinking. If you’re new to storyboarding, this article will help you try it out.

Have you ever felt that there is a big jump between ideation and wireframing? That all your work to understand the user and their context is proving to be a bit tricky to tie into your design decisions?
You might need a middle step.
I work at an innovation lab where we frequently enter this murky design territory. In this article I’ll discuss a middle step we use: Storyboarding.
If your introduction to storyboarding was being handed a template with panels with description boxes below — I’d encourage you to take a second look. Storyboarding is much more than an artifact, it’s a way of thinking.
If you’re new to storyboarding, the article will (hopefully) help you try it out.
What is a storyboard?
First, let’s establish what a UX storyboard is, and isn’t. If you’ve ever heard of storyboards, you might be picturing something like this… an artfully presented sequence of action shots.

This is a movie storyboard. The purpose of movie storyboards like this is to communicate camera angles and the feel of scenes. You’ll notice that the dimensions of individual shots (panels) correspond to standard movie screen sizes.
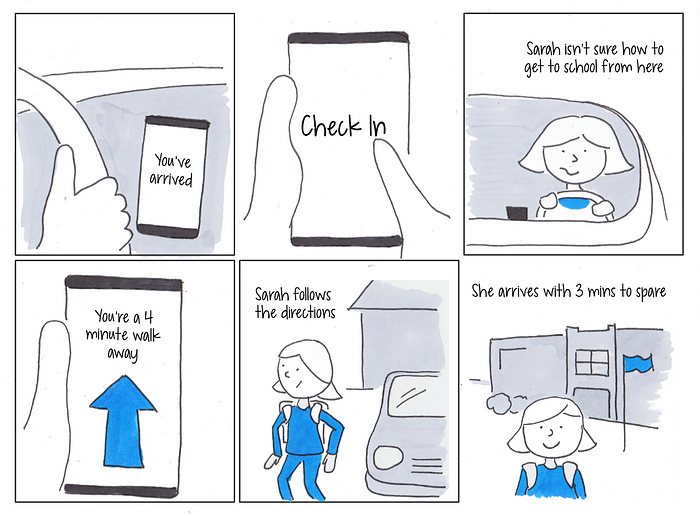
While UX storyboards are often likened to movie storyboards, they’re very different. The purpose of UX storyboards is to consider and communicate a sequence of states, rather than provide specific visual direction. They demonstrate how someone might interact with a future product or service. What matters is the actions and emotions involved.
They are more like a comic strip.