Member-only story
Why do we call it breadcrumbs? Diving into the history of UI components
It started off with a toast. As I was crisping my bread, I wondered why UI notifications were called ‘toasts’. Curious, I started digging into the etymology of UI components.
Toast

When your toast is ready, it pops up from the toaster to signal that to you. Similarly, toast notifications are time-based UI elements used to display short messages. Like breakfast toast, they also disappear in a few seconds.
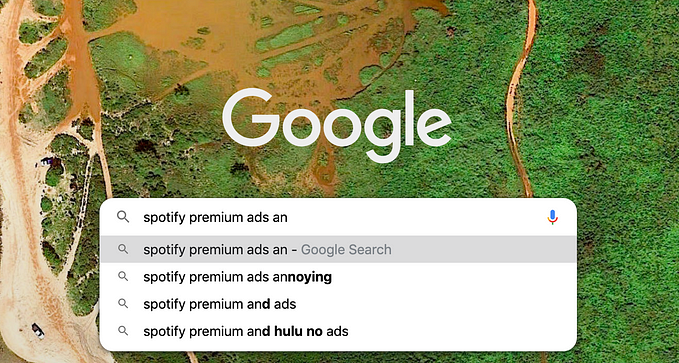
Breadcrumbs

More bread-inspired terms?
“Breadcrumbs” are a metaphor for leaving a trail behind, which is the modern-day term for UI navigation patterns. Breadcrumbs navigation helps a user understand the hierarchy among levels and navigate back through them.
Radio buttons

A relic from history, the name “radio button” comes from the actual physical buttons that were used in old radios. Push one in and the others pop out.
This explains why today radio buttons are used when you have a group of mutually exclusive choices and only one selection from the group is allowed.
Sliders

Like volume sliders on a radio, sliders allow users to increase or decrease a value by moving the handle along a horizontal track.
The UI interpretation of sliders is very similar and enhances the experience by allowing users to input more precise numeric values.
Carousel