Why designers should all be sketching
As a UX/Product Designer transitioning from animation and illustration, I’ve always advocated for the use of drawing or sketching wherever one can use it. After all, sketching is a skill, and a skill can be developed and learned over time.

From the beginning of my Design Journey™, I’ve heard about the importance of sketching, but I didn’t learn how to actually apply it, aside from low-fidelity wireframes…until later on. But first, it helps to know why sketching UX is a good thing.
Sketching adds an accessible layer of learning
Neil Fleming was the researcher and teacher who introduced the popular VARK model of different learning styles in 1987. VARK stands for: Visual, Auditory, Reading & Writing, and Kinesthetic.

Why am I bringing this up? Because design is all about learning, absorbing the how’s, what’s, why’s, and where’s of projects, stakeholders, scopes, etc. Good design requires perpetual learners.
66% of people have multimodal preferences.
Or in other words, most folks prefer to use more than 1 learning style to absorb new topics, which design discussions can’t always accommodate.
Many design discussions are accomplished through auditory means in meetings, some are supplemented with the reading & writing through the use of a scribe, or note-taker. Some meetings might have fancy slide decks or demonstrations, but what about those discussions in between where folks have to rely solely on conversations or chats to understand all that ambiguity? Sketching for yourself and your team is useful because it brings in those visual and kinesthetic elements to your own design experience.

I recently had a coffee chat with a fellow animator turned UX Designer, and she told me of the term “Visual Thinking” by Brandy Agerbeck, a champion for reclaiming drawing as a thinking tool. It’s something that I’ve been doing naturally as a someone who was previously a visual artist, but I would definitely urge my fellow designers to give it a go.
Additionally, I decided to round up how I personally use sketching and drawing as tools in UX aside from low-fidelity wireframes.
Getting Team Alignment
Sometimes, discussions and meeting notes can only go so far. I participated in Protothon, a design hackathon, to streamline the process of COVID-19 drive-thru testing with nurses working in tents. At the time of the project, the pandemic was fresh news to the US, and drive-thru testing was a pretty new concept that wasn’t very accessible to most folks. As a result, the team and I were having trouble wrapping our heads around how we wanted to approach it from, just our verbal discussions. I finally decided to just sketch out my understanding, and it brought the team right back on track to figure out the rest of our user flow.

Sketchnotes
There’s a reason why folks get into bullet journaling and doodling. Sketchnotes are a great way to make sense of abstract concepts, which can also be used for team alignment.
Sometimes, notes on a word doc just don’t cut it. I’m on a project that recently just had its kickoff. Unfortunately, I wasn’t able to make it to the kickoff meeting, but it was thankfully recorded.
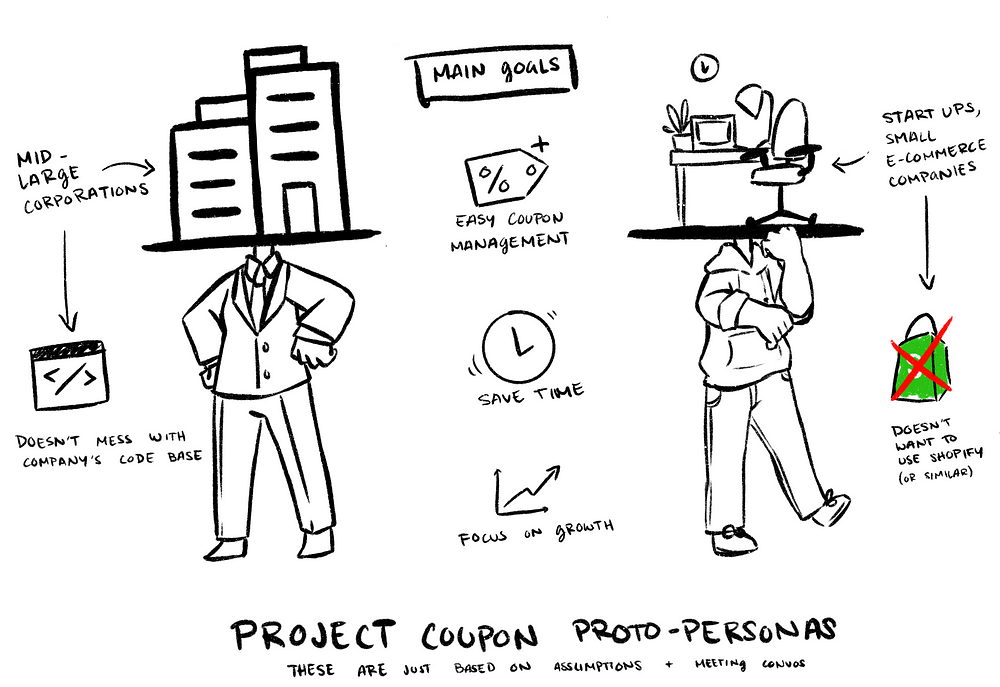
The meeting was 30 minutes long and talked about a lot of complex topics. I dissected the 30-minute video into parts that I could digest it better. I then looked at the meeting notes and didn’t find a record of the target audience discussion, so I sketchnoted what the business stakeholders listed to help me visualize the problem space.

While I originally made the sketch for myself, I shared it with a fellow designer on the team, who told me it helped her visualize the project too. I shared it with the rest of the team to get us started on who we needed to start our research on.
Storytelling
Storytelling is a big buzzword in the Design world, and for good reason. People are more likely to be able to empathize with something when they view it in the lens of a story. I use sketching as a storytelling tool both within the UX design process and outside of it in documentation.
User Journey
When you Google “User Journey Map,” you’re met with the typical deliverable with a graph of emotions. When I first learned how to practice UX design, I questioned the need for a journey map. Was I really supposed to develop empathy for my persona by looking at a graph of emotion? Maybe, but I later learned that there are more ways to depict the user’s journey than this.

Deb Aoki uses storyboards and sketching workshops to illustrate the user journey. Her work shows how user experiences can occur in and out of the product in a sequential manner that non-designers can easily follow.
As someone formally trained in traditional animation, storyboarding in UX takes on a whole different meaning for me. It’s not just a deliverable, but also way of presentation.

While I can start off with comic-like panels, I present storyboards much like how animators pitch them, playing with tones of my voice and leaning heavily into the persona’s story. Animated films start off with pitches, which tell stories that move audience’s emotions. I use this same tactic in storytelling for UX Design.
Design Process
Case studies are the meat and potatoes of design portfolios. Because sketching is a big part of my personal brand, I utilize it in my case studies. Sure, you can use open source illustrations or stock images, but sketching my own work allows me to really tell my design story with extremely specific situations and characters.

I’m sure there are more ways to use sketching in UX Design, but here were just a few ways that I’ve found to be successful and why. I’m curious to know, how else can designers utilize sketching in the design process?
All illustrations on this article are by me. I’m a UX-focused Product Designer with experience in animation and visual development.
If you’d like to chat about design and whatnot, feel free to drop me a line: marginmags@gmail.com.
Find me elsewhere on the internet: Portfolio / LinkedIn / Instagram






