You're unable to read via this Friend Link since it's expired. Learn more
Member-only story
Working with breakpoints in Figma: Testing and documenting responsive designs
How to set up and test truly responsive design components

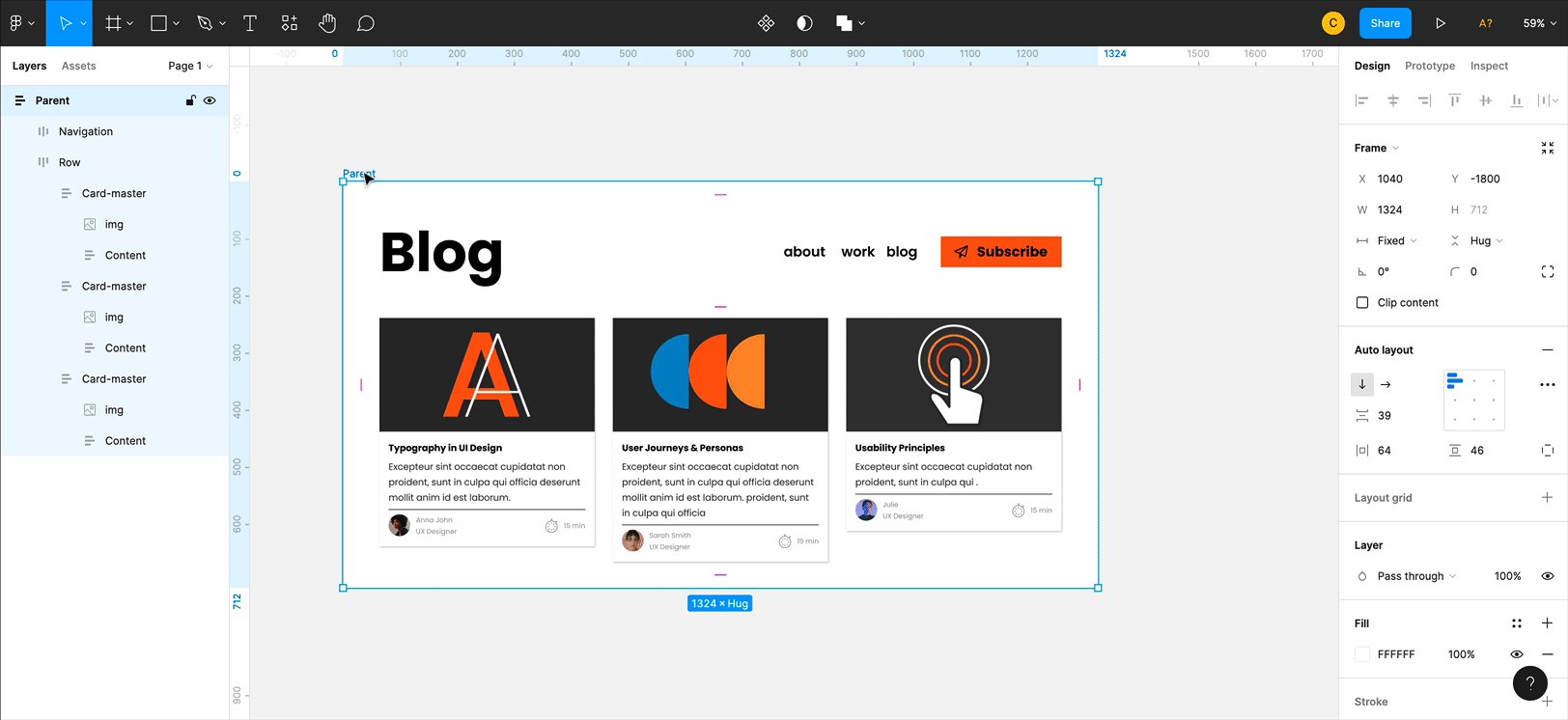
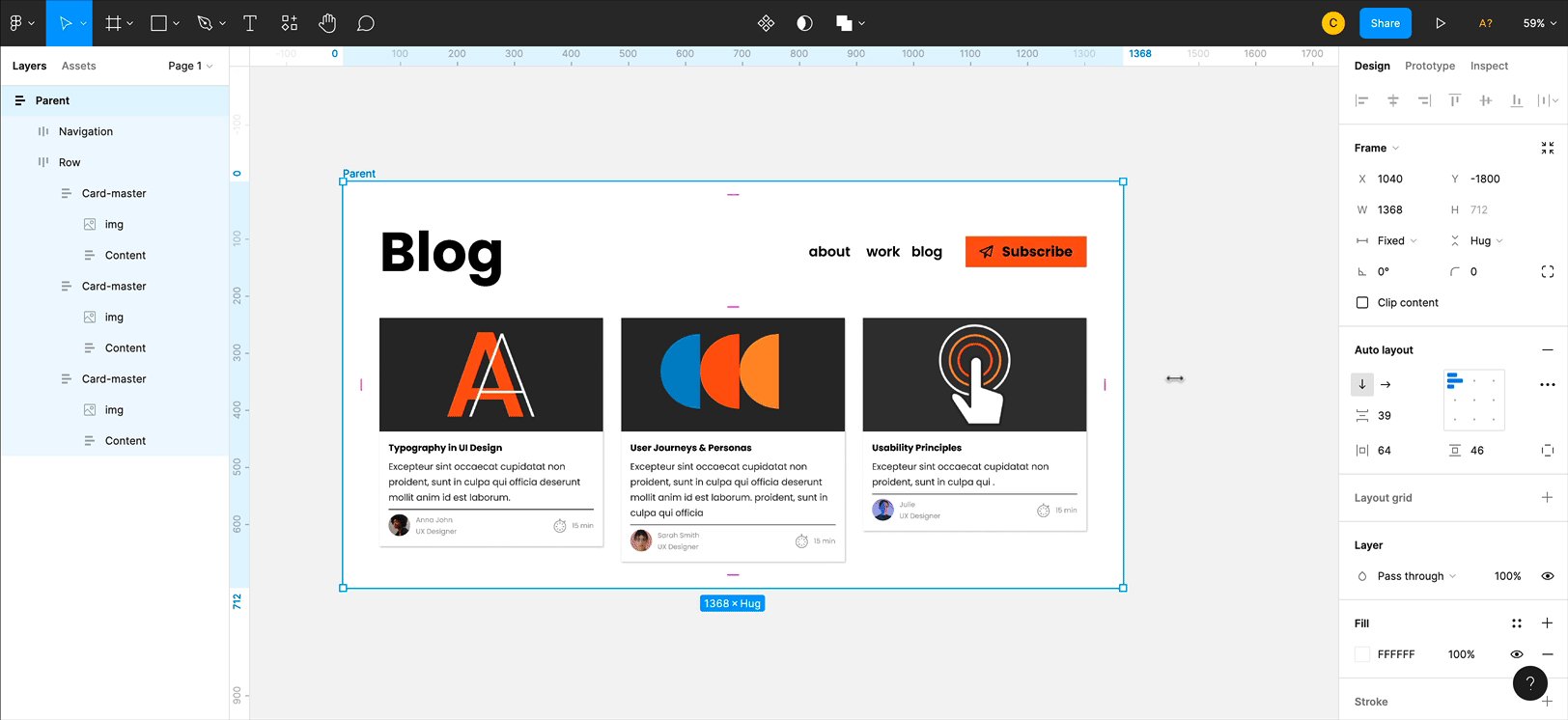
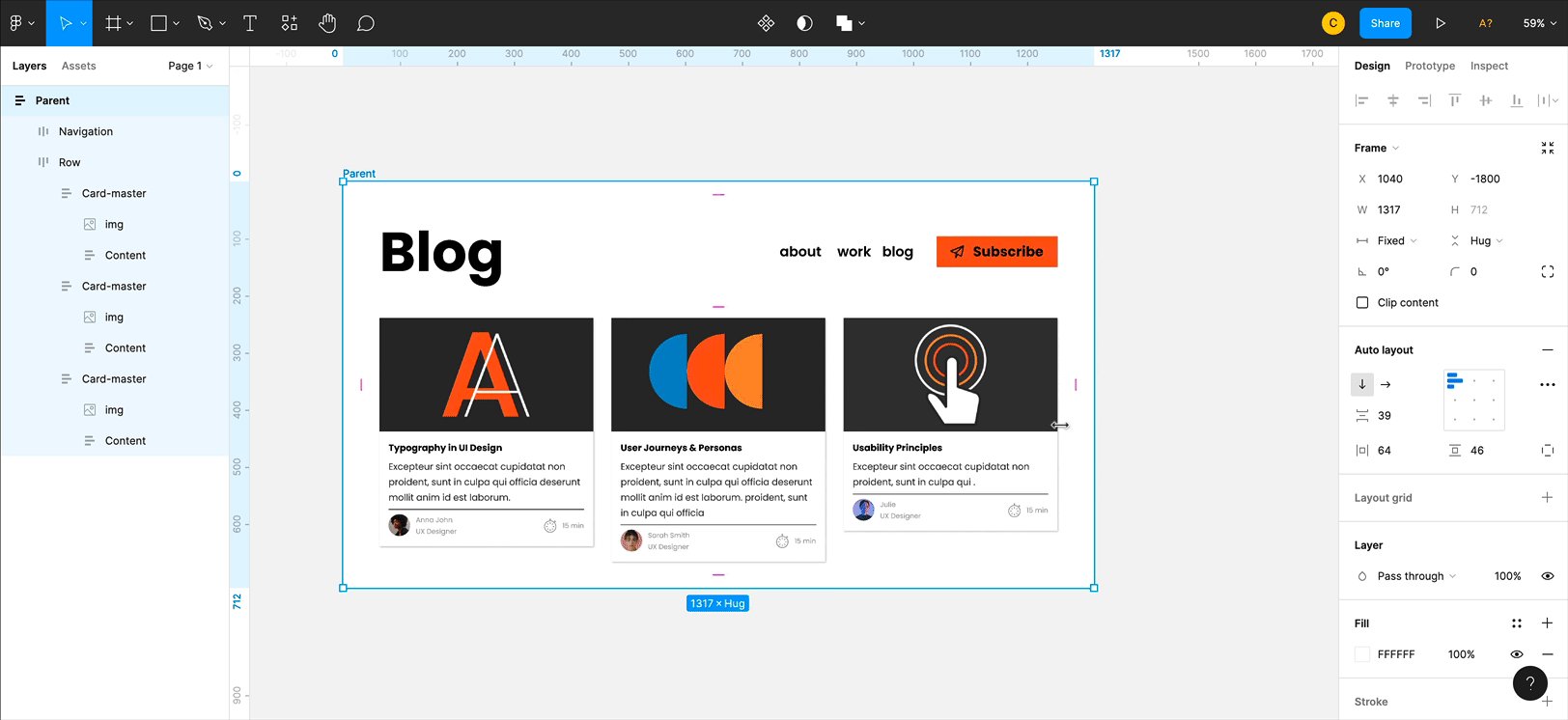
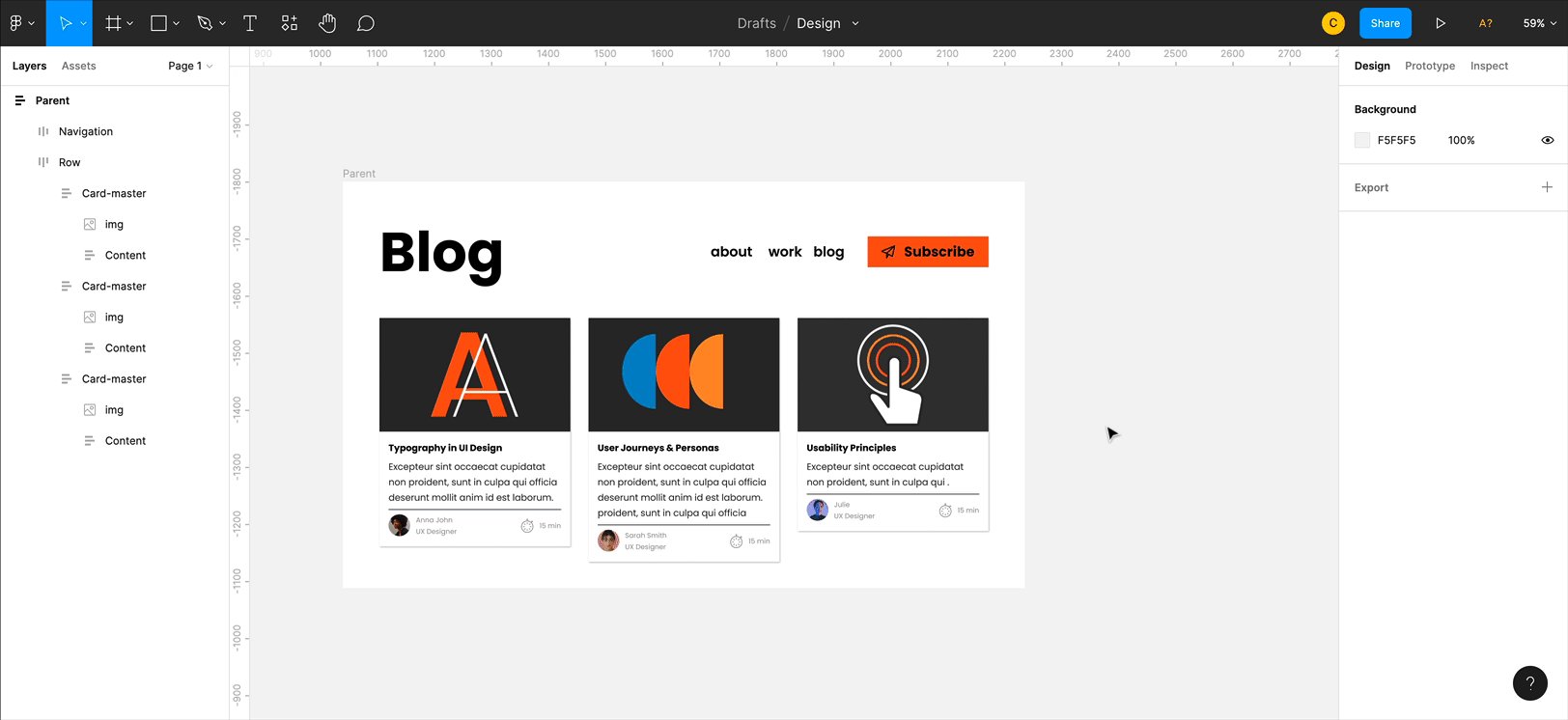
So we can set up responsive pages Figma
With the help of auto layout, constraints and grids, we can set up almost any responsive behavior we want in Figma. Knowing those Figma features in and out and when to use which one is crucial. If you are still unsure about them, here is an article explaining them in depth.

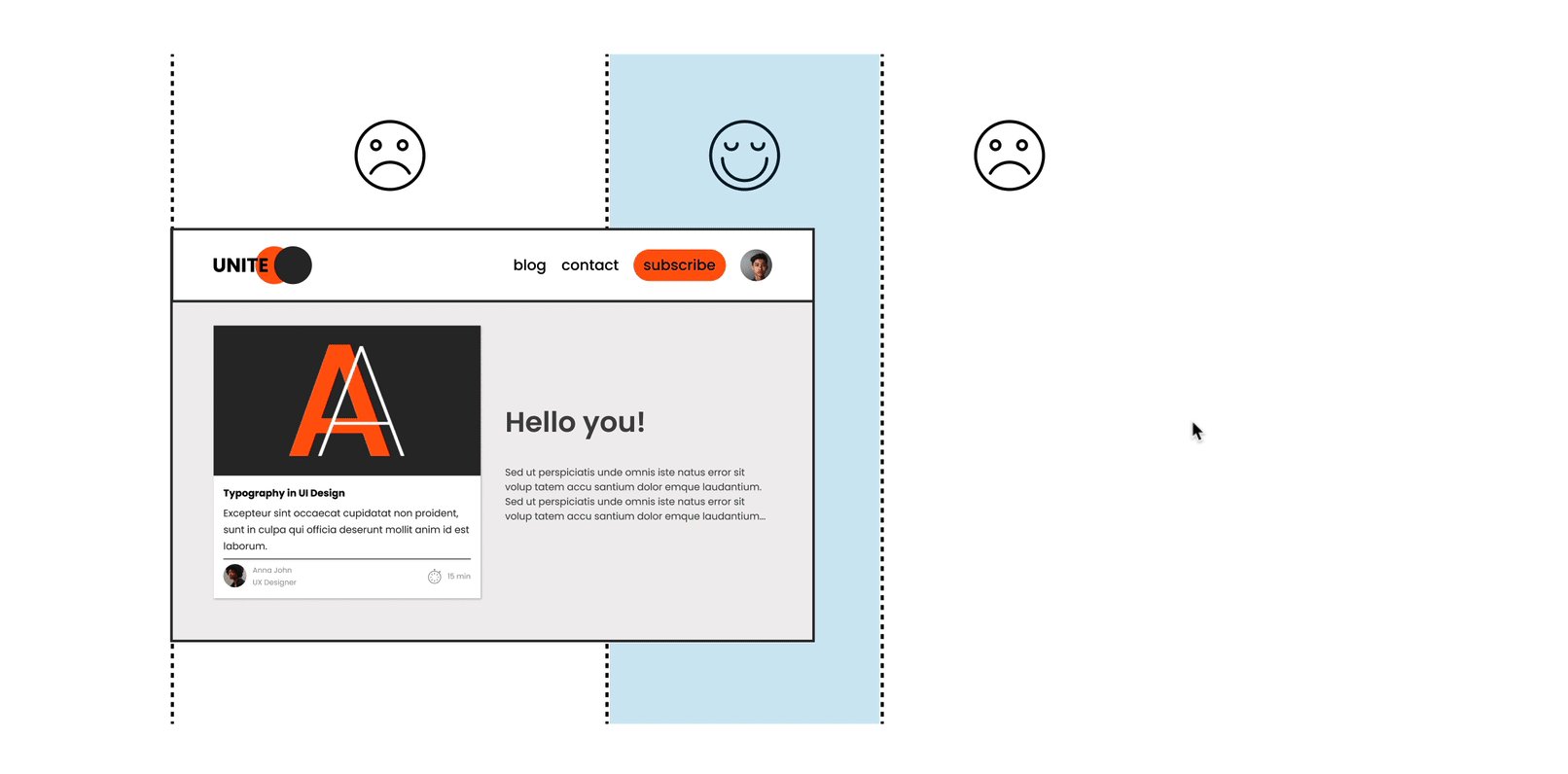
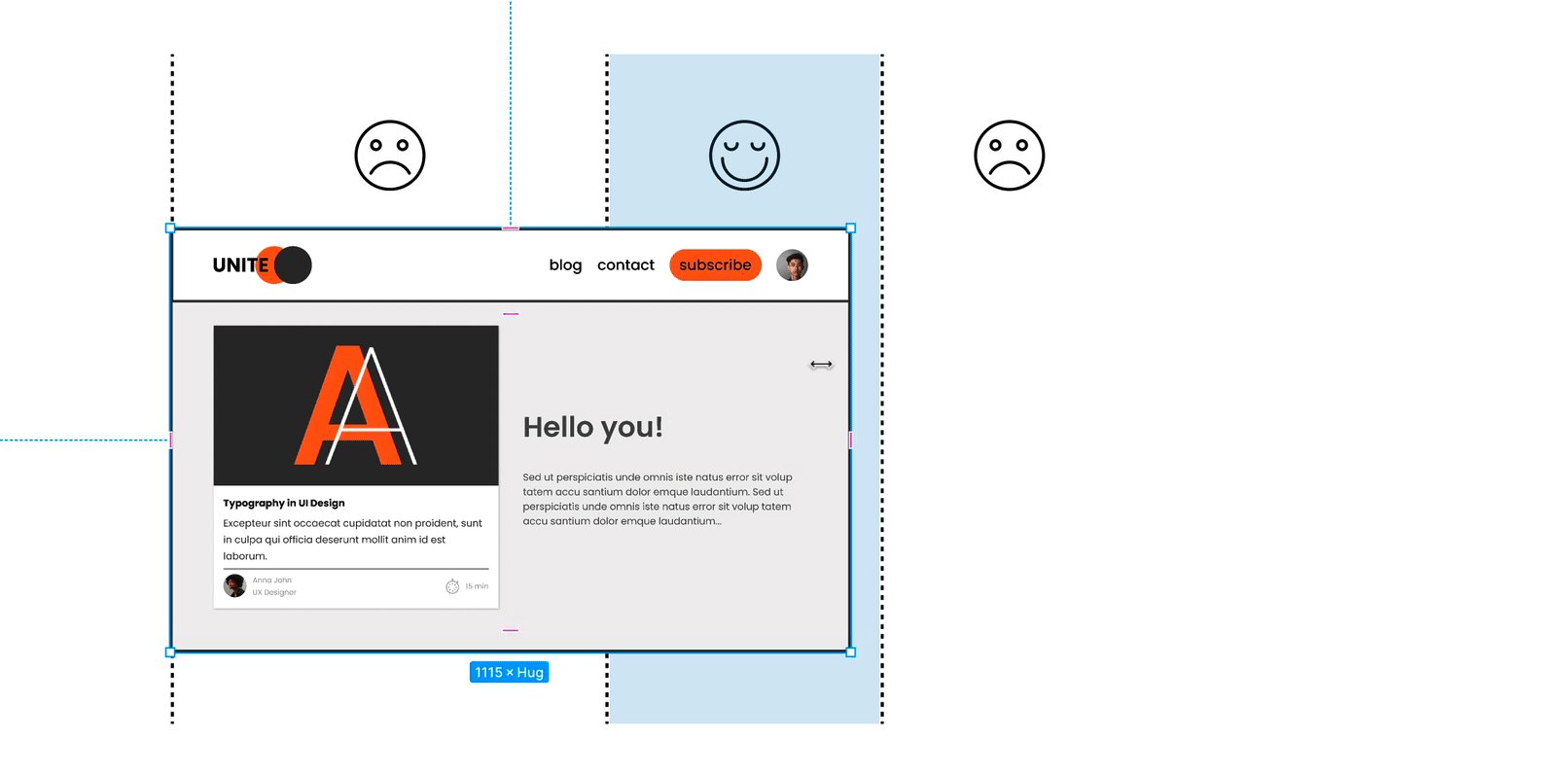
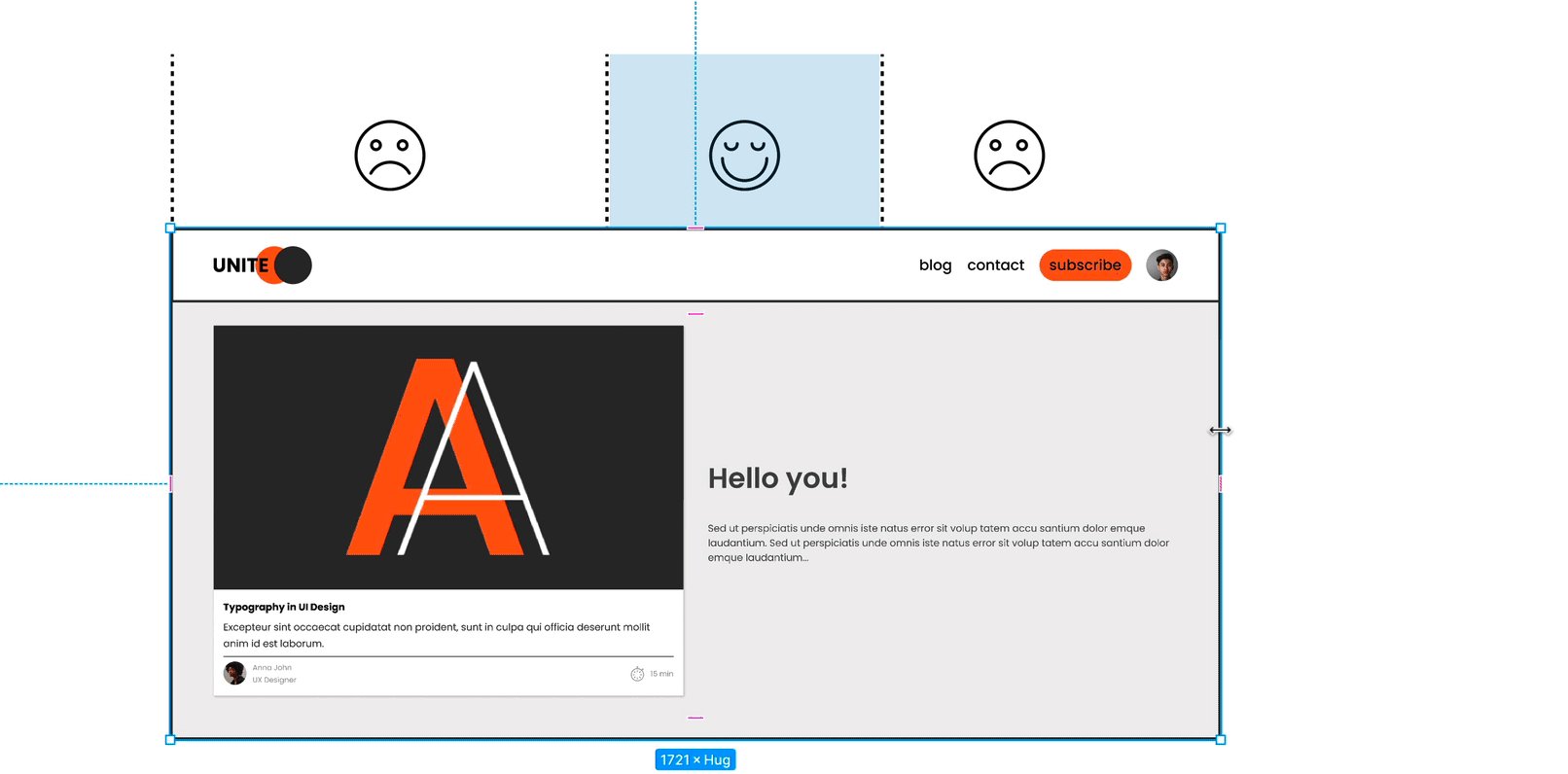
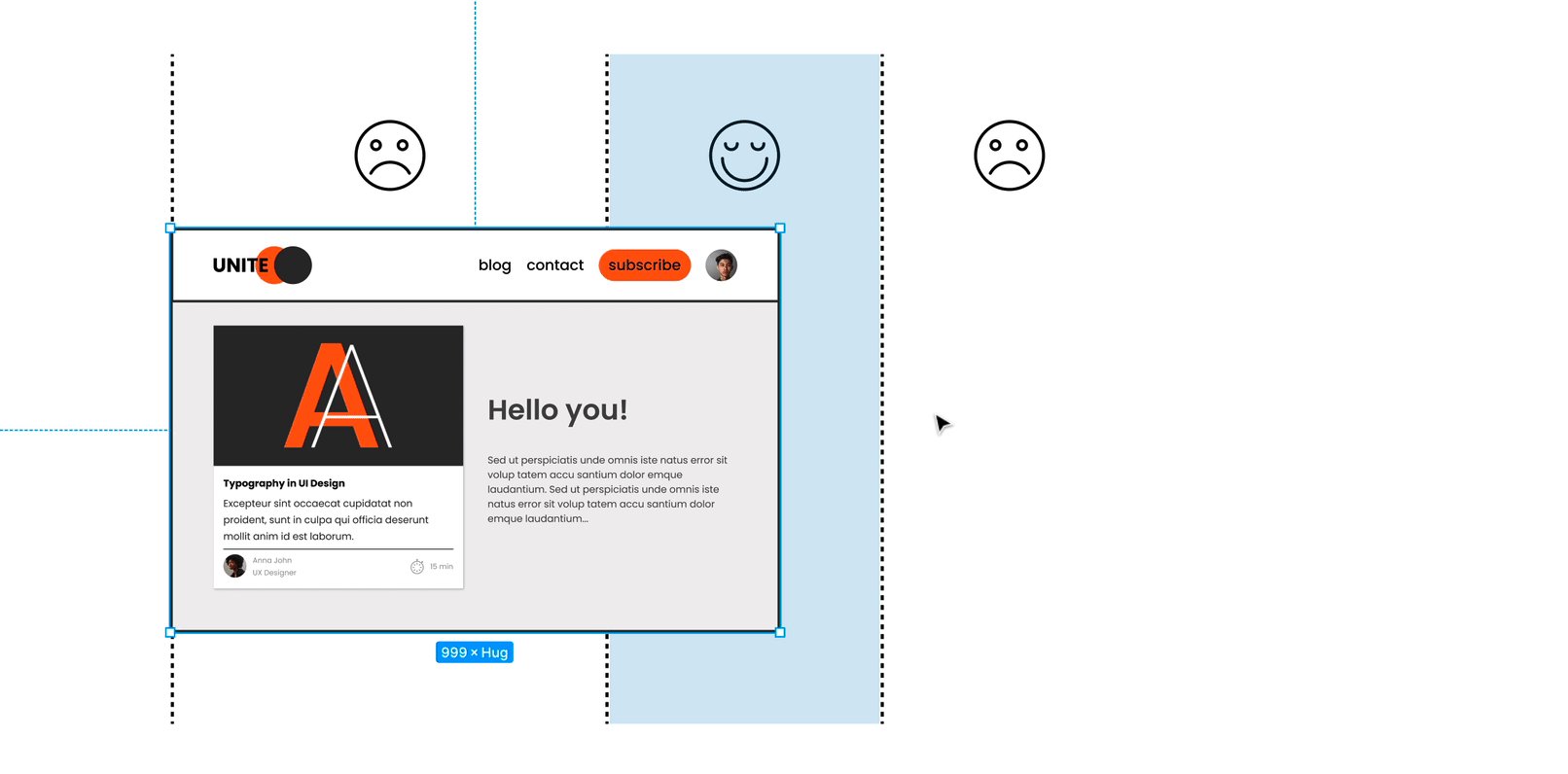
The problem: One design will not work for all screen sizes
Ok, so you know how to set up responsive pages and components. We are, however, still stuck with one issue: The same design will not work from mobile to large desktop with one setup. It will only work within a specific range. How can we deal with this?

We need to set up different ranges for our design; this is where breakpoints come in!

