How to get started with hand-drawn animation — part II
A day in the animated life.

Recap
I recently participated in the fifth annual 100 day project. I wanted to document the process of drawing and animating #100daysofSuperShort for myself and for others exploring hand-drawn animation. There was nothing like this to help me get started a few months ago; I hope this write-up will be useful for beginners like me, while illustrating broad applicability in both practice and output.
A day in the animated life — Part I covered:
- Diving in
How I began - 100 Days of Super Short
Why I began - Output
What I made - The tools
What I made them with - Rough Animator
A focus on the primary animation and drawing app - Recording, editing, and sourcing sound
Where I obtained royalty-free audio and how I integrated them into animations
The current post, Part II, covers:
- Process and format
The basic work flow, resolution, fps, etc. - Faves
My favorite animations out of the 100 - Inspiration
Where I got my ideas - Applications & styles
Examples of hand-drawn animation out in the wild, including commercial advertising, non-profit, and the product design world - What I learned
General and technical notes - Next up
Where I’ll go from here
1. Process & format
My basic work flow went something like this:
Keep track of ideas in a Clear list.
Many came to me in the middle of the night and were unintelligible to me later, but I did end up using some:

Sketch, or “block,” out key frames in Rough Animator.
I animated at 12 fps, black on white, between 36 and 60 frames per post. I referenced a “boundary” layer, which I deleted before final render. This helped me keep my animations at a consistent size, so that they would display evenly in the Instagram grid.
I kept fills, outlines, and motion lines in separate layers so that they’d be easier to edit later.

Supplement with study.
I referenced videos for complex motion. I watched them at quarter- to half-speed:

Break it up.
For longer compositions, I created separate animatics, then stitched them together in Premiere Pro. Keeping sequences bite-sized kept me sane.

Format strategically.
My animations were optimized for viewing in Instagram. Most of them were drawn and rendered at 1080 x 1080, cut to begin on a frame with visible content.
Instagram had issues displaying at this resolution and I’d end up with a black vertical bar on the right edge of the animation. This may be because the way iOS encodes h264 video requires the width to be divisible by 16. To get around this, I saved my animations at 1088x. Rough Animator complained that this was too big, so I just held down the Okay button to override the limit.
Although the industry standard is 24 to 30fps+, I chose to go with 12 frames per second for simplicity, and for stylistic reasons. I used the “boiling” technique which loops 2 or more frames to create a “wobbly line” effect. 12 fps worked great with this rough, hand-drawn look.
This one used only 12 frames, notably at 24 frames per second:

2. My faves
They are all my children and I love them equally. But I like some more than others. Here are the top six:






3. Inspiration
People would often ask where I got the juice for these daily animations.
When I’m at my most productive, I move through the day absorbing what’s going on around me with a lot of intent. I look and listen toward making something: the boaty passing of an adjacent subway car, a malignant gleam in the eye of a passerby, the long-off call of a muezzin on a summer night. All of these invoke visions of movement and color. They form stories. Still, these things don’t come on their own.
We talk a lot about “inspiration,” but in the end, being inspired isn’t a passive activity. It takes practice and intention. When I get lazy and stop absorbing in an active way, the ideas dry up. So I try to keep my eyes and ears constantly involved.

4. Applications, styles, influences
I wouldn’t say that I have influences, per se (not for lack of desire), but it all began with Fantasia. My mother took me out of school to see it when it came out in Korea. I was very young and it was my first movie theatre experience. She says that I didn’t move for the duration of the film, mouth agape. The marriage of music and imagery, haunting, larger than life, would mark me for the rest of mine.
As for specific artists, here are some notables:
Don Hertzfeldt, whom I’ve been following for decades
Patrick Smith, for his work on Blank on Blank
Hayao Miyazaki, for his storytelling prowess in My Neighbor, Totoro
While I deeply appreciate 3-D and realism in animations by juggernauts such as Pixar, I’m more attracted to the expressionistic and the abstract. Here’s an example of a style that I’m drawn to:
Alcoholics Anonymous used animation to convey the loneliness and devastation of addiction. This ad also spoke eloquently to the idea of hope and recovery.
Here’s another one about addiction, called “Nuggets.” It communicates so much using just a few lines and and a single color: how dependence creeps up on you in the most mundane of ways, the elation of a high, the toll a habit eventually takes. That’s what I love about animation: you can tell amazing stories, the way you want to tell them, without a crew, millions of dollars, or exotic locales. You can do a lot just with a pen and sheaf of paper.
Animation is well-suited for music videos as well. This one is fantastic (literally):
I love seeing hand-drawn animation in the design and commercial advertising world too. It brings a human and organic feel to what might otherwise feel cold, lifeless, or corporate. It’s conversational, and connects with an audience through one of the oldest ways in which we’ve relayed and absorbed information: via storytelling. There should be more of it:
5. What I learned
It’s true that you make time for what’s important to you.
I live in New York City and have a day job, so finding a chunk of time every day to produce these was a challenge. Many of my animations took anywhere from 30 minutes to over 3 hours to create. Sometimes I had to get up around 6 or so in the morning to get my lines done before jumping into client work. Often, I had to supplement with an hour or two after dinner. When I was able to crank one out relatively quickly, or had extra time on hand, I worked on blocking out as many more as I could. This cut me a little slack, and the advance work came in handy when I was traveling.
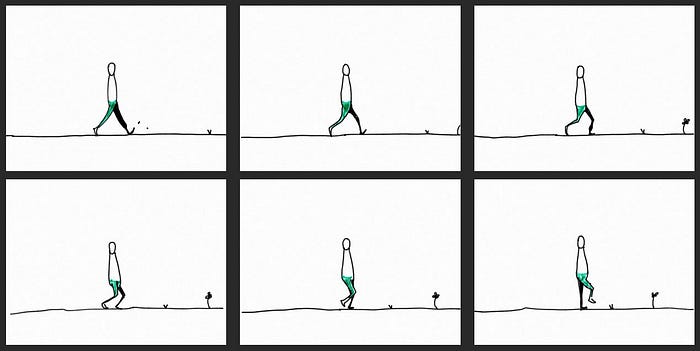
As the project progressed I got looser with the pencil. My muscles developed enough to experiment with perspective and synchronizing with music; this would have been unfathomable at the beginning of the project. I can now draw walk cycles (human and bird!) comfortably.

As far as technique, I learned that animation is largely about sleights of hand. You don’t need to draw every single thing. The eye and brain fill in the blanks. Sometimes you can simply cut to the next transition without in-betweens, taking large jumps to illustrate speed.


Where you can’t skimp is in the boil: you must draw the two or three lines that loop to convey a single wobbly one very carefully. Every deviation from the base line will stand out prominently because of the rapid repeated loops.
Frame rate also matters. There’s a difference between rendering at CFR (constant frame rate) versus VFR (variable frame rate). The latter is used for compression and it can mean that some frames are dropped. For short animations at 12fps, particularly with sound, this can be a disaster. I haven’t quite figured this out yet, but using another open-source tool called HandBrake to force a constant frame rate seemed to help.
Lastly, when drawing pose to pose (versus drawing the key frames first then filling in between them), I learned to always reference the same frame when tracing out a series. This is to mitigate volume variation: the size of what you draw can drift considerably from frame 1 to say, frame 12, much like a visual game of telephone.

As far as evolution in style and execution: I see a difference between my first and last animations. The lines in my inaugural one are careful, though crude. I did this one in Animatic:

The line-work in my final animation is looser, more free. I did this one in Rough Animator:

The first half of the series feels more rooted in realism (a man walking, girls playing a game, a curtain in the wind) versus the animations in the last half which are more allegorical and editorial, focusing on ideas (moral bankruptcy, death of justice, cyclical life paths) rather than activities or things.
I was unhappy, even embarrassed, sharing some of the animations because of how rough they were. But I resolutely stuck to my schedule. Every time I was displeased with my work and had to live with it, it felt like a kick in the pants: do better, draw faster, think simpler, work cleaner; be more strategic.
I also believe that the most important part of artistic output is the narrative foundation. Great technique and beautiful execution will help communicate the story, but without imagination and a resonant idea, the best line-work won’t help you connect with your audience.
In the end, I’m proud of the studies I produced. I’m proud to have shown up every day and for having made these exercises a priority.
6. Next up
I’m probably going to invest in a Cintiq and begin using a desktop app called ToonBoom Harmony. Both are expensive professional-grade tools. The software comes with a trial period (which I’ve gone through). I’m a product designer by trade so this investment will come in handy for client work as well. It’ll also provide a more ergonomic setup for the hours required for longer-term projects.
Harmony is a powerhouse app that provides, among other things: flexible onion-skinning, the ability to revise hand-drawn line-work, pegs, rigging, and a way colorize across multiple frames. It’s going to save me a ton of time in production. It’s a pretty complex tool though so I’m sure it’s not going to be a cakewalk. But it’s the logical next step, and I only have to learn once.

One idea for an upcoming project is animating Ithaca, an allegorical story of home, process, and self-realization. Common theme, unique lens. My illustration skills have evolved, so it’ll be fun to do a second pass.

I look forward to using animation in client and collaborative work as well. I learned a lot and there’s much more to study; it’s all going to be an adventure! There are many ways to come along for the ride, but you can begin by signing up for my biweekly newsletter on the day to day of being an artist or checking me out on vimeo.com/colbay or instagram.com/colbay.
Also, feel free to check out the other posts in this series:
How to get started with hand-drawn animation — Part I covers how I dove in on the iPad Pro and began working with sound.
How to get started with hand-drawn animation — Part III covers desktop tools and investing in animation as a practice for the long haul.
Thanks for reading!


