Member-only story
DIY SVG icons: build your own set with basic shapes
Read the Chinese version here. Translated by Rotten orange 腐烂的橘子
There are different ways to work with icons, but the best solution always includes SVG, either inline or linked up as a file. Sometimes the icons we download (or the ones we create with drawing software) have a lot of unnecessary code that if we use it inline makes our document longer to scroll, uncomfortable to work with, and just a little bit heavier.
We can work around this by reusing chunks of code with the <use> element or apply native variables to manage your SVG styles from one place.
Here I want to focus on a different perspective: how to make the same figures with less amount of code using basic shapes. And get the benefits of smaller, controllable, and semantic icons in our projects without sacrificing quality or visual changes. I’ll go through different examples that explore the code of commonly used icons and how we can redraw them using some of the easiest SVG shapes we can make.
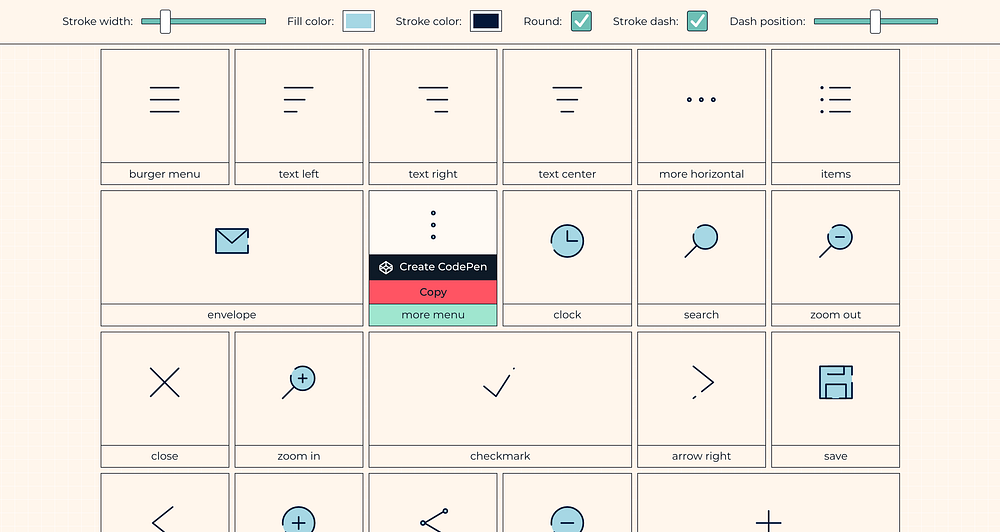
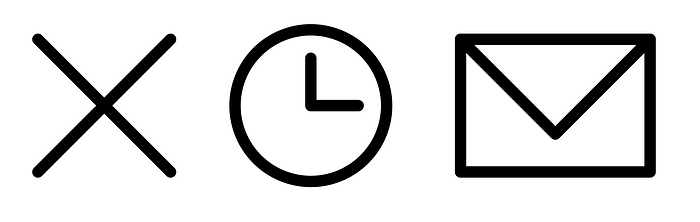
These are the icons we’ll be working on:

PST! Here is a longer list of simple icons I created on holasvg.com! After this article…