Member-only story
DIY SVG icons: build your own set with basic shapes
Read the Chinese version here. Translated by Rotten orange 腐烂的橘子
There are different ways to work with icons, but the best solution always includes SVG, either inline or linked up as a file. Sometimes the icons we download (or the ones we create with drawing software) have a lot of unnecessary code that if we use it inline makes our document longer to scroll, uncomfortable to work with, and just a little bit heavier.
We can work around this by reusing chunks of code with the <use> element or apply native variables to manage your SVG styles from one place.
Here I want to focus on a different perspective: how to make the same figures with less amount of code using basic shapes. And get the benefits of smaller, controllable, and semantic icons in our projects without sacrificing quality or visual changes. I’ll go through different examples that explore the code of commonly used icons and how we can redraw them using some of the easiest SVG shapes we can make.
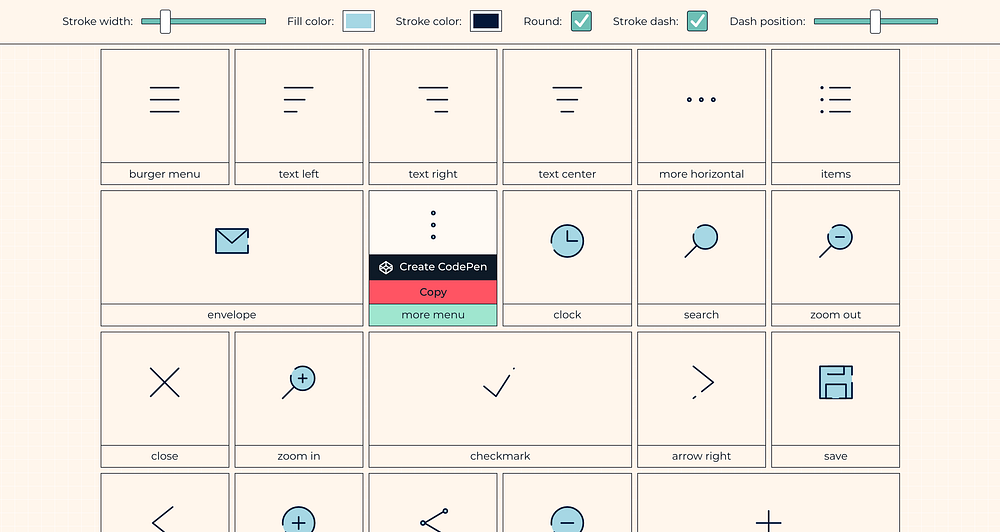
These are the icons we’ll be working on:

PST! Here is a longer list of simple icons I created on holasvg.com! After this article you’ll know how to easily modified and make them your own.
Building a close icon with the line element
This is the code for the “close” or “cross” icon that was downloaded from flaticon.com and built by pixel-perfect:
In this example, everything is happening inside the <path> with lots of commands and parameters in the data attribute: d. What this SVG is doing is tracing the cross from the borders, here is a quick gif of how that code is drawing the shape.