The ultimate Figma resource archive (2021)
A collection of Figma resources all in one place

Does Figma keep on delivering the goods, both itself and from the community?
Absolutely.
I’ve seen countless Tutorials, Courses, Plugins and Kits on my Figma travels, and below is a selection of those that I’ve come across in the past 12 months.
Put those ‘Search’ digits down, and enjoy my yearly archive of the goodness that Figma and the community bring.
Let’s take a look…
Oh. Before you read the rest of the article…
🏠 Growing a SaaS startup? I combine strategic design with proven founder experience to help you build products users love.
Join the Haus waitlist for early-bird perks → https://gohaus.design/
Video Tutorials.
Here I’ve compiled a generous assortment of video tutorials for beginners and the more experienced (we’re always learning, right?) users of Figma.
There are some short videos to quickly view as well as, I think it’s over 7 hours long, video from freeCodeCamp on building a Design System in Figma. Wow!
Figma UI Design Tutorial: Get Started in just 24 Minutes
Figma 101: An Introduction Tutorial
Create a Design System with Figma — Full Course
In the File: Building a Design System for Designers
In the File: Organising your Design System
Figma in 40 Minutes
Figma Tutorial: Pen Tool Basics & Vector Networks
Figma Tutorial: Prototyping in Figma
Figma Tutorial: Auto Layout Navigation Menu
Figma Tutorial: Card Component with Auto Layout
Figma Tutorial: Constraints
Figma Tutorial: Prototyping & Transitions
Figma Tutorial: Masks
Figma Tutorial: Interactive Components
Courses.
In this section, I’ve compiled a list of Courses for Figma, both Free and Paid.
Here I’ve cherry-picked and filtered what I think are some of the best available currently for Figma.
Figma 101
Figma Tutorials for Beginners
Figma Crash
Learn Design
Creative Practices: From idea to final layout using Figma
Make Design Systems People Want to Use
Create a Design System from scratch in Figma
Create High-Fidelity Designs and Prototypes in Figma
The Ultimate Figma & UI Masterclass
Plugins.
Who doesn’t appreciate a good plugin in Figma, right?
In this section, I’ve compiled a few gems that I’ve used extensively and highly recommend for their versatility and just outright benefits that they bring to any project you may be working on.
Quick Note: If you want to check out even more Plugin recommendations then take a look at my previous article here.
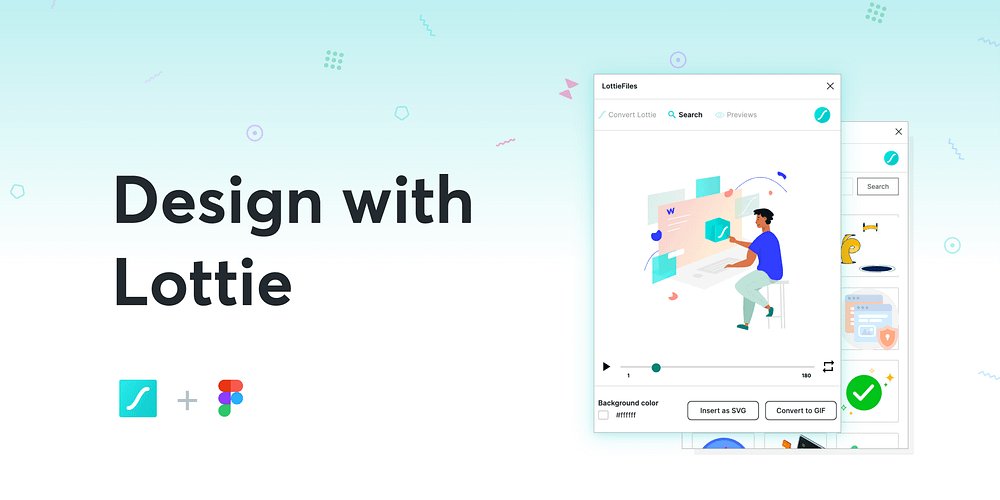
LottieFiles.

Lottie has become the go-to resource for open source animations on the web, and it’s easy to see why, given its small download size and cross-platform possibilities.
With the LottieFiles plugin, you can rapidly access a library of 1000s of free Lottie animations, drag and drop your own .lottie files, and simply access all of your animations previewed on LottieFiles, all from the comfort of Figma.
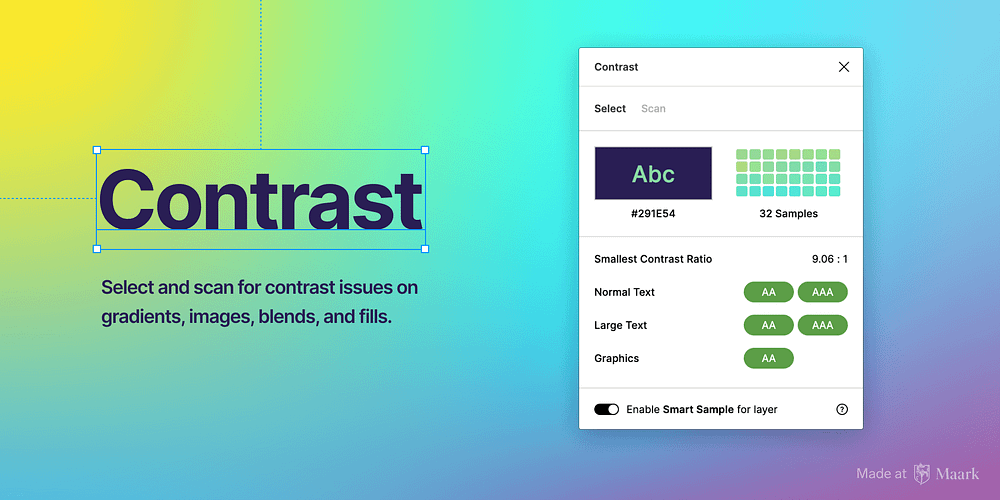
Contrast.

The Contrast plugin allows you to easily check the contrast ratios of colours in your designs as you work, ensuring that the project you’re presently working on complies with the Web Content Accessibility Guidelines (WCAG).
It’s a must-have plugin that can even scan full sites and provide a report of all text-based contrast issues it discovers, allowing you to work through and remedy them as needed.
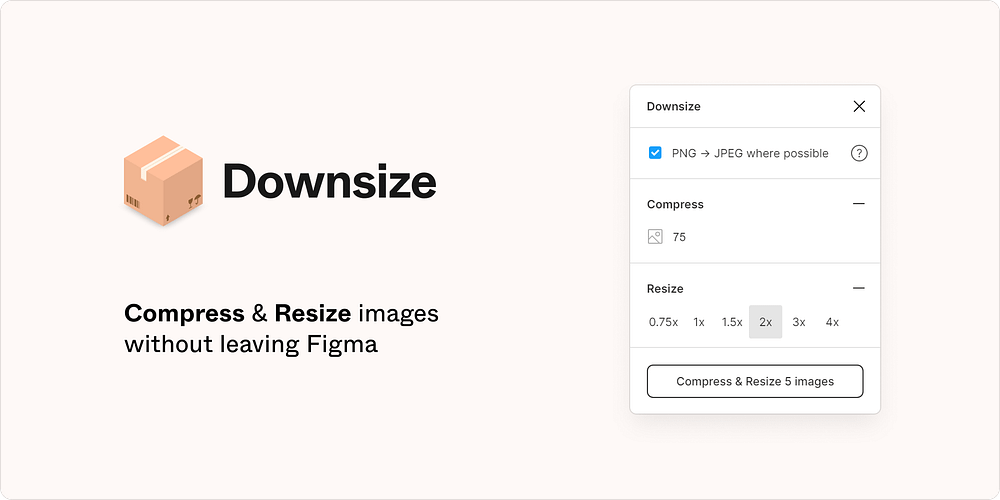
Downsize.

Compared to something like Sketch, Figma files with many images already have substantially smaller file sizes, but the Downsize plugin can make things much better.
You can play about with different compression levels until you’re happy, and you can also convert those huge PNGs to JPEGs if you like.
Wire Box.

With just a single click, you can convert those hi-fi designs of yours back to wireframes quickly and without all the hassle of having to recreate wires that you may have skipped in the initial stages.
You and your team can now easily focus on the UX side of things rather than the UI and make any necessary changes.
Chart.

Line charts, Pie charts, Area charts, you name it, they’re all here for you to effortlessly select and place into your project with so much customisation available to you.
With the ability to incorporate real or random data from sources such as Excel or Google Sheets to generate your charts, you have the most powerful chart plugin accessible in the Figma community, in my opinion.
Feather Icons.

I’ve used the Feather Icons before since it’s a great, versatile, and lightweight icon set that can integrate into a variety of projects.
Having the Feather Icons plugin loaded in Figma saves that little bit of extra time by eliminating the need to transfer between an Icon tool of some kind and Figma itself.
Remove BG.

Background removal tools. Convenient to have, but (and I’ve tried a lot of them) the outcomes aren’t always the best.
Fortunately, Remove BG stepped in and made things much better, with results you could be proud of rather than embarrassed by.
Lorem ipsum.

I believe in using real text in your design iterations whenever possible, but when working with particularly early concepts or Wireframes, Lorem ipsum can sometimes bridge a gap.
With this handy plugin, you can easily fill your text layers with standard Lorem ipsum, using only the amount of Lorem required to fill the frame you’ve selected.
UI Kits/Design Systems.
Are there many Kits, Design Systems etc… for Figma? Erm. Yeah. Quite a few.
Actually. More than quite a few. A ridiculous amount, to be exact.
There are tons of, ahem, rubbish out there to sift through, so I’ve made your job a little easier and found some of the best Free and Paid gems there is.
Atlassian Design System
Uber Base Design System
Spotify Backstage Design System UI Kit
Chakra UI Figma Kit
Eva Design System
Pajamas UI Kit
Shipwright UI Kit
Cabana Design System for Figma
Ant Design System
Simplekits
Untitled UI Figma UI Kit and Design System
UI Prep Design System
Root Design Starter Kit
Hopefully, something in this handy lil’ archive will help improve your knowledge or day-to-day workflow in Figma.
The Figma community has developed significantly over the past few years. It continues to grow daily, with additional time-saving plugins, tips, tutorials, and more being made available.
I’m excited to see what Figma and the community have in store for 2022.
Oh. Before you go…
🏠 Growing a SaaS startup? I combine strategic design with proven founder experience to help you build products users love.
Join the Haus waitlist for early-bird perks → https://gohaus.design/






