UI & UX micro-tips: Volume five
A collection of handy tips to help improve your designs instantly

When creating efficient, accessible, and beautiful UIs, it takes only the smallest tweaks to improve your designs.
In this follow-up article I’ve brought you another selection of easy to put into practice UI & UX micro-tips.
Tips that can, with little effort, help improve both your designs, and the user experience.
Quick Note: Want even more UI & UX Micro-Tips? Then check out my previous articles below…
- UI & UX micro-tips: Volume one
- UI & UX micro-tips: Volume two
- UI & UX micro-tips: Volume three
- UI & UX micro-tips: Volume four
Let’s dive on in…
Oh. Before you read the rest of the article…
🏠 Growing a SaaS startup? I combine strategic design with proven founder experience to help you build products users love.
Join the Haus waitlist for early-bird perks → https://gohaus.design/
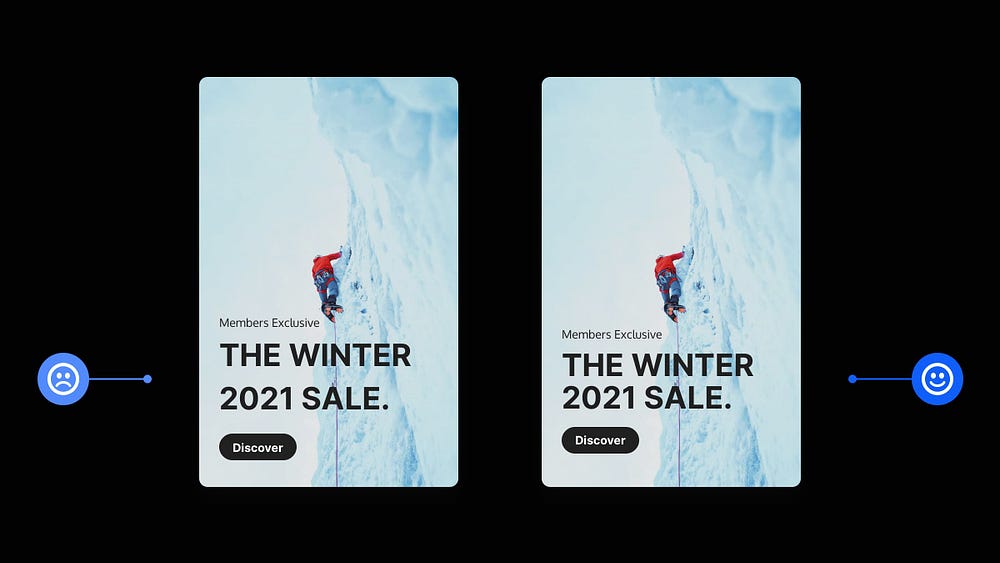
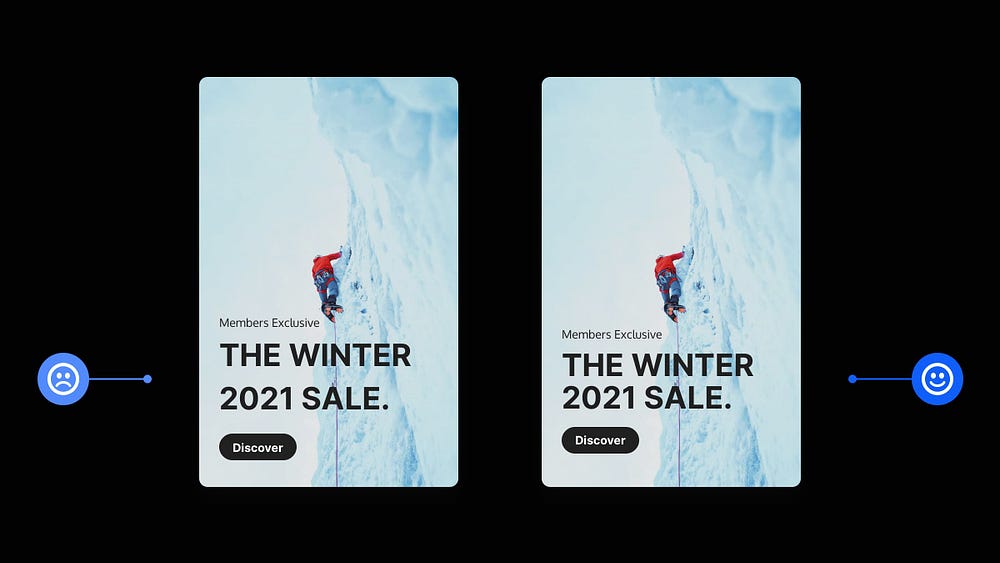
1. It’s ok the bend the rules sometimes when it comes to Type Scales and Grids.

I’m a big advocate of following rules such as a Type Scale of some kind or the ever-awesome 8pt Grid system.
But sometimes, it’s good to divert from what a Scale or Grid is rigidly telling you to do and present something that looks better, optically.
Remember that rules are there to be bent, and on occasion, broken.
Be a rule-breaking rebel.
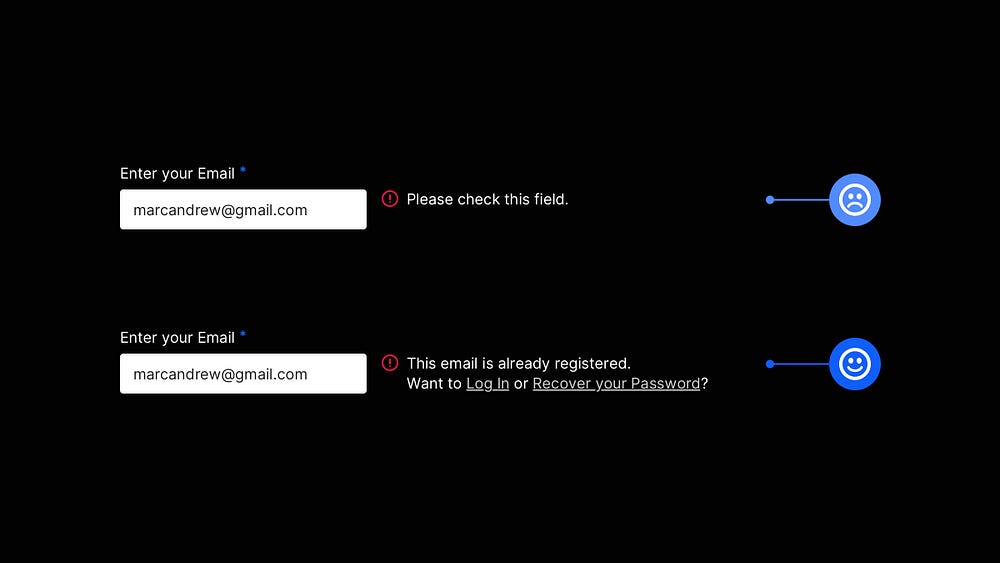
2. Make those error messages on your forms helpful and easy to understand.

When working with Forms, try and make sure that your error messages explain what went wrong and how to remedy things.
Always keep the user informed, even with something as commonplace as a regular ol’ Form.
Make those error messages useful, and don’t leave your users in the dark.
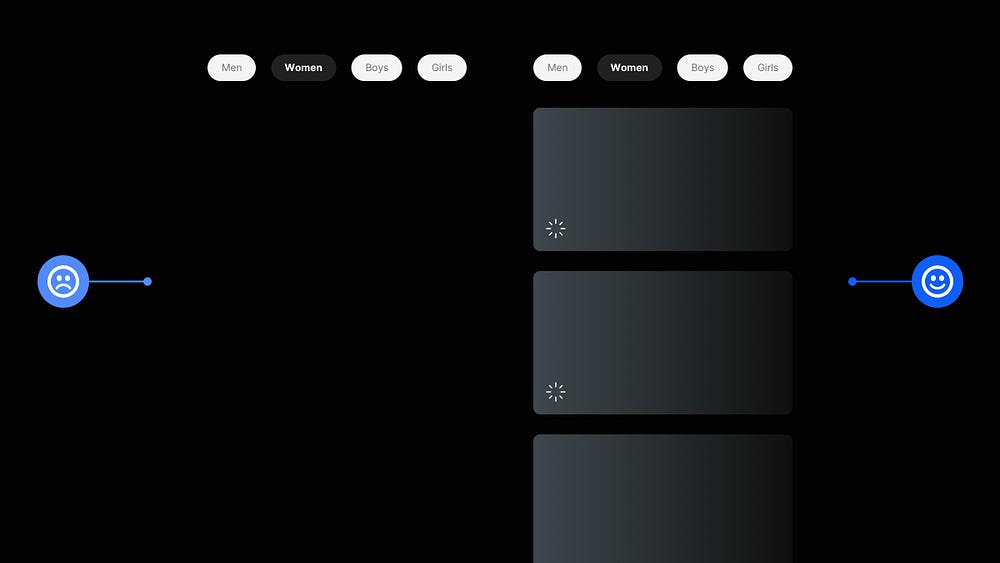
3. Try and assure the user that something is happening when loading up your App.

Displaying a skeleton of your app’s elements can help you quickly communicate the layout and assure the user that something is happening.
System status visibility is an important principle to follow and allows the user to be informed about what’s going on.
Don’t have the user playing a guessing game. Keep them informed right from the very start.
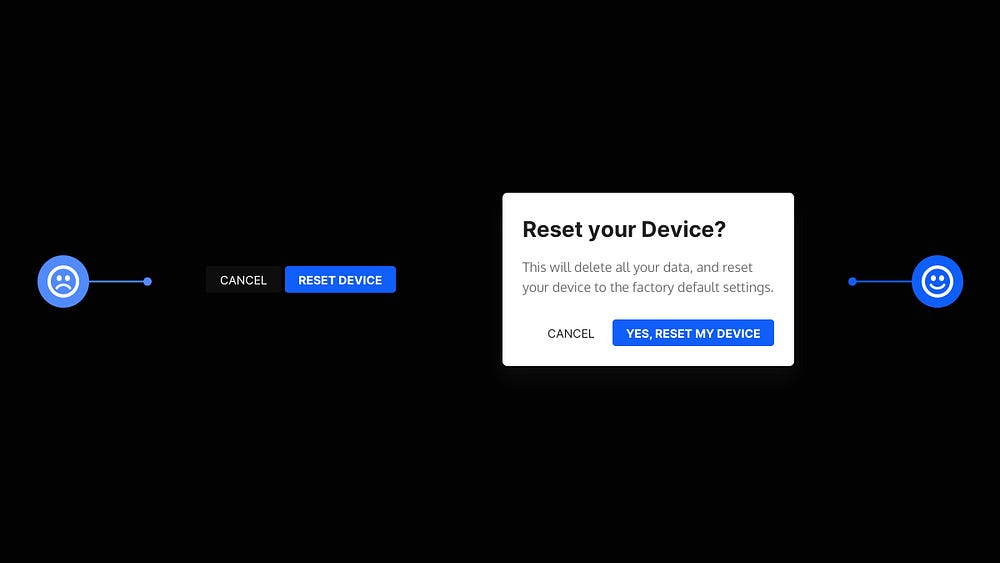
4. Inform the user on what’s going to happen if they apply a certain action.

Always try and inform the user, in detail, before applying a particular action that can have consequences.
This especially applies to actions with irreversible consequences, such as permanently deleting something.
Let the user know what’s going to happen and ask them for confirmation before they go pressing that big, red button labelled ‘Delete The Internet’.
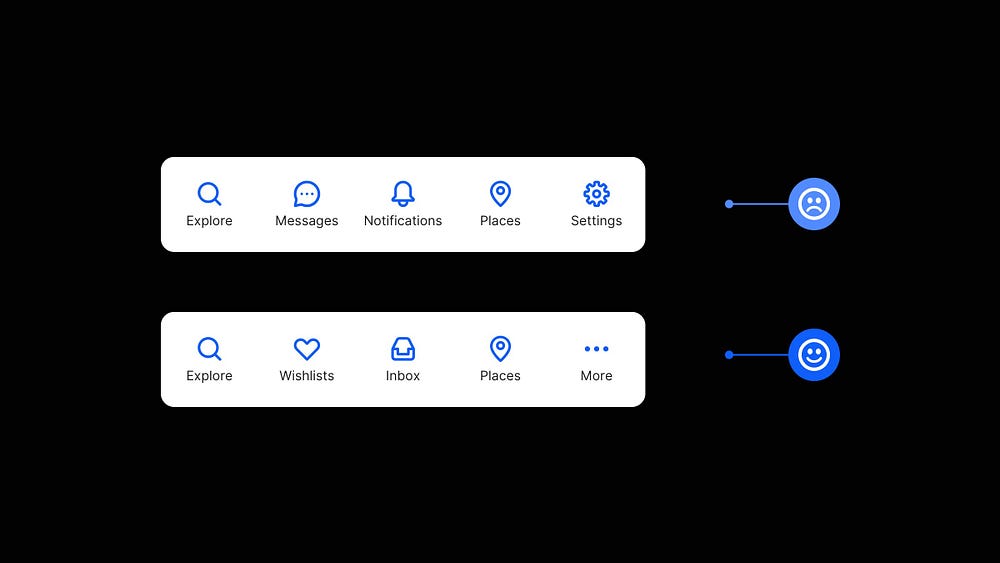
5. Make sure your most important screens get priority in the Tab Bar.

The Tab Bar in your app is a prime price of screen real estate, so use it wisely.
Reserve the Tab Bar for the most frequently used screens of your App and hide secondary screens inside a More icon.
There’s only room for the important stuff inside of that teeny-tiny Tab Bar.
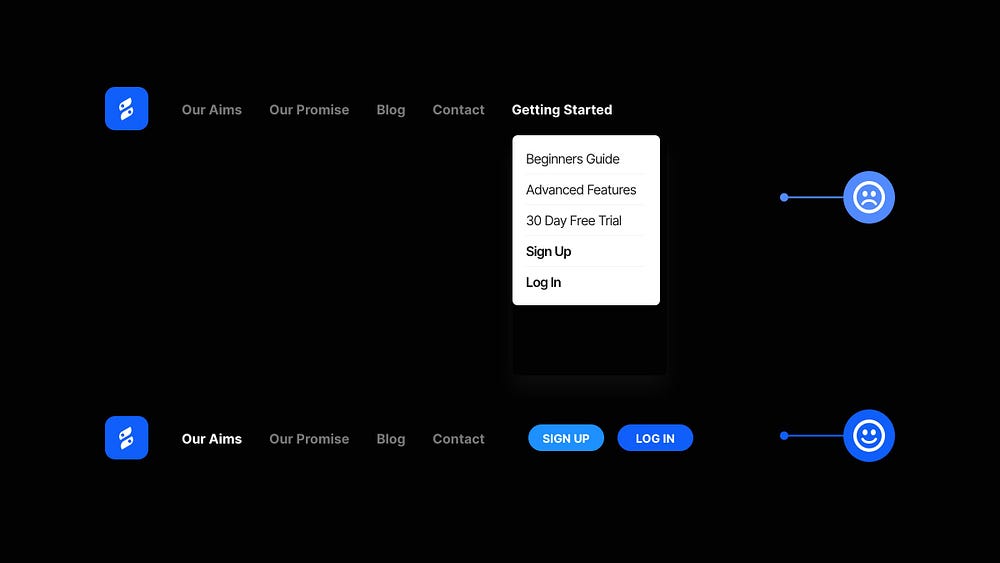
6. Don’t hide important actions away inside of a Dropdown. Front and Center people!

Yup. I still see this happening from time to time on Desktop views.
Essential actions that a user needs to take (i.e., Sign Up or Log In) solely hidden away in a Dropdown that they may not even navigate to.
Keep those important actions accessible and in a place where they’re most expected.
I hope with this short collection of tips you’ve realised how the smallest of adjustments to your designs can produce better end-results for both yourself, and your users.
Oh. Before you go…
🏠 Growing a SaaS startup? I combine strategic design with proven founder experience to help you build products users love.
Join the Haus waitlist for early-bird perks → https://gohaus.design/

