Member-only story
A masterclass in sharing Figma’s prototype interactions
Reuse interactions in your prototypes without losing Design System updates by using components, inheritance, and an Interaction Wrapper.

Most Figma users know how to make their UI elements into sharable components, but not so many attempt to make the interactions sharable. It’s possible to do, and can save you a great deal of time when rewiring components such as global navigation, a footer, or live chat in your prototypes. I’ll explain what it is, the key problem we’re solving, how to make one, and finally some use cases and considerations to make.
This builds upon the concepts I covered in my long press tutorial. You may also benefit from brushing up on frame nesting, and the official Figma components guide.
The problem we’re trying to solve
To appreciate the problem we’re solving, consider this brief example:
- create a
navigationmaster component, in your components file - export it as a library component you can use in other files
And consider these measures of success:
- I want all prototypes to receive UI updates made to the master
navigation - In a given file, I want one place to update all interactions I’ve set for the imported
navigationcomponent
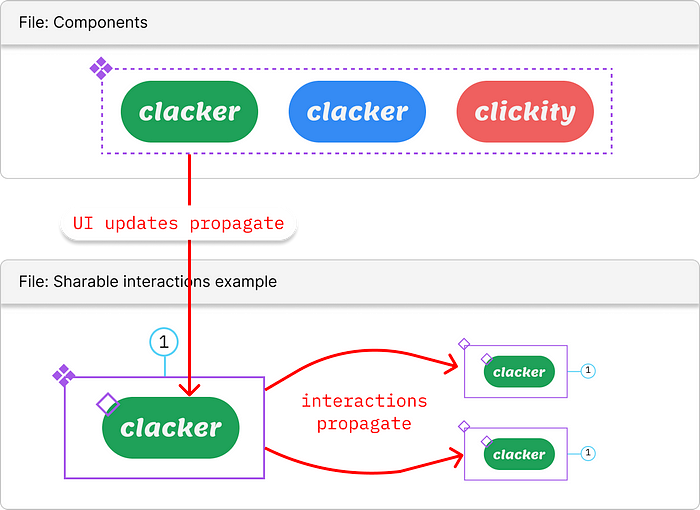
Let’s look at a few setups and scenarios, starting with a master component navigation, and a couple of interactions attached to it:
Within the same file and page


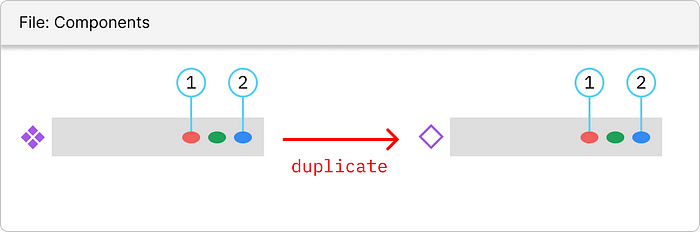
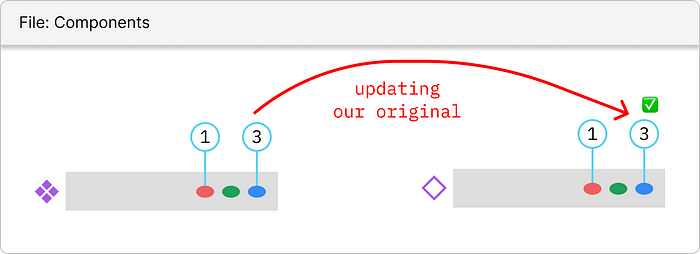
Let’s say we make an instance of our master navigation, then update an interaction in the master. This works, and interaction updates will propagate, but it’s not very useful.
I don’t want to have to create a brand new master for each file. Plus, I’ll have to…

